Heim >Entwicklungswerkzeuge >VSCode >Konfigurieren der automatischen TypeScript-Kompilierung in VSCode
Konfigurieren der automatischen TypeScript-Kompilierung in VSCode
- 青灯夜游nach vorne
- 2021-02-12 09:25:064439Durchsuche

Verwandte Empfehlungen: „vscode-Tutorial“
Installieren Sie den TypeScript-Compiler
Visual Studio Code umfasst TypeScript-Sprachunterstützung, jedoch nicht den TypeScript-Compiler tsc. Sie müssen den TypeScript-Compiler global oder in Ihrem Arbeitsbereich installieren, um TypeScript-Quellcode in JavaScript (tsc HelloWorld.ts) zu konvertieren.
Der einfachste Weg, TypeScript zu installieren, ist über npm, den Node.js-Paketmanager. -g bedeutet globale Installation. -g表示全局安装。
安装
npm install -g typescript
检查版本-安装成功会输出版本信息
tsc --version
xm@xm-Vostro-3670:~/project$ tsc --version Version 3.3.3333
新建HelloWorld文件夹和hello_world.ts文件
mkdir HelloWorld
const text:string = 'hello world'; console.log(text);
新建Tsconfig.json
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"outDir": "out",
"sourceMap": true
}
}
新增任务
Tenimal->Run Task
选择tsc:build-tsconfig.json

配置完成
按下F5
发现目录下多了一个out文件夹配置的是"outDir": "out",DEBUG CONSOLE输出hello world。
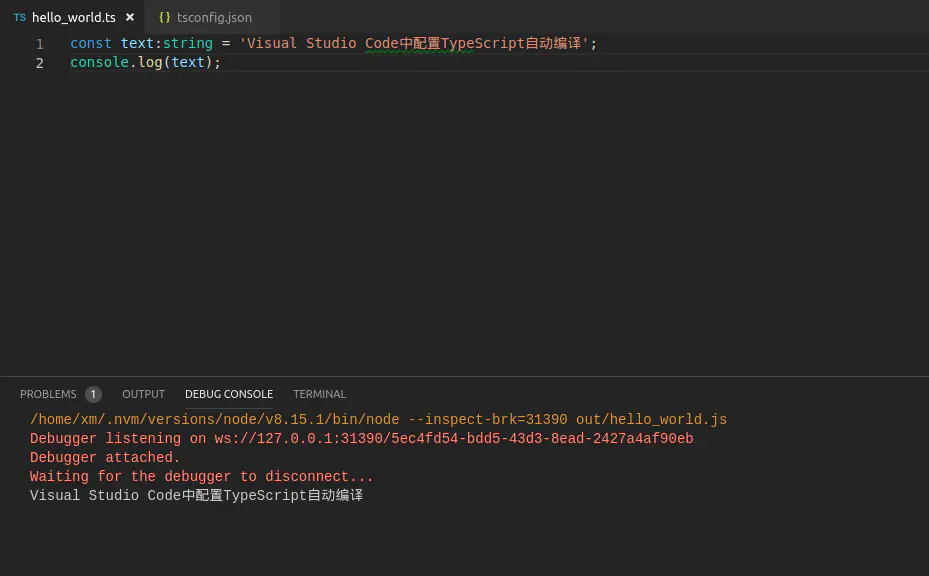
修改text保存按下F5Installieren
rrreeeÜberprüfen Sie die Version – wenn die Installation erfolgreich ist, die Version Informationen werden ausgegeben
rrreeerrreeeErstellen Sie einen neuen Ordner HelloWorld und eine neue Datei hello_world.ts rrreeerrreee
rrreeerrreee

Neue Tsconfig.jsonrrreeeNeue Aufgabe
Tenimal ->Aufgabe ausführen🎜 🎜
🎜Wählen Sie tsc:build-tsconfig.json🎜🎜 🎜
🎜Konfiguration abgeschlossen🎜Drücken Sie F5🎜🎜 und stellen Sie fest, dass es einen zusätzlichen out Ordnerkonfiguration im Verzeichnis ist "outDir": "out", DEBUG CONSOLE gibt hello world aus. 🎜
 🎜
🎜Ändern Sie text zum Speichern und drücken Sie F5 Code >🎜🎜🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜
 🎜
🎜Wählen Sie tsc:build-tsconfig.json🎜🎜 🎜
🎜Konfiguration abgeschlossen🎜Drücken Sie F5🎜🎜 und stellen Sie fest, dass es einen zusätzlichen out Ordnerkonfiguration im Verzeichnis ist "outDir": "out", DEBUG CONSOLE gibt hello world aus. 🎜
 🎜
🎜Ändern Sie text zum Speichern und drücken Sie F5 Code >🎜🎜🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜
Drücken Sie F5🎜🎜 und stellen Sie fest, dass es einen zusätzlichen out Ordnerkonfiguration im Verzeichnis ist "outDir": "out", DEBUG CONSOLE gibt hello world aus. 🎜
 🎜
🎜Ändern Sie text zum Speichern und drücken Sie F5 Code >🎜🎜🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜
"outDir": "out", DEBUG CONSOLE gibt hello world aus. 🎜
 🎜
🎜Ändern Sie text zum Speichern und drücken Sie F5 Code >🎜🎜🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜
text zum Speichern und drücken Sie F5 Code >🎜🎜🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜
Das obige ist der detaillierte Inhalt vonKonfigurieren der automatischen TypeScript-Kompilierung in VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

