Heim >Web-Frontend >CSS-Tutorial >Wie erzielt man mit CSS einen Milchglaseffekt?
Wie erzielt man mit CSS einen Milchglaseffekt?
- 青灯夜游nach vorne
- 2021-01-11 18:34:114672Durchsuche
Wie erzielt man mit CSS einen Milchglaseffekt? Im folgenden Artikel erfahren Sie, wie Sie mit CSS den Milchglaseffekt erzielen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Tatsächlich ist der Unschärfeeffekt von Milchglas technisch relativ einfach, indem einfach das Attribut blur im CSS-Filter verwendet wird. Doch um einen guten Milchglaseffekt zu erzielen, müssen Sie auf viele Details achten.

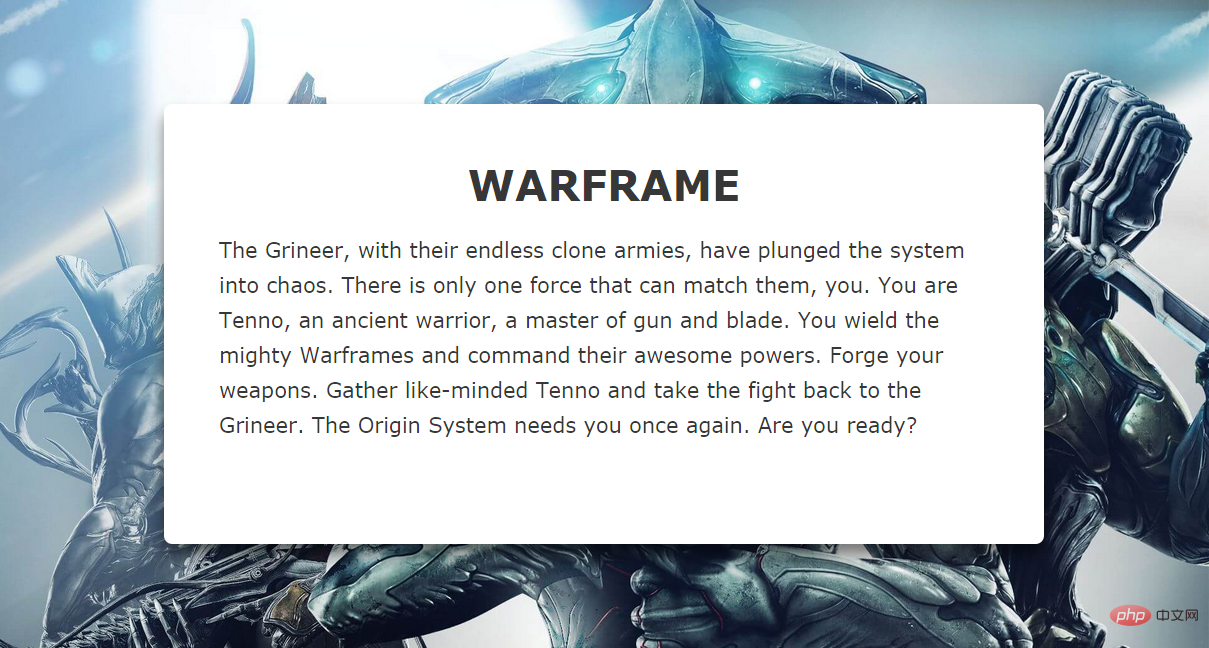
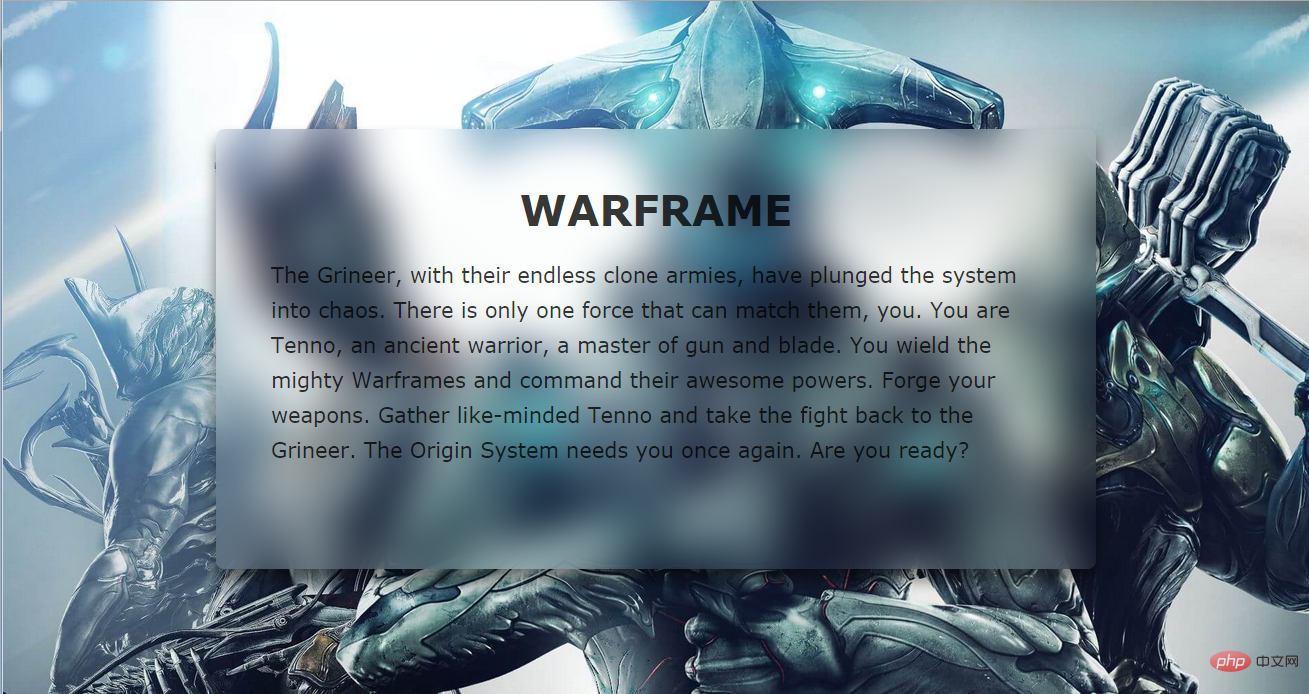
Zum Beispiel müssen wir den Textbereich in der Mitte der Seite im Bild oben in einen Milchglaseffekt umwandeln. Das erste, was uns in den Sinn kommt, ist, eine Transparenz dafür festzulegen und fügen Sie einen Unschärfefilter hinzu:
.content {
background-color: rgba(0,0,0,0.3);
-webkit-filter: blur(2px);
-moz-filter: blur(2px);
-ms-filter: blur(2px);
-o-filter: blur(2px);
filter: blur(2px);
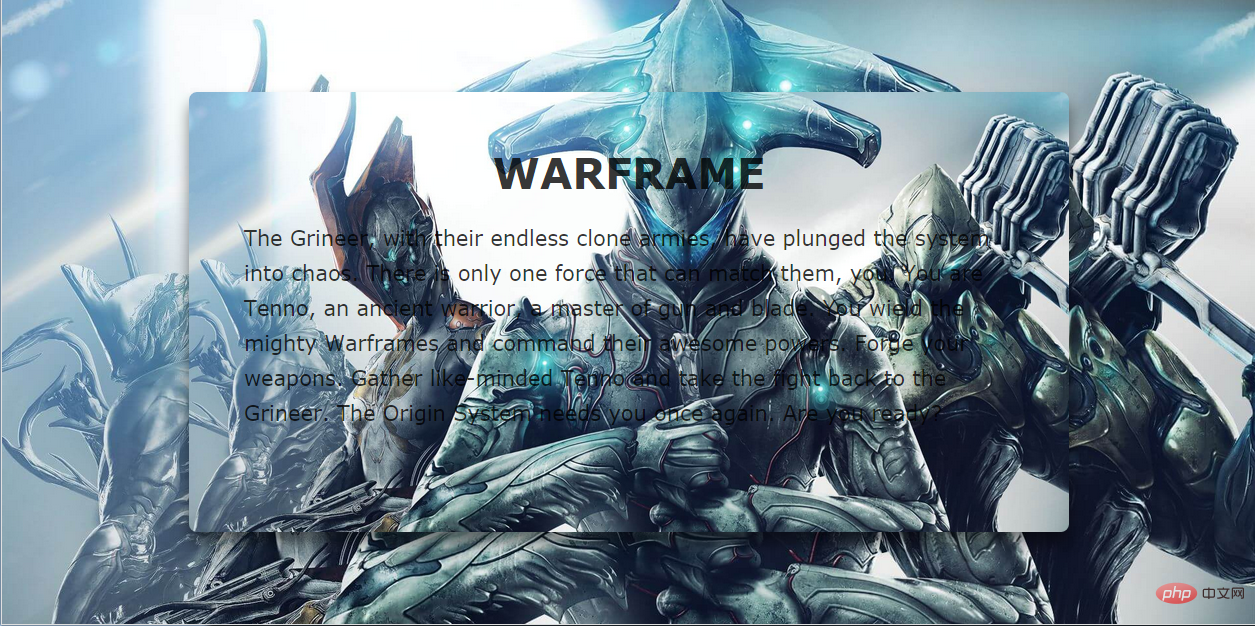
}Aber es kann erzeugt werden. Der Effekt ist wie folgt:

Wir ziehen zwei Schlussfolgerungen aus diesem fehlgeschlagenen Beispiel:
1 Der gesamte Inhalt wird unscharf. Um sicherzustellen, dass der Text nicht unscharf wird, ist keine zusätzliche Ebene erforderlich, um den Unschärfeeffekt separat anzuwenden.
2. Der Unschärfeeffekt wird nicht auf die dahinter liegenden Elemente angewendet, daher müssen Sie den Inhaltsbereich verwenden, um dasselbe Hintergrundbild wie den Hintergrund zu haben und es unscharf zu machen.
Lösen Sie zunächst das erste Problem:
Die Methode zum Hinzufügen einer weiteren Ebene erfolgt nicht durch Hinzufügen von Elementen, sondern durch Pseudoelemente.
.content {
z-index: 1;
}
.content:after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255,255,255,0.8);
z-index: -1;
}Da das Pseudoelement die Größe des Hostelements nicht über width:100 % und height:100 % erben kann, wird die Größe des Inhalts der Reihe nach über die obige Methode geerbt Um das Pseudoelement im Inhalt zu platzieren, legen Sie als Nächstes den Z-Index:-1 fest. Um zu verhindern, dass es sich hinter dem Hintergrundbild versteckt, legen Sie den Z-Index: 1 für den Inhalt fest.
Effekt:

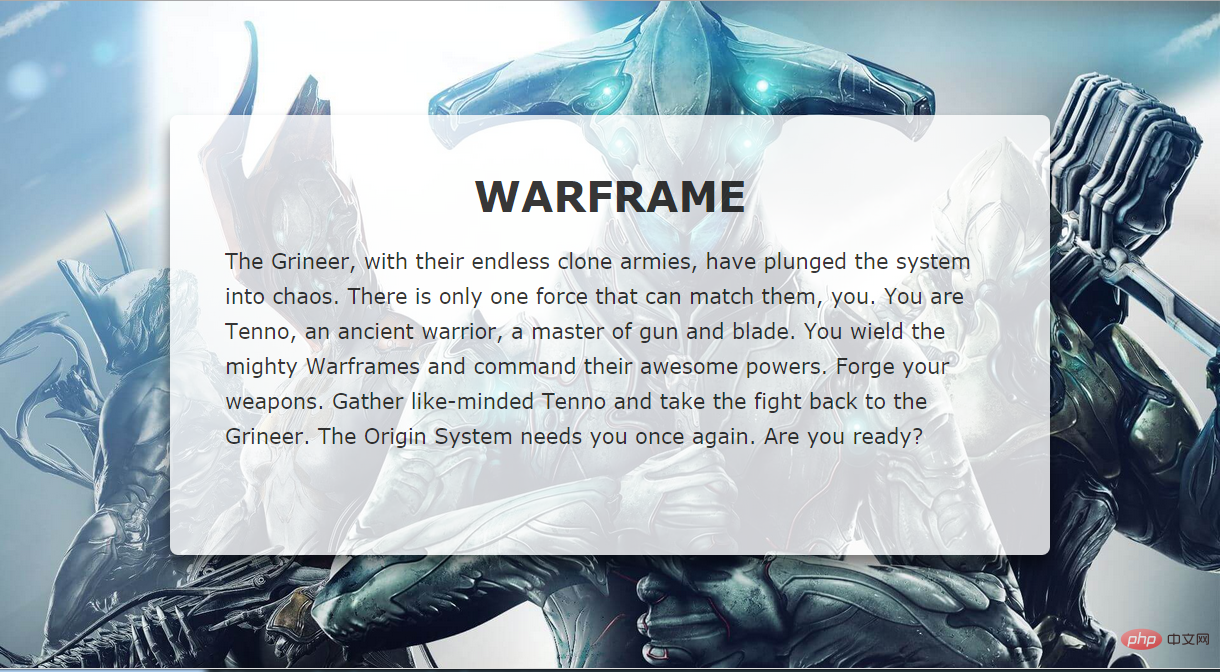
Als nächstes legen Sie dasselbe Hintergrundbild für content::after fest.

Wie im Bild oben gezeigt, werden der mittlere Teil des Bildes und der große Hintergrund immer noch nicht erfolgreich zusammengefügt, selbst wenn wir die gleiche Hintergrundposition und Hintergrundgröße festlegen.
Die Lösung für dieses Problem ist sehr einfach: Fügen Sie einfach das Attribut „Hintergrundanhang: Fest“ hinzu und verwischen Sie es dann.
.content {
background-position: center top;
background-size: cover;
}
.content::after {
background-image: url(xxx.jpg);
background-position: center top;
background-size: cover;
background-attachment: fixed;
-webkit-filter: blur(20px);
-moz-filter: blur(20px);
-ms-filter: blur(20px);
-o-filter: blur(20px);
filter: blur(20px);
}
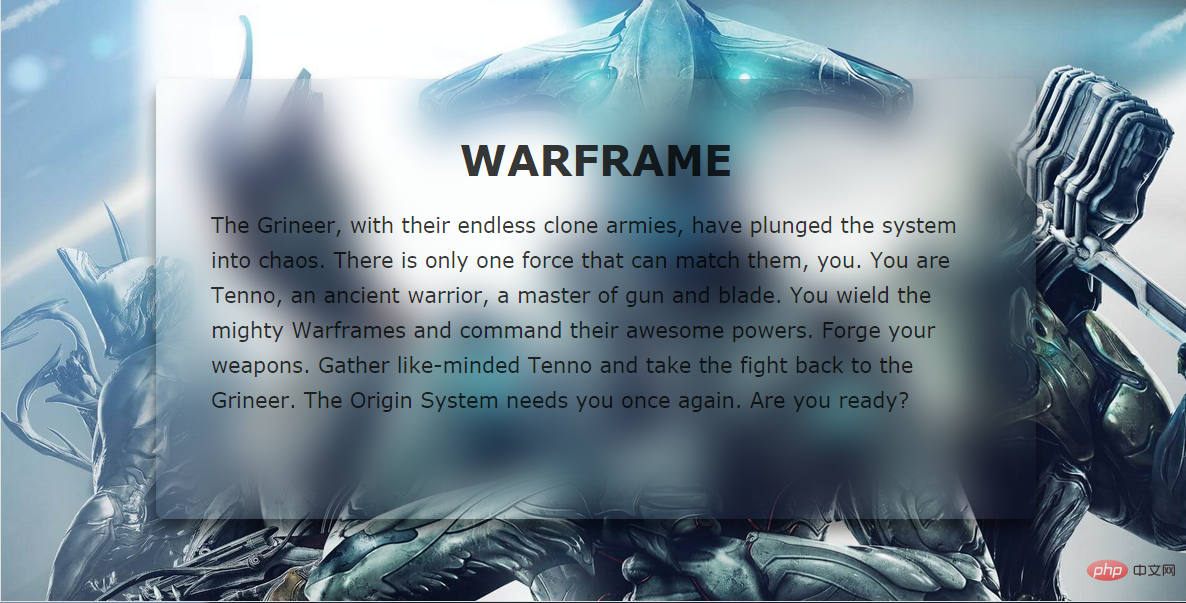
Sie sehen, dass wir im Grunde den gewünschten Effekt erzielt haben. Der einzige Nachteil ist, dass der Unschärfeeffekt am Rand des Elements abgeschwächt ist. Um dieses Problem zu lösen, erweitern wir den Umfang des Pseudoelements und setzen das Attribut overflow:hidden darauf, sodass der Effekt den Umfang des Inhalts nicht überschreitet.
.content {
overflow: hidden;
}
.content::after {
margin: -30px;
}

So ein perfekter Milchglaseffekt wird erreicht, egal wie Sie die Größe des Browserfensters ändern, das Hintergrundbild des Inhaltsteils lässt sich dank des Hintergrunds gut mit dem Hintergrund verbinden -Attachment-Eigenschaft.
Demo- und Quellcode-Adresse:
https://darylxyx.github.io/Demo/blur/
https://github.com/Darylxyx/css-collection/tree/master/blur
Weitere Informationen zu Programmierkenntnissen finden Sie unter: Programmieren lernen! !
Das obige ist der detaillierte Inhalt vonWie erzielt man mit CSS einen Milchglaseffekt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Mehrere Methoden zum Implementieren eines Neun-Quadrat-Raster-Layouts mithilfe von CSS
- So legen Sie die Bildübersetzung in CSS fest
- So fügen Sie Schriftarten in CSS einen Schatteneffekt hinzu
- Teilen von fünf häufig verwendeten CSS3-Webseiten-Kleineffekten
- So legen Sie fest, dass Text in CSS nicht bearbeitet werden kann

