Heim >Web-Frontend >HTML-Tutorial >So zentrieren Sie eine Webseite in HTML
So zentrieren Sie eine Webseite in HTML
- coldplay.xixiOriginal
- 2021-01-15 17:15:4022099Durchsuche
So zentrieren Sie die Webseite in HTML: Öffnen Sie zuerst die HTML-Seitendatei in Dreamweaver und fügen Sie dann den Code [align="center"] direkt nach der Höhe der Seite hinzu.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Adobe Dreamweaver CC 2020-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
Kostenlose Lernempfehlung: Programmiervideo
So zentrieren Sie die Webseite in HTML:
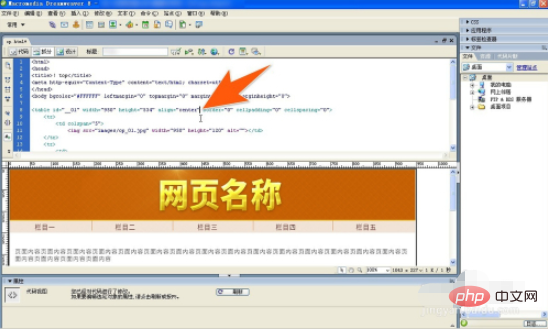
1. Nachdem Sie die HTML-Seitendatei in Dreamweaver geöffnet haben, können Sie align="center" direkt nach der Höhe der Seite hinzufügen. Achten Sie einfach auf die doppelten Anführungszeichen und Leerzeichen, damit die HTML-Webseite in der Mitte angezeigt wird.

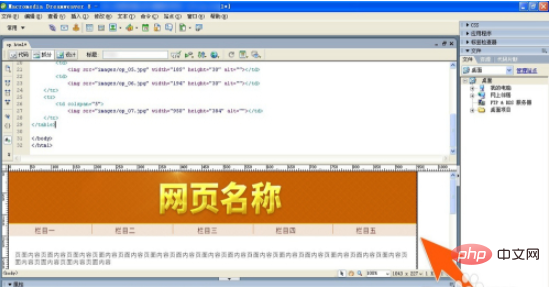
2. Wenn Sie die Webseite nicht durch manuelle Eingabe von Tags zentrieren möchten, können Sie auch mit der Maus auf die äußerste Seite der Webseitentabelle im DW-Ansichtsfenster klicken.

3. Halten Sie dann die linke Maustaste gedrückt und ziehen Sie sie horizontal. Auf diese Weise wird die Webseite vollständig ausgewählt und der ausgewählte Teil wird auch im Codefenster oben markiert.

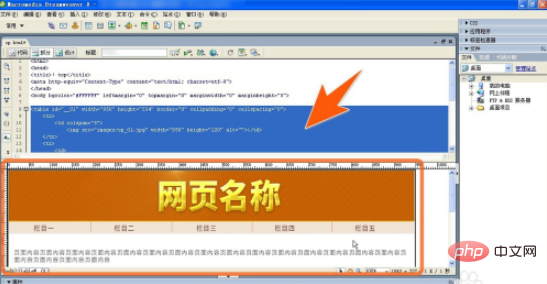
4. Klicken Sie im Eigenschaftenfenster unter DW auf den Abwärtspfeil neben „Ausrichtung“ und dann in der Dropdown-Option auf „Mittige Ausrichtung“.

5. Nachdem Sie mit einer der oben genannten Methoden Änderungen vorgenommen haben, klicken Sie in der DW-Menüleiste auf „Datei“ und klicken Sie in der Popup-Option auf „Speichern“ (oder drücken Sie direkt Strg+S).

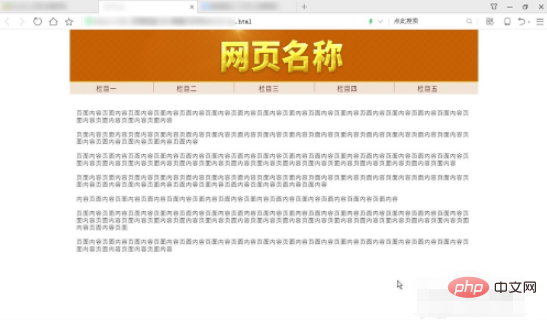
6. Nach dem Speichern ziehen Sie die HTML-Webseite per Drag & Drop in den Browser, um sie zu öffnen. Jetzt werden Sie feststellen, dass die Webseite zentriert wurde, wie in der Abbildung unten gezeigt.

Wenn Sie mehr über das Programmieren erfahren möchten, achten Sie bitte auf die Rubrik „PHP-Schulung“!
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie eine Webseite in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

