Heim >Web-Frontend >CSS-Tutorial >Eigenschaften von CSS %-Einheiten
Eigenschaften von CSS %-Einheiten
- 藏色散人Original
- 2021-01-21 09:56:581883Durchsuche
Eigenschaften der CSS-%-Einheit: 1. Prozent ist eine relative Längeneinheit, relativ zur Größe des übergeordneten Elements; 2. Für „position: absolute;“-Elemente ist es relativ zum positionierten übergeordneten Element; position: behoben;“ Elemente sind relativ zum ViewPort.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS3-Version, DELL G3-Computer.
Empfohlen: CSS-Video-Tutorial
Was sind die Eigenschaften von CSS-%-Einheiten?
Prozentsatz ist eine relative Längeneinheit, relativ zur Größe des übergeordneten Elements.
Die Eigenschaften von
% beziehen sich auf die Größe des übergeordneten Elements und unterscheiden sich von em (relativ zur Schriftgröße des aktuellen Elements) und rem (relativ zur Schriftgröße des Stammelements).
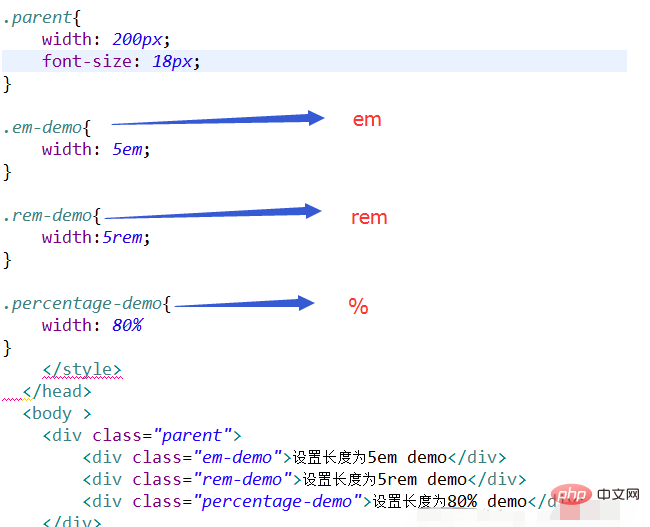
Code:

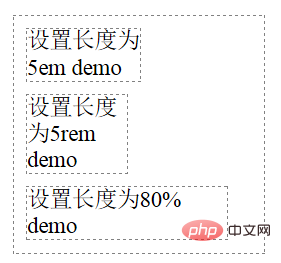
Ergebnisbild:

Hinweis: Die %-Einheit bezieht sich im Allgemeinen auf das übergeordnete Element, ist jedoch nicht sehr genau.
1. Für gewöhnliche positionierte Elemente ist es das übergeordnete Element, wie wir es verstehen.
2 Für Elemente mit der Position: fest ;, es ist relativ zum ViewPort (kann View-Fenster sein)
Das obige ist der detaillierte Inhalt vonEigenschaften von CSS %-Einheiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

