Heim >Web-Frontend >CSS-Tutorial >Was ist der CSS-Zentrierungscode?
Was ist der CSS-Zentrierungscode?
- 藏色散人Original
- 2021-01-25 09:22:1725544Durchsuche
Css-Zentrierungscodes umfassen: 1. „vertical-align:middle“; 2. „display:flex“ 3. Legen Sie „display:table“ für das übergeordnete Element und „display:table-cell“ für das untergeordnete Element fest Implementieren Sie CSS vertikal zentriert und so weiter.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer.
Empfohlen: CSS-Video-Tutorial
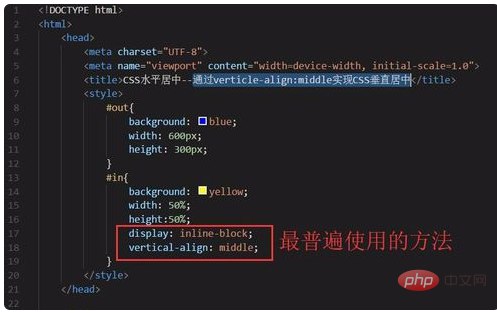
Die Implementierung der vertikalen CSS-Zentrierung durch Vertical-Align:Middle ist die am häufigsten verwendete Methode, aber es gibt eine Sache, die besondere Aufmerksamkeit erfordert. Die Voraussetzung dafür, dass die Vertikale wirksam wird, ist die Inline-Anzeige -Block des Elements. Da der Inline-Block die Eigenschaften sowohl von Inline-Elementen als auch von Elementen auf Blockebene aufweisen kann, kann er dafür sorgen, dass Elemente Breite und Höhe haben. Somit kann eine Zentrierung innerhalb der Box erreicht werden

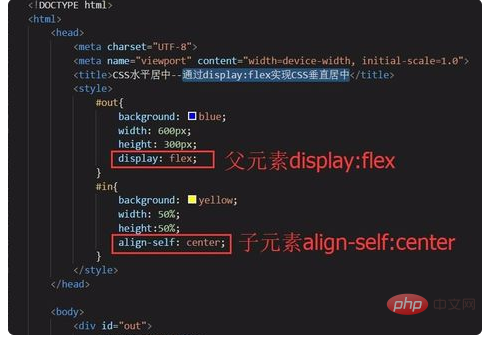
Der Weg, eine vertikale CSS-Zentrierung durch display:flex zu erreichen, besteht darin, dem übergeordneten Element display:flex; und dem untergeordneten Element align-self:center;
Dies zu geben Gleiches Prinzip wie die horizontale CSS-Zentrierung. Ja, es gibt nur einen Unterschied in der Flex-Richtung. Eine davon ist die Zeile (Standardwert) und die andere die Spalte.

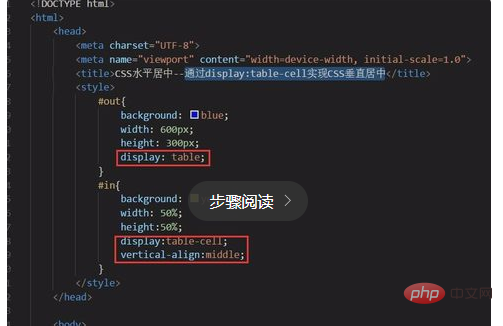
Geben Sie dem übergeordneten Element display: table und dem untergeordneten Element display: table-cell an, um die vertikale Zentrierung von CSS zu implementieren. Der Nachteil besteht darin, dass dies einen gewissen Einfluss auf einige Stile hat Folgende Elemente werden nicht empfohlen.

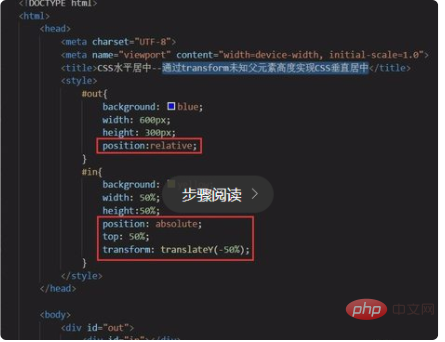
Geben Sie zuerst dem übergeordneten Element position:relative, dann dem untergeordneten Element position:absolute und verwenden Sie translatorY, um es in der vertikalen Mitte zu positionieren. Dies ist auf der vertikalen Achse zentriert. Die neue Funktion von CSS3, Translate, kann den Versatz des Elements auf der vertikalen Achse ändern.

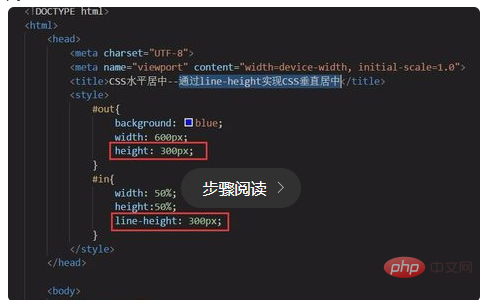
Setzen Sie den Zeilenhöhenwert des untergeordneten Elements auf die Höhe des übergeordneten Elements. Diese Methode eignet sich für Fälle, in denen das untergeordnete Element eine einzelne Textzeile ist. Die vertikale Achse ist ebenfalls zentriert.

Ausstellungsinformationen:
Cascading Style Sheets (vollständiger englischer Name: Cascading Style Sheets) ist eine Anwendung, die verwendet wird, um HTML (eine Anwendung der Standard Generalized Markup Language) oder XML (eine Teilmenge der Standard Generalized Markup Language) auf einem Computer auszudrücken Sprache für Dateiformate. CSS kann Webseiten nicht nur statisch ändern, sondern auch mit verschiedenen Skriptsprachen zusammenarbeiten, um verschiedene Elemente von Webseiten dynamisch zu formatieren.
Das obige ist der detaillierte Inhalt vonWas ist der CSS-Zentrierungscode?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

