Heim >Web-Frontend >js-Tutorial >Implementieren Sie natives JS, um ein Karusselldiagramm zu implementieren
Implementieren Sie natives JS, um ein Karusselldiagramm zu implementieren
- coldplay.xixinach vorne
- 2021-01-20 17:45:133350Durchsuche

recommended Free Lernen: JavaScript Video Tutorial
-Ver native JS zur Implementierung von Karussellgraphen Der Ablauf wird erklärt. Freunde können gerne stöbern und kritisieren. Das statische Rendering ist wie folgt:
 Kernidee
Kernidee
Fügen Sie einige Bilder hintereinander zusammen, berechnen Sie dann den Versatz und verwenden Sie dann einen Timer, um das geplante Karussell zu implementieren. ... entsprechende Position. Die Breite des äußeren Containerkastens entspricht der Breite eines Bildes, und die Breite des Bildkastens ist die Summe der Breiten aller Bilder. Alle Bilder bleiben schwebend, um eine horizontale Anordnung zu erreichen.
☆☆☆Hinweis: Hier wird betont, dass das linke Attribut der Bildbox imgBox in einem Inline-Stil geschrieben werden muss, da sonst der Wert von left nicht im js-Logikteil erhalten werden kann<!-- 结构部分 --><!-- 结构说明:外层一个container盒子,用于放图片盒子(imgBox)、左箭头、右箭头、底部小圆圈,
图片盒子中放的是轮播的图片 -->
<p class="container">
<!-- 注意:此处强调一下,图片盒子imgBox的left属性必须写成行内样式,否则js中拿不到left的值 -->
<p class="imgBox" style="left: -500px;">
<img src="/static/imghwm/default1.png" data-src="./images/lunbo1.jpg" class="lazy" alt="轮播图1">
<img src="/static/imghwm/default1.png" data-src="./images/lunbo2.jpg" class="lazy" alt="轮播图2">
<img src="/static/imghwm/default1.png" data-src="./images/lunbo3.jpg" class="lazy" alt="轮播图3">
<img src="/static/imghwm/default1.png" data-src="./images/lunbo4.jpg" class="lazy" alt="轮播图4">
<img src="/static/imghwm/default1.png" data-src="./images/lunbo5.jpg" class="lazy" alt="轮播图5">
</p>
<a href="javascript:;" class="leftArrow" style="display: none;">
<img src="/static/imghwm/default1.png" data-src="./images/leftArrow.png" class="lazy" alt="左箭头">
</a>
<a href="javascript:;" class="rightArrow" style="display: none;">
<img src="/static/imghwm/default1.png" data-src="./images/rightArrow.png" class="lazy" alt="右箭头">
</a>
<ul class="circleFather">
<li class="select"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
3.1 Erste Implementierung Klicken Sie auf den linken und rechten Pfeil, um nach links und rechts zu schieben
<style>
/* 内联样式表 */
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
/* 外层容器样式 */
.container {
height: 330px;
width: 500px; //外层容器盒子的宽度等于一张图片的宽度
margin: 100px auto;
position: relative;
overflow: hidden; //超出隐藏
}
/* 左右箭头样式 */
.container .leftArrow,
.container .rightArrow {
position: absolute;
top: 50%;
transform: translate(0, -50%);
z-index: 1;
}
.container .leftArrow {
left: 5px;
}
.container .rightArrow {
right: 5px;
}
/* 图片盒子样式 */
.imgBox {
position: absolute;
transition: all 0.5s;
height: 333px;
width: 3500px; //图片盒子的宽度为所有图片宽度之和
}
.imgBox img {
height: 330px;
width: 500px;
float: left; //所有图片左浮动,实现水平排列
}
/* 底部小圆圈样式 */
.circleFather {
position: absolute;
bottom: 10px;
left: 50%;
transform: translate(-50%, 0);
}
.circleFather li {
float: left;
height: 10px;
width: 10px;
margin: 0 5px;
border: 2px solid #e7641c;
border-radius: 50%;
}
.select {
background-color: #e7641c;
}
</style>Der Effekt ist wie folgt:
3.2 Implementieren Sie die automatische KarussellfunktionRufen Sie alle 1500 Millisekunden die goNext-Methode im Timer auf Bilder automatisch wechseln
var container = document.querySelector('.container') //获取外层容器盒子
var imgBox = document.querySelector('.imgBox') //获取图片盒子
var leftArrow = document.querySelector('.leftArrow') //获取左箭头
var rightArrow = document.querySelector('.rightArrow') //获取右箭头
//给左箭头绑定点击事件
leftArrow.onclick = function() {
goLast()
}
//右箭头点击事件
rightArrow.onclick = function() {
goNext()
}
// 显示上一张图片
// 1.点一次左箭头,就让left值-500,点一次右箭头,就让left值+500
// 2.但是有两种特殊情况,(1)当前展示图片1时,点击左箭头则需展示图片5,(2)当前展示图片5时,点击右箭头则需展示图片1
function goLast() {
let newBoxLeft if (imgBox.style.left === '0px') {
newBoxLeft = -2000
} else {
// imgBox.style.left是一个字符串,所以要转化为数字才能进行计算,而设定left时就要加上px成为一个字符串
newBoxLeft = parseInt(imgBox.style.left) + 500;
}
imgBox.style.left = newBoxLeft + "px"
}
// 显示下一张图片
function goNext() {
let newBoxLeft if (imgBox.style.left === '-2000px') {
newBoxLeft = 0
} else {
newBoxLeft = parseInt(imgBox.style.left) - 500;
}
imgBox.style.left = newBoxLeft + "px"
}3.3 Beachten Sie, dass, wenn sich die Maus über das Bild bewegt, das automatische Umschalten gestoppt wird, auf dem aktuellen Bild bleibt und beim Verlassen automatisch weitergeschaltet wird// 使用setInterval()定时器实现自动切换功能
var timer function autoChange() {
timer = setInterval(goNext, 1500)
}
autoChange()Fügen Sie hier eine kleine Episode hinzu:Zuerst habe ich das Mouseout-Ereignis überwacht, aber beim Testen habe ich festgestellt, dass das Mouseout-Ereignis mehrmals ausgelöst wird, wenn sich die Maus aus der Containerbox bewegt, was zu mehreren Aufrufen der autoChange-Funktion, mehreren Timern und einem chaotischen Bild führt Ich habe den Unterschied zwischen dem Mouseout-Ereignis und dem Mouseleave-Ereignis überprüft:
Mouseover und Mouseout können sowohl auf dem übergeordneten Element als auch auf seinen untergeordneten Elementen ausgelöst werden. Wenn die Maus über ein Element läuft, hängt die Anzahl der Auslöser von der Anzahl ab von untergeordneten Elementen.  Mouseenter und Mouseleave werden nur beim übergeordneten Element ausgelöst. Wenn die Maus durch ein Element geht, wird sie nur einmal ausgelöst.
Mouseenter und Mouseleave werden nur beim übergeordneten Element ausgelöst. Wenn die Maus durch ein Element geht, wird sie nur einmal ausgelöst.
Mouseover und Mouseout werden vor MouseEnter und MouseLeave ausgelöst
Um es einfach auszudrücken
:Mouseout wird auch ausgelöst, wenn Sie im ausgewählten Bereich vom übergeordneten Element zum untergeordneten Element wechseln.
- mouseleave, im ausgewählten Bereich, unabhängig davon, ob untergeordnete Elemente vorhanden sind oder nicht, wird es nur beim Verschieben ausgelöst.
- 3.4 Beachten Sie, dass der kleine Kreis unten synchron mit dem Bild wechselt
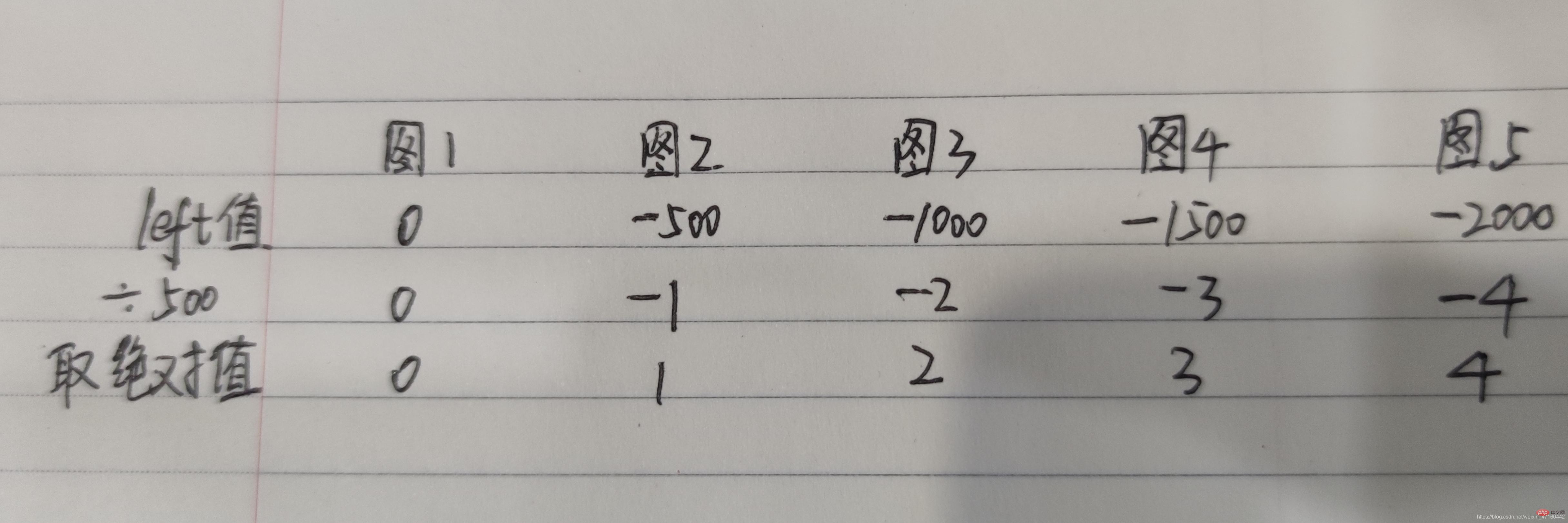
Sie können den Index des ausgewählten kleinen Kreises in der Funktion goLast() und goNext() berechnen/berechnen
// 监听鼠标移入事件和移出事件,实现鼠标悬停在图片上时,停止自动切换,停留在当前图片,
// 鼠标移出时继续自动切换
container.addEventListener('mouseenter', function() {
clearInterval(timer)
})
container.addEventListener('mouseleave', autoChange)- Der Effekt nach Abschluss von 3.2, 3.3 und 3.4 Das Bild ist wie folgt:
- 3.5 erkennt, dass beim Klicken auf einen kleinen Kreis unten zum entsprechenden Bild gewechselt wird
var index = 0 // 定义index变量,表示第几个小圆圈被选中 function goLast() { let newBoxLeft if (imgBox.style.left === '0px') { newBoxLeft = -2000 } else { // imgBox.style.left是一个字符串,所以要转化为数字才能进行计算,而设定left时就要加上px成为一个字符串 newBoxLeft = parseInt(imgBox.style.left) + 500; } imgBox.style.left = newBoxLeft + "px" index = Math.abs(newBoxLeft / 500) //计算出被选中小圆圈的索引 } function goNext() { let newBoxLeft if (imgBox.style.left === '-2000px') { newBoxLeft = 0 } else { newBoxLeft = parseInt(imgBox.style.left) - 500; } imgBox.style.left = newBoxLeft + "px" index = Math.abs(newBoxLeft / 500) ///计算出被选中小圆圈的索引 }Das Effektbild ist wie folgt folgt:

Das ist es. Wenn es dir gefällt, like und speichere es!
 Willkommen im persönlichen Blog Gedong Zhang
Willkommen im persönlichen Blog Gedong Zhang
// 实现点击底部某个小圆圈时切换成对应的图片
(function clickCircle() {
let circleArr = document.getElementsByTagName('li')
for (let j = 0; j < circleArr.length; j++) {
circleArr[j].addEventListener('click', () => {
index = j selectCircle()
imgBox.style.left = -(index * 500) + "px"
})
}
})() //函数自调用写法,格式:(函数)()
Verwandte kostenlose Lernempfehlungen: Javascript
(Video) 
Das obige ist der detaillierte Inhalt vonImplementieren Sie natives JS, um ein Karusselldiagramm zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

