Heim >Web-Frontend >js-Tutorial >Einführung in die Verwendung von JavaScript in WebView
Einführung in die Verwendung von JavaScript in WebView
- 青灯夜游nach vorne
- 2021-01-08 18:35:336143Durchsuche

Wenn die Seite, die Sie laden möchten, JavaScript verwendet, müssen Sie JavaScript für Ihr WebView aktivieren. Nach der Aktivierung können Sie auch Ihre eigenen Schnittstellen erstellen, um zwischen Ihrer Anwendung und dem JavaScript-Code zu interagieren.
Sie können WebSettings über getSettings() abrufen und dann setJavaScriptEnabled() verwenden, um JavaScript zu aktivieren:
WebView myWebView = (WebView) findViewById(R.id.webview); WebSettings webSettings = myWebView.getSettings(); webSettings.setJavaScriptEnabled(true);
JavaScript mit Android-Code binden
Wenn Sie eine Webanwendung speziell für WebView in Ihrer Android-Anwendung entwickeln, werden Sie kann eine Schnittstelle zwischen Ihrem JavaScript-Code und dem Android-Code Ihres Kunden erstellen.
Zum Beispiel können Sie JavaScript-Code verwenden, um Methoden in Android-Code aufzurufen, um ein Dialogfeld oder ähnliches anzuzeigen, anstatt die Methode „alert()“ (Dialogmethode in JS) zu verwenden.
Um eine neue Schnittstelle zwischen JS- und Android-Code zu binden, müssen Sie die Methode addJavascriptInterface() aufrufen.
Die Methodenparameter übergeben eine Java-Objektinstanz und eine Zeichenfolge. Die Zeichenfolge ist ein Name (Schnittstellenname. Beachten Sie, dass es sich bei dieser Schnittstelle nicht um die Schnittstelle handelt, die üblicherweise zur Implementierung verwendet wird, sondern um das in JS übergebene Objekt. Verwenden Sie diesen Alias Name, um die Methode des Java-Objekts im JS-Code aufzurufen.
Beachten Sie, dass diese Methode es JS-Code ermöglicht, das Host-Programm zu steuern. Dies ist eine sehr leistungsstarke Funktion, es gibt jedoch auch einige Sicherheitsprobleme, da weiterer JS-Code durch Reflektion auf die öffentliche Domäne des injizierten Objekts zugreifen kann. Angreifer können bedrohlichen Code in HTML und JavaScript einbinden.
Ab Android 4.1, API 17, also JELLY_BEAN, kann JS-Code nur noch auf die öffentlichen Methoden zugreifen, die durch die JavascriptInterface-Annotation identifiziert werden.
Da außerdem JS-Code und Java-Objekte im Hintergrund-Thread interagieren, der für diese WebView privat ist, müssen Sie auch auf Thread-Sicherheitsprobleme achten.
Beachten Sie, dass das an den JS-Code gebundene Java-Objekt in einem anderen Thread ausgeführt wird, nicht im selben Thread wie der Thread, der es erstellt hat.
Beachten Sie, dass auf die Felder dieses Java-Objekts nicht zugegriffen werden kann.
Beispiel für die Bindung von JavaScript- und Android-Code
Zum Beispiel können Sie eine solche Klasse definieren:
/** * 自定义的Android代码和JavaScript代码之间的桥梁类
*
* @author 1
* */ public class WebAppInterface
{
Context mContext;
/** Instantiate the interface and set the context */
WebAppInterface(Context c)
{
mContext = c;
} /** Show a toast from the web page */
// 如果target 大于等于API 17,则需要加上如下注解
// @JavascriptInterface public void showToast(String toast)
{
// Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
Toast.makeText(mContext, toast, Toast.LENGTH_LONG).show();
}
}Dann binden Sie diese Klasse an den JS-Code in Ihrem WebView:
WebView webView = (WebView) findViewById(R.id.webview); webView.addJavascriptInterface(new WebAppInterface(this), "Android");
Geben Sie diesem Objekt den Aliasnamen „Android“. ".
Dadurch wird ein Schnittstellenname namens „Android“ erstellt. Der in WebView ausgeführte JS-Code kann die showToast()-Methode in der WebAppInterface-Klasse über diesen Namen aufrufen:
<input type="button" value="Say hello"
onClick="showAndroidToast('Hello Android!')" />
<script type="text/javascript"> function showAndroidToast(toast)
{
Android.showToast(toast);
} </script>Besonderer Hinweis: Der Chrome-Handler muss festgelegt werden
Zwei Fragen:
1. Das JS-Dialogfeld wird nach dem Drücken der Web-Schaltfläche nicht angezeigt, da der Chrome-Handler nicht wie folgt eingestellt ist:
// 如果不设置这个,JS代码中的按钮会显示,但是按下去却不弹出对话框
// Sets the chrome handler. This is an implementation of WebChromeClient
// for use in handling JavaScript dialogs, favicons, titles, and the
// progress. This will replace the current handler.
myWebView.setWebChromeClient(new WebChromeClient()
{
@Override public boolean onJsAlert(WebView view, String url,
String message,
JsResult result)
{ // TODO Auto-generated method stub return super.
onJsAlert(view, url, message, result);
}
});2. Toast erscheint nicht auf der Schaltfläche, die das Android aufruft Code, weil ich den Alias falsch geschrieben habe (nicht auf Groß- und Kleinschreibung geachtet).
Android ruft JavaScript-Code auf
Das ist relativ einfach. Wenn Sie ihn aufrufen müssen, benötigen Sie nur eine Codezeile:
myWebView.loadUrl("javascript:myFunction()");wobei myFunction() eine JS-Funktion ist.
Ich möchte hier hinzufügen, dass beim Aufruf der JavaScript-Funktion besondere Aufmerksamkeit geschenkt werden sollte, wenn sie Parameter akzeptiert.
Zum Beispiel fügt die folgende JS-Funktion eine Zeile zum ursprünglichen Inhalt hinzu:
function writeLine(string)
{
console.log("Write a new Line");
//调试信息
document.getElementById("content").innerHTML += string +
"<br />";
//在content标签段落加入新行
}Hinweis: Inhalt ist ein benutzerdefiniertes Tag und es gibt einen Absatz in HTML:
<p id="content"></p>
Dann beim Aufrufen dieser writeLine()-Funktion im Android-Code , müssen Sie einen String-Parameter übergeben, zum Beispiel, wenn Sie einen String mit dem Namen „name“ übergeben möchten:
myWebView.loadUrl("javascript:writeLine('"+name+"')");
//JS代码要是带参数Achten Sie außerdem darauf, den Funktionsnamen nicht falsch in doppelte Anführungszeichen zu schreiben.
Programmbeispiel
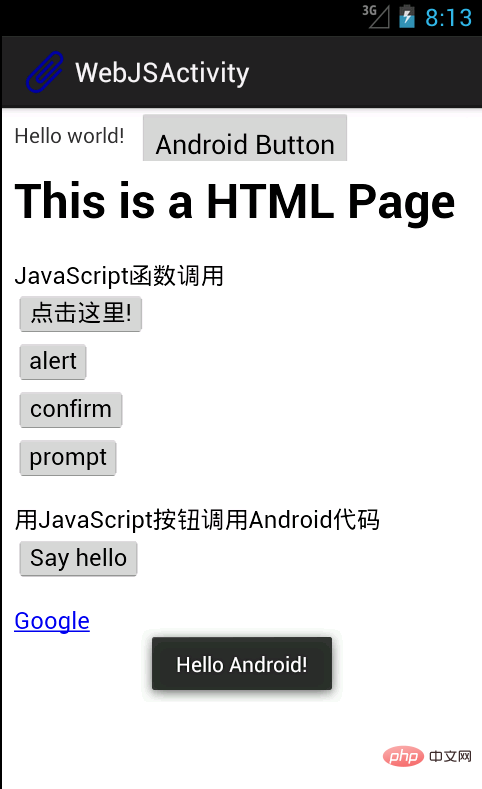
Der Effekt ist wie folgt:

Die Schnittstelle enthält eine TextView, einen Button daneben und eine WebView darunter.
Eine lokale HTML-Datei wird in WebView geladen und die lokale Datei wird im Assets-Ordner gespeichert.
Die ersten vier Schaltflächen auf der Webseite rufen JavaScript-Funktionen auf, um verschiedene Dialogfelder anzuzeigen.
Die Schaltfläche „SayHello“ ruft eine Methode im Android-Code auf und zeigt einen Toast an, wie im Bild gezeigt.
Um zu beweisen, dass Android auch JS-Code aufrufen kann, hat die Android-Schaltfläche oben beim Drücken den gleichen Effekt wie die Schaltfläche „Hier klicken“ und es erscheint ein JS-Dialogfeld.
Aktivitätscode:
package com.example.hellowebjs;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.webkit.JsResult;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.Toast;
public class WebJSActivity extends Activity
{ private WebView myWebView = null; private Button myButton = null;
@SuppressLint("SetJavaScriptEnabled")
@Override public void onCreate(Bundle savedInstanceState)
{ super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_js);
myWebView = (WebView) findViewById(R.id.myWebView);
// 得到设置属性的对象
WebSettings webSettings = myWebView.getSettings();
// 使能JavaScript
webSettings.setJavaScriptEnabled(true);
// 支持中文,否则页面中中文显示乱码
webSettings.setDefaultTextEncodingName("GBK");
// 限制在WebView中打开网页,而不用默认浏览器
myWebView.setWebViewClient(new WebViewClient());
// 如果不设置这个,JS代码中的按钮会显示,但是按下去却不弹出对话框
// Sets the chrome handler.
//This is an implementation of WebChromeClient
// for use in handling JavaScript dialogs, favicons,
//titles, and the
// progress. This will replace the current handler.
myWebView.setWebChromeClient(new WebChromeClient()
{
@Override public boolean onJsAlert(WebView view, String url,
String message,
JsResult result)
{ // TODO Auto-generated method stub return
super.onJsAlert(view, url, message, result);
}
});
// 用JavaScript调用Android函数:
// 先建立桥梁类,将要调用的Android代码写入桥梁类的public函数
// 绑定桥梁类和WebView中运行的JavaScript代码
// 将一个对象起一个别名传入,在JS代码中用这个别名代替这个对象,
可以调用这个对象的一些方法
myWebView.addJavascriptInterface(new WebAppInterface(this),
"myInterfaceName");
// 载入页面:本地html资源文件
myWebView.loadUrl("file:///android_asset/sample.html");
// 这里用一个Android按钮按下后调用JS中的代码
myButton = (Button) findViewById(R.id.button1);
myButton.setOnClickListener(new View.OnClickListener()
{
@Override public void onClick(View v)
{
// 用Android代码调用JavaScript函数:
myWebView.loadUrl("javascript:myFunction()");
// 这里实现的效果和在网页中点击第一个按钮的效果一致 }
});
} /** * 自定义的Android代码和JavaScript代码之间的桥梁类
*
* @author 1
* */ public class WebAppInterface
{
Context mContext;
/** Instantiate the interface and set the context */
WebAppInterface(Context c)
{
mContext = c;
} /** Show a toast from the web page */
// 如果target 大于等于API 17,则需要加上如下注解
// @JavascriptInterface public void showToast(String toast)
{ // Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
Toast.makeText(mContext, toast, Toast.LENGTH_LONG).show();
}
}
}HTML-Datei:
<html> <head> <h1> This is a HTML Page </h1>
<!-- JavaScript脚本,主要包括了按钮要执行的函数,显示对话框等 -->
<script type="text/javascript">
//JavaScript方法,弹出对话框显示信息
function myFunction()
{
alert("Hello World!");
} function onAlert()
{
console.log("onAlert method");
//显示调试信息
alert("This is a alert sample from html");
} function onConfirm()
{
console.log("onConfirm method");
var b = confirm("are you sure to login?");
alert("your choice is " + b);
} function onPrompt()
{
console.log("onPrompt method");
var b = prompt("please input your password", "aaa");
alert("your input is " + b);
} //调用绑定的Java对象的方法,即调用Android代码显示对话框
function showAndroidToast(toast)
{
console.log("showAndroidToast method");
myInterfaceName.showToast(toast);
//注意此处的myInterfaceName要和外部传入的名字一致,大小写正确
}
</script>
</head>
<body>
<p>
<!-- 前四个按钮调用JS函数 -->
JavaScript函数调用
<br />
<button onclick="myFunction()">点击这里!</button>
<br />
<input type="button" value="alert" onclick="onAlert()" />
<br />
<input type="button" value="confirm" onclick="onConfirm()" />
<br />
<input type="button" value="prompt" onclick="onPrompt()" />
<br />
<!-- 上面用了两种定义按钮的方式,效果一样的 -->
</p>
<p>
<!-- 这个Say hello 按钮调用Android代码中的方法 -->
用JavaScript按钮调用Android代码
<br />
<input type="button" value="Say hello"
onClick="showAndroidToast('Hello Android!')" />
</p>
<a href="http://www.google.com" />Google </a>
</body> </html>Aktivitätslayoutdatei:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/myRelativeLayout" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="@dimen/padding_medium" android:text="@string/hello_world" tools:context=".WebJSActivity" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/textView1" android:text="@string/btn1_text" /> <WebView android:id="@+id/myWebView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_below="@id/textView1" /> </RelativeLayout>
Weitere Programmierkenntnisse finden Sie unter: Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung von JavaScript in WebView. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Zusammenfassung häufiger Fehler bei der JavaScript-Entwicklung
- Welche Beziehung besteht zwischen Javascript, Node.js und npm?
- Erfahren Sie, wie Sie die Zusammenführungssortierung mit JavaScript implementieren
- 10 praktische Tipps in JavaScript (Teilen)
- Zusammenfassung von 18 Tipps für den Einstieg in JavaScript!

