Heim >Web-Frontend >View.js >Werfen wir einen Blick auf die Rolle des Schlüsselattributs in v-for!
Werfen wir einen Blick auf die Rolle des Schlüsselattributs in v-for!
- 青灯夜游nach vorne
- 2021-02-10 18:14:313874Durchsuche

Verwandte Empfehlungen: „vue.js Tutorial“
Tatsächlich erfordert Vue React auch das Hinzufügen des Schlüsselattributs zu jeder Komponente, wenn das Listenrendering durchgeführt wird.
Um die Rolle des Schlüssels zu erklären, müssen wir zunächst den Diff-Algorithmus des virtuellen DOM vorstellen.
Wir wissen, dass sowohl Vue als auch React einen Satz virtueller DOM implementieren, der es uns ermöglicht, die Seite neu zu rendern, ohne DOM-Elemente direkt zu manipulieren und nur Daten zu manipulieren. Das dahinter verborgene Prinzip ist der effiziente Diff-Algorithmus.
Der Diff-Algorithmus des virtuellen DOM von Vue und React ist ungefähr gleich und sein Kern basiert auf zwei einfachen Annahmen:
Zwei identische Komponenten erzeugen ähnliche DOM-Strukturen, und unterschiedliche Komponenten erzeugen unterschiedliche DOM-Strukturen.
Eine Gruppe von Knoten auf derselben Ebene, die durch eine eindeutige ID unterschieden werden können.
Basierend auf den beiden oben genannten Annahmen wird die Komplexität des virtuellen DOM-Diff-Algorithmus von O(n^3) auf O(n) reduziert.
Hier leihen wir uns ein Bild aus dem Diff-Algorithmus von React, um es kurz zu erklären: 
Wenn sich die Daten auf der Seite ändern, vergleicht der Diff-Algorithmus nur Knoten auf derselben Ebene:
Wenn die Knotentypen unterschiedlich sind, töten Sie sie einfach Wenn Sie die vorherigen Knoten erstellen und dann einen neuen Knoten erstellen und einfügen, werden die nachfolgenden untergeordneten Knoten dieses Knotens nicht verglichen.
Wenn die Knotentypen gleich sind, werden die Eigenschaften des Knotens zurückgesetzt und dadurch der Knoten aktualisiert.
Wenn es in einer bestimmten Ebene viele identische Knoten gibt, also Listenknoten, folgt der Aktualisierungsprozess des Diff-Algorithmus standardmäßig ebenfalls den oben genannten Prinzipien.
Zum Beispiel in der folgenden Situation:

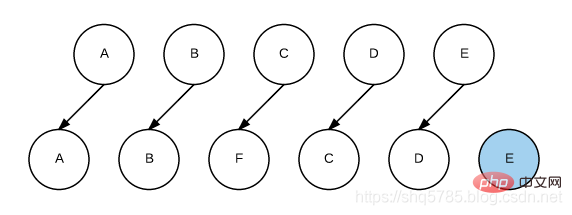
Wir hoffen, ein F zwischen B und C hinzuzufügen. Die Standardausführung des Diff-Algorithmus ist wie folgt: 
Das heißt, aktualisieren Sie C auf F, D auf C , und E in D zu aktualisieren und dann E am Ende einzufügen, ist das nicht sehr ineffizient?
Wir müssen also einen Schlüssel verwenden, um jeden Knoten eindeutig zu identifizieren. Der Diff-Algorithmus kann diesen Knoten korrekt identifizieren und die richtige Position zum Einfügen des neuen Knotens finden.

Kurz gesagt besteht die Hauptfunktion von key darin, das virtuelle DOM effizient zu aktualisieren. Darüber hinaus wird bei Verwendung des Übergangswechsels von Elementen mit demselben Tag-Namen auch das Schlüsselattribut verwendet. Der Zweck besteht auch darin, Vue die Unterscheidung zu ermöglichen. Andernfalls ersetzt Vue nur seine internen Attribute und löst das nicht aus Übergangseffekt.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
ProgrammierlehreDas obige ist der detaillierte Inhalt vonWerfen wir einen Blick auf die Rolle des Schlüsselattributs in v-for!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

