Ankereinführung:
Tag definiert einen Hyperlink, der zum Verlinken von einer Seite zu einer anderen verwendet wird. Das wichtigste Attribut des -Elements ist das href-Attribut, das das Ziel des Links angibt. Das
-Element (oder HTML-Ankerelement, Ankerelement) wird normalerweise zur Darstellung eines Ankerpunkts/Links verwendet. Aber streng genommen ist das -Element kein Link, sondern ein Hypertext-Anker, der auf eine neue Datei verweisen und über das id-Attribut auf jedes Element verweisen kann. Wenn kein -Element und kein href-Attribut vorhanden sind, kann es als Platzhalter für die ursprüngliche Linkposition verwendet werden, die häufig für Home-Links verwendet wird. Hinweis: Jeder Dokumentflussinhalt kann verschachtelt werden, sofern es sich nicht um ein handelt Interaktive Inhaltskategorie (z. B. Schaltflächen, Links usw.) Das Attribut
href
href stellt die Adresse dar, einschließlich der folgenden 3 Typen:
1. Linkadresse
2. Download-Adresse
<a href="http://www.baidu.com">百度</a>

3. Anker
(1) href: #ID name
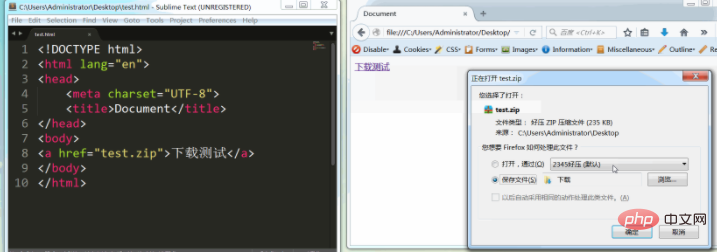
<a href="test.zip">下载测试</a>
(Lernvideofreigabe:
html Video tutorial

[Hinweis] Lassen Sie das href-Attribut nicht leer. Wenn die Adresse nicht vorübergehend geschrieben werden muss, schreiben Sie # oder Javascript:;. Wenn href leer gelassen wird, wird die Seite aktualisiert. Der Unterschied zwischen href und src Adresse, die angibt, dass der Inhalt an anderer Stelle in die aktuelle Seite eingefügt wird. Daher sollten
![Was ist ein Ankerpunkt in HTML?]()
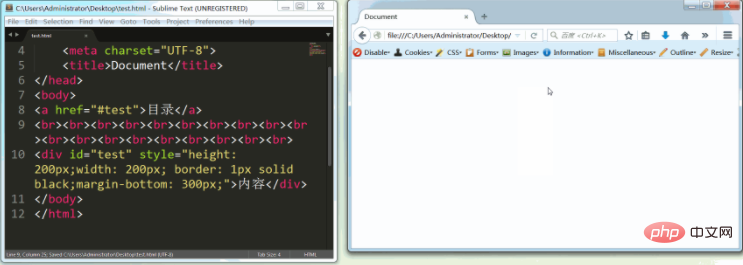
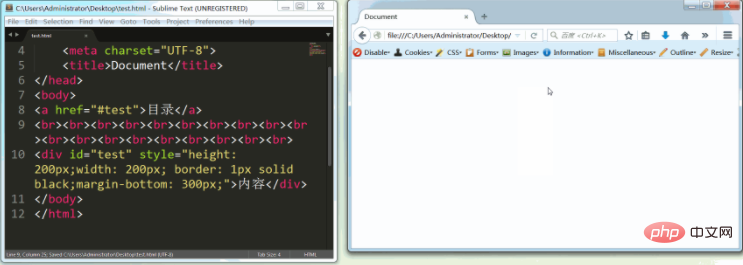
, <script>, <iframe> usw. src verwenden, während <a> 4. Mobiltelefonnummer Gibt an, wie der Link geöffnet wird<p><a href="https://www.php.cn/course/list/11.html" target="_blank"> 1. _self Aktuelles Fenster (Standard) 2. _blank Neues Fenster 3. _parent Übergeordnetes Frameset <p> 4. _top Das gesamte Fenster 5. _framename Gibt den Frame an <p><pre class="brush:html;toolbar:false"><a href="#test">目录</a>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<div id="test" style="height: 200px;width: 200px; border: 1px solid black;margin-bottom: 300px;">内容</div></pre><img src="https://img.php.cn/upload/image/730/442/286/1611972340128686.png" title="1611972340128686.png" alt="Was ist ein Ankerpunkt in HTML?"/><p>download<p> Das Download-Attribut wird verwendet, um den Namen der heruntergeladenen Datei festzulegen (Firefox/Chrome/Opera-Unterstützung) <p><pre class="brush:html;toolbar:false"><a href="http://baike.baidu.com/view/2202.htm#2">足球比赛规则</a></pre><p><p>rel<p>rel-Attribut stellt die Beziehung zwischen Links dar<img src="https://img.php.cn/upload/image/762/125/845/1611972354386177.png" title="1611972354386177.png" alt="Was ist ein Ankerpunkt in HTML?"/><pre class="brush:js;toolbar:false">//外层框架
<frameset cols = "20%, *">
<frame src="left.html">
<frame src="right.html">
</frameset>
//里层框架
<frameset rows = "50%,*">
<frame src="top.html">
<frame src="bottom.html" name="bottom">
</frameset>
//锚点页
<ul class="list">
<li class="in"><a href="chap1.html" target="_self">chap1(_self)</a></li>
<li class="in"><a href="chap2.html" target="_blank">chap2(_blank)</a></li>
<li class="in"><a href="chap3.html" target="_parent">chap3(_parent)</a></li>
<li class="in"><a href="chap4.html" target="_top">chap4(_top)</a></li>
<li class="in"><a href="chap5.html" target="bottom">chap5(framename)</a></li>
</ul></pre>[Anwendung] Wenn ein langer Artikel benötigt wird auf mehreren Seiten angezeigt werden kann, kann es mit next oder prev verwendet werden, um das Vorladen der Vorder- und Rückseitennavigation zu erreichen geerbt vom übergeordneten Tag <p>2. Die Unterstreichungsfarbe des <a>-Tags ändert sich mit der Textfarbe<p>3.<a>-Tags<pre class="brush:html;toolbar:false"><div style="color: red;">
<a href="#">[1]从父级继承不到红色字体</a>
<br>
<a href="#" style="color: green">[2]下划线颜色与文本同色</a>
<br>
<a href="#">前面<a href="#">[3]a标签不可嵌套</a></a>
</div></pre><p>相关推荐:<a href="https://www.php.cn/div-tutorial.html" target="_blank">html入门教程</script>
Das obige ist der detaillierte Inhalt vonWas ist ein Ankerpunkt in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!