Heim >häufiges Problem >Schritte zum Erstellen von Webseiten mit Dreamweaver
Schritte zum Erstellen von Webseiten mit Dreamweaver
- coldplay.xixiOriginal
- 2021-01-11 15:31:4063714Durchsuche
Schritte zum Erstellen einer Webseite mit Dreamweaver: 1. Klicken Sie auf Neu und wählen Sie den Dokumenttyp als [HTML-Dokument] aus. 2. Klicken Sie auf [Bild einfügen], um ein Bild einzufügen und die Eigenschaften zum Zeichnen der Hotzone aufzurufen . Geben Sie in der Eigenschaftsleiste den Sprunglink in [Ziel] ein. 4. Klicken Sie auf [Vorschau im Browser].

Die Betriebsumgebung dieses Tutorials: Windows7-System, Dreamweaver2019-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
Schritte zum Erstellen einer Webseite mit Dreamweaver:
1 Starten Sie dw2019 und klicken Sie auf die Schaltfläche [Neu] in der Mitte der Hauptoberfläche der Software.

2. Wählen Sie im Popup-Fenster [Neues Dokument] den Dokumenttyp [HTML-Dokument] aus und klicken Sie auf [Erstellen].

3. Nach dem Erstellen eines Webseitendokuments können Sie den Standardcode der Webseite sehen. Wenn wir die Webseite bearbeiten, müssen wir sie im [Text] bearbeiten.

4. Anfänger können dw auf die [Design]-Oberfläche einstellen, um die Anzeige des Effekts während der Arbeit zu erleichtern. Dann klicken wir auf [Einfügen]-[Bild], um ein Bild einzufügen.

5. Da ich Anfänger bin, werde ich keine Bilder aus der Webseite ausschneiden. Wir fügen den gesamten Designentwurf der Webseite direkt ein, damit wir die Wirkung der Webseite sehen können. Da es sich jedoch um das gesamte Bild handelt, müssen Sie, wenn Sie einen Link zu einem kleinen Teil einzeln hinzufügen möchten, eine Hotzone zeichnen, um dies zu erreichen.

6. Wir müssen zuerst das Eigenschaftenfenster aufrufen, um den heißen Bereich zu zeichnen. Klicken Sie auf [Fenster]-[Eigenschaften].

7. Nach dem Klicken erscheint unten in der Software eine Eigenschaftsleiste. Klicken Sie auf den quadratischen Hot-Bereich, um einen anklickbaren Bereich zu zeichnen, in dem Sie einen Link hinzufügen möchten.

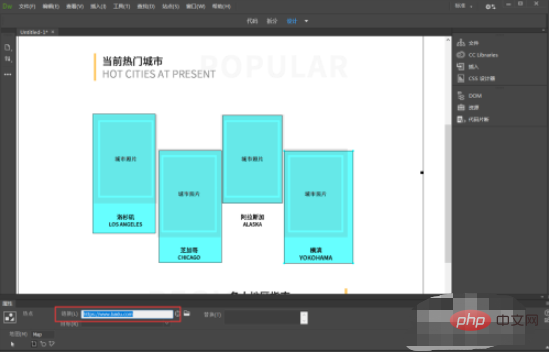
8. Befolgen Sie dann die Methode gerade, um Hotspots an anderen Stellen zu zeichnen, an denen Links hinzugefügt werden müssen.

9. Nach dem Zeichnen klicken wir auf einen der Hotspots und geben den Sprunglink in die Eigenschaftsleiste [Ziel] ein. Nachdem Sie alle Links hinzugefügt haben, klicken Sie auf [Vorschau im Browser]. Die Verknüpfung lautet F12

10. Später können Sie die fertige Webseite im Browser öffnen.

Wenn Sie mehr über das Programmieren erfahren möchten, achten Sie bitte auf die Rubrik „PHP-Schulung“!
Das obige ist der detaillierte Inhalt vonSchritte zum Erstellen von Webseiten mit Dreamweaver. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

