Heim >Web-Frontend >HTML-Tutorial >H5 + JS implementiert eine Seitenladeanimation
H5 + JS implementiert eine Seitenladeanimation
- 青灯夜游nach vorne
- 2021-01-27 19:12:145422Durchsuche
In diesem Artikel erfahren Sie, wie Sie eine Seitenladeanimation mit HTML5+JavaScript implementieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

(Ähnliche Tutorial-Empfehlung: HTML-Tutorial)
1 Verwenden Sie einen Timer und warten Sie jedes Mal.
2. Bestimmen Sie, ob die Ladeanimation beendet wurde, basierend darauf, ob das Laden der Seite abgeschlossen ist.
<script>
document.onreadystatechange=function(){
console.log(document.readyState);
if(document.readyState=="complete"){
$(".loading").fadeOut();
}
}
</script>3. Um das Laden der Webseite zu beschleunigen, verwenden Sie CSS3, um Wiedergabeanimationen zu erstellen
 4 Zeit entsprechend dem Ladefortschritt der Seite. Der Effekt von
4 Zeit entsprechend dem Ladefortschritt der Seite. Der Effekt von
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3进度条</title>
<style>
.loading{width:100%; height: 100%;position: fixed;top:0;left: 0;z-index: 100;background: #ffffff;}
.loading .pic{
width: 64px;
height: 64px;
/* background: url(images/loading.gif); */
position: absolute;
top: 0;
bottom: 0;
left:0;
right:0;
margin: auto}
.loading .pic i{
display: block;
float: left;
width: 6px;
height: 50px;
background: #399;
margin: 0 2px;
transform: scaleY(0.4);
animation: load 1.2s infinite;
}
.loading .pic i:nth-child(1){animation-delay:0.1s }
.loading .pic i:nth-child(2){animation-delay:0.2s }
.loading .pic i:nth-child(3){animation-delay:0.3s }
.loading .pic i:nth-child(4){animation-delay: 0.4s}
.loading .pic i:nth-child(5){animation-delay:0.5s }
@keyframes load{
0%,40%,100%{transform: scaleY(0.4)}
20%{transform:scaleY(1) }
}
</style>
</head>
<body>
<div>
<div>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</div>
</div>
<img src="/static/imghwm/default1.png" data-src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" class="lazy" alt=""/>
<img src="/static/imghwm/default1.png" data-src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" class="lazy" alt=""/>
<img src="/static/imghwm/default1.png" data-src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" class="lazy" alt=""/>
<img src="/static/imghwm/default1.png" data-src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" class="lazy" alt=""/>
</body>
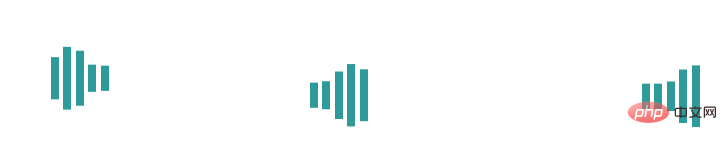
</html>ist wie folgt. Da es zu schnell lädt, habe ich einen Screenshot der Animations-Startseite gemacht.

Das obige ist der detaillierte Inhalt vonH5 + JS implementiert eine Seitenladeanimation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


