Heim >Web-Frontend >CSS-Tutorial >So erreichen Sie eine CSS-Zellenanzeige ohne Umbruch
So erreichen Sie eine CSS-Zellenanzeige ohne Umbruch
- 藏色散人Original
- 2021-02-02 10:13:092962Durchsuche
So implementieren Sie die CSS-Zellenanzeige ohne Umbruch: Öffnen Sie zuerst die entsprechende Codedatei und fügen Sie dann das Attribut „table td{white-space: nowrap;}“ zur Zelle hinzu, damit die td-Zelle ohne Umbruch angezeigt wird.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Während der Projektentwicklung werden wir oft auf Probleme beim Zeilenumbruch stoßen, die durch zu viel Zellinhalt verursacht werden, wodurch die Tabelle sehr hässlich aussieht.
Wie kann verhindert werden, dass td-Zellen in CSS eingewickelt werden?
Um zu verhindern, dass Zellen umbrochen werden, können Sie das White-Space-Attribut verwenden. Das White-Space-Attribut legt fest, wie mit Leerzeichen innerhalb von Elementen umgegangen wird.
Wenn es auf „nowrap“ eingestellt ist, wird der Text nicht umgebrochen und in derselben Zeile fortgesetzt, bis das
-Tag gefunden wird.
Der Code lautet wie folgt:
/*让单元格内容过多时也不换行*/
table td{
white-space: nowrap;
}Okay, schauen wir uns den Effekt an

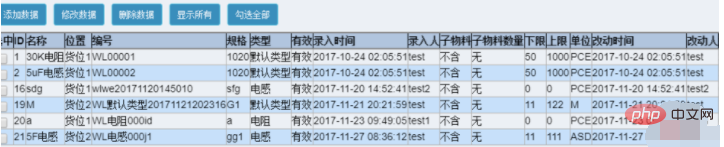
Das ist der unverarbeitete Effekt:

Empfohlen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo erreichen Sie eine CSS-Zellenanzeige ohne Umbruch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

