Heim >Web-Frontend >js-Tutorial >So ermitteln Sie, ob sich die Maus auf einem Element in JQuery befindet
So ermitteln Sie, ob sich die Maus auf einem Element in JQuery befindet
- 藏色散人Original
- 2021-01-07 10:42:185151Durchsuche
Wie jquery feststellt, ob sich die Maus auf dem Element befindet: 1. Verwenden Sie die Mouseover-Methode, um festzustellen, ob sich die Maus auf dem Element befindet. 2. Verwenden Sie die Mouseout-Methode, um festzustellen, ob sich die Maus auf dem Element befindet.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.9.1, Dell G3-Computer.
Empfohlen: jQuery-Tutorial
In jquery können Sie die Methoden „mouseover()“ und „mouseout()“ verwenden, um festzustellen, ob sich die Maus auf einem Element befindet.
jquery bestimmt, ob sich die Maus auf dem Element befindet.
Wenn sich der Mauszeiger über dem Element befindet, tritt das Mouseover-Ereignis auf, und wenn sich der Mauszeiger vom Element wegbewegt, tritt das Mouseout-Ereignis auf.
PS: Im Gegensatz zu Mouseenter/Mouseleave-Ereignissen werden Mouseover/Mouseout-Ereignisse unabhängig davon ausgelöst, ob der Mauszeiger das ausgewählte Element oder ein untergeordnetes Element betritt/verlässt. Die Mouseenter/Mouseleave-Ereignisse werden nur ausgelöst, wenn der Mauszeiger das ausgewählte Element betritt/verlässt.
$("#aijquery").mouseover(function(){
$(".primary").text("方法二:鼠标在这个DIV元素里");
}).mouseout(function(){
$(".primary").text("方法二:鼠标不在这个DIV元素里");
});Nachteile: Es kann nicht beurteilt werden, wann die Seite initialisiert wird, das heißt, wenn die Seite gerade geöffnet wird. Sie können es erst beurteilen, nachdem Sie die Maus einmal über das Div bewegt und das Mouseover-Ereignis aktiviert haben Beispiel oben angegeben.
Beispiel:
<!doctype html>
<html>
<head>
<script language="JavaScript" src="//cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css"
href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
</head>
<body class="text-center p-5">
<DIV class="border border-danger p-5">
<Div id="aijquery" class="border border-dark p-3 alert-success">
<span class="primary border border-dark">inifo</span><br>
</Div>
</DIV>
<script language="JavaScript">
$("#aijquery").mouseover(function(){
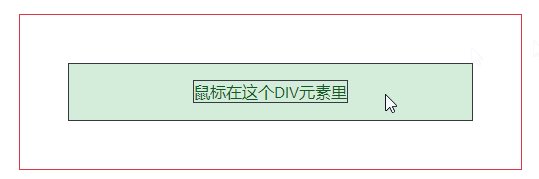
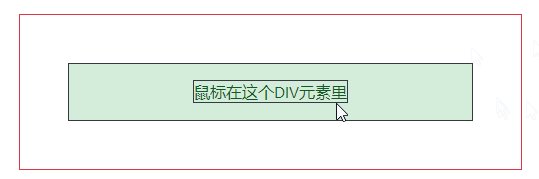
$(".primary").text("鼠标在这个DIV元素里");
}).mouseout(function(){
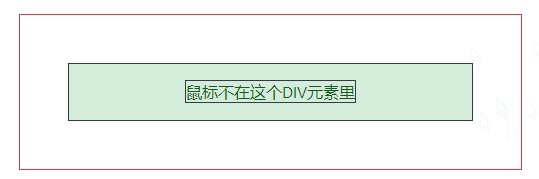
$(".primary").text("鼠标不在这个DIV元素里");
});
</script>
</body>
</html>Rendering:

mouseover()-Methode
Wenn sich der Mauszeiger über einem Element befindet, tritt das Mouseover-Ereignis auf. Die Methode
mouseover() löst das Mouseover-Ereignis aus oder fügt eine Funktion hinzu, die ausgeführt wird, wenn das Mouseover-Ereignis auftritt.
mouseout()-Methode
Wenn der Mauszeiger das ausgewählte Element verlässt, tritt das Mouseout-Ereignis ein. Die Methode
mouseout() löst das Mouseout-Ereignis aus oder fügt eine Funktion hinzu, die ausgeführt wird, wenn das Mouseout-Ereignis auftritt.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob sich die Maus auf einem Element in JQuery befindet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

