Heim >WeChat-Applet >Mini-Programmentwicklung >Implementierung des Kalender-Anmelde-Applets
Implementierung des Kalender-Anmelde-Applets
- 王林nach vorne
- 2021-01-26 09:36:462909Durchsuche

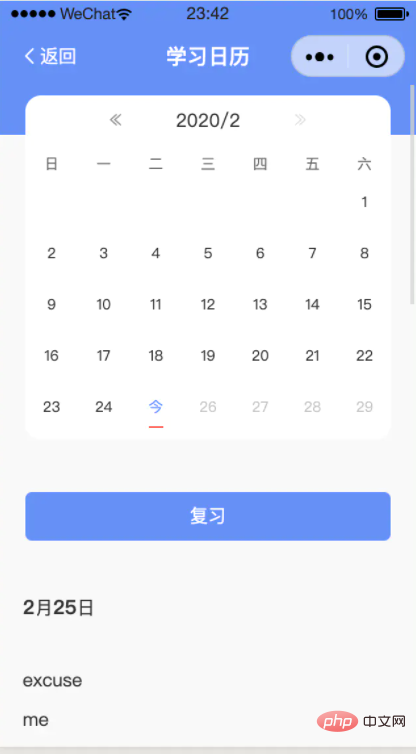
Werfen wir zunächst einen Blick auf das endgültige Rendering:
(Teilen von Lernvideos: Einführung in die Programmierung)

Stellen wir die Umsetzungsidee vor:
Zunächst einmal, was wir wollen Zu bekommen ist nichts weiter als alle Daten im Raster.
Holen Sie sich zuerst den Monat und klicken Sie dann auf den Monat, um zu einem anderen Monat zu wechseln. Wenn er die Grenzlinie erreicht, kann er zum vorherigen/nächsten Jahr gelangen.
Wie erhalte ich also die monatlichen Daten? Sie können sehen, dass der erste Tag des Monats mit 1 beginnt und wir ihn dann mit xx Tagen, z. B. dem 31. Januar, auflisten.
Aber der Monat wird vom Jahr beeinflusst, sodass die Berechnung abgeschlossen ist, unabhängig davon, ob es sich um ein Schaltjahr handelt oder nicht.
Laden Sie den Code hoch. Holen Sie sich die 7*5-Liste dieses Monats Es fehlt jedoch der chinesische Monat, falls erforderlich. Dieser kann erneut abgeglichen werden Da das Applet keine Logik in der Ansicht schreiben kann, betreiben wir es im MPA (das ist meine Geschäftslogik, Sie müssen sich keine Sorgen machen, ich habe es für alle sichtbar gepostet)
let getMothList = (year, month) => {
var star = new Date(Date.UTC(year, month - 1, 1)).getDay()
let mn = getMothNum(year)[month - 1]
var res = []
var row = []
new Array(35)
.fill('')
.map((_, i) => i - star + 1)
.map(e =>
(e > 0 && e <= mn)
? ({
date: `${year}/${month}/${e}`,
number: e
})
: (null)
)
.forEach((item, i) => {
row.push(JSON.parse(JSON.stringify(item)))
if((i + 1) % 7 == 0){
res.push(row)
row = []
}
})
return res
} Dann werden Sie das bemerken Hier gibt es eine chckin_list, und diese wird gerendert. viewvar getMaxY = y => Boolean( y % 4 ==0 && y % 100 != 0 || y % 400==0 ) var getAugNum = n => getMaxY(n) ? 29 : 28 // --获取年对应的月份 var getMothNum = y => ([ 31, getAugNum(y), 31, 30, 31, 30, 31,31, 30, 31, 30, 31 ])Das Obige ist meine Geschäftslogik. Tatsächlich sind nur if und day erforderlich, da außer den leeren alles andere gerendert werden muss. Aber das allgemeine Geschäft hat auch den Check-in-Status. Nach heute ist die graue Farbe nicht anklickbar (hier gibt es keine Unklickbarkeit, da das Klicken mit CSS deaktiviert ist). Schreiben Sie das CSS selbst, wenn Sie es wirklich brauchen, in den Kommentaren unten. Oh, wenn Sie den Effekt sehen möchten, gehen Sie zum Miniprogramm und suchen Sie nach „Vokabeln am neunten Tag des Mondneujahrs auswendig lernen“ und klicken Sie auf den Kalender (einer ist die Startseite, um die heutigen Aufgaben zu erledigen, und der Anderes gehört mir -> die Anzahl der Tage, um sich die Wörter zu merken.) (Bei Bedarf können Sie mir sagen, wie der Anmeldehintergrund erstellt wird, NodeJS)--Okay--Das war's, gute Nacht ---Teil aktualisieren---(Jemand hat mich unten daran erinnert (Maomao Rice), 3 Der letzte 31. des Monats fehlte. Ich habe nachgesehen und festgestellt, dass er gekürzt wurde, weil 5 * 7 nicht vollständig angezeigt werden konnte )Das reparierte Bild
Der geänderte Teil ist die dynamische Ladelinie.
Fügen Sie basierend auf dem obigen Code ein Urteil hinzu
Ändern Sie zunächst die vorherigen 35 in 6*7. Weil eine weitere Zeile hinzugefügt wurde. Stellen Sie dann fest, ob freier Speicherplatz vorhanden ist, und entfernen Sie ihn.var mothZh = ['一','二','三','四','五','六','七','八','九','十','十一','十二'].map(e => e + '月')--Ende--Verwandte Empfehlungen:
Mini-Tutorial zur Programmentwicklung
Das obige ist der detaillierte Inhalt vonImplementierung des Kalender-Anmelde-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

