Heim >Web-Frontend >js-Tutorial >Zusammenfassung der JavaScript-Wissenspunkte: Funktionen und Ereignisse
Zusammenfassung der JavaScript-Wissenspunkte: Funktionen und Ereignisse
- coldplay.xixinach vorne
- 2021-01-07 10:10:161978Durchsuche

Verwandte kostenlose Lernempfehlungen: Javascript (Video)
JavaScript-Funktionen und -Ereignisse
1. Benutzerdefinierte Funktion
<script>
function 函数名(形参1,形参2,形参n){
语句 }</script>
Beispiele sind wie folgt:
<script>
function getArea(width,heigt){
var resule=width*heigt;
document.write("面积为:"+resule);
}
</script>
<script>
getArea(3,4)
</script>
2. JavaScript-Systemfunktion
- parseInt() Konvertieren Sie einen String in eine Ganzzahl.
- parseFloat() Konvertieren Sie einen String in eine Dezimalzahl.
- isNaN() Bestimmen Sie, ob es sich um NaN (Zahl) handelt.
- eval() Führen Sie js aus, die durch einen String-Code gebildet werden, und geben Sie die Ausführung zurück Ergebnis
Bewertungsbeispiel:
<script>
function getArea(){
var a=1;
var b=2;
var resule=eval(a+b);
alert(resule);
}
</script>
<script>
getArea()
</script>
2. JavaScript-Ereignis
Seitenereignis:
onload() Seitenladevorgang
onblur() Fokus verlieren
onfocus() Fokus gewinnen
Änderungen im Eingabefeld onchange()
Mausereignisse :
onclick() Klicken
onmousedown() Maus rein
onmouseout() Maus raus
onmousemove() Mausbewegung
Tastaturereignisse:
onkeypress()
Formularereignisse:
onsubmit()
onload-Beispiel:
<script>
window.onload=function(){
alert("页面加载完成")
}
</script>
JavaScript Browser-Objektmodell
Window()-Objekt der obersten Ebene
Hostory()-Browserdatensatzobjekt
Location()-Adressobjekt
Document()-Dokumentobjekt
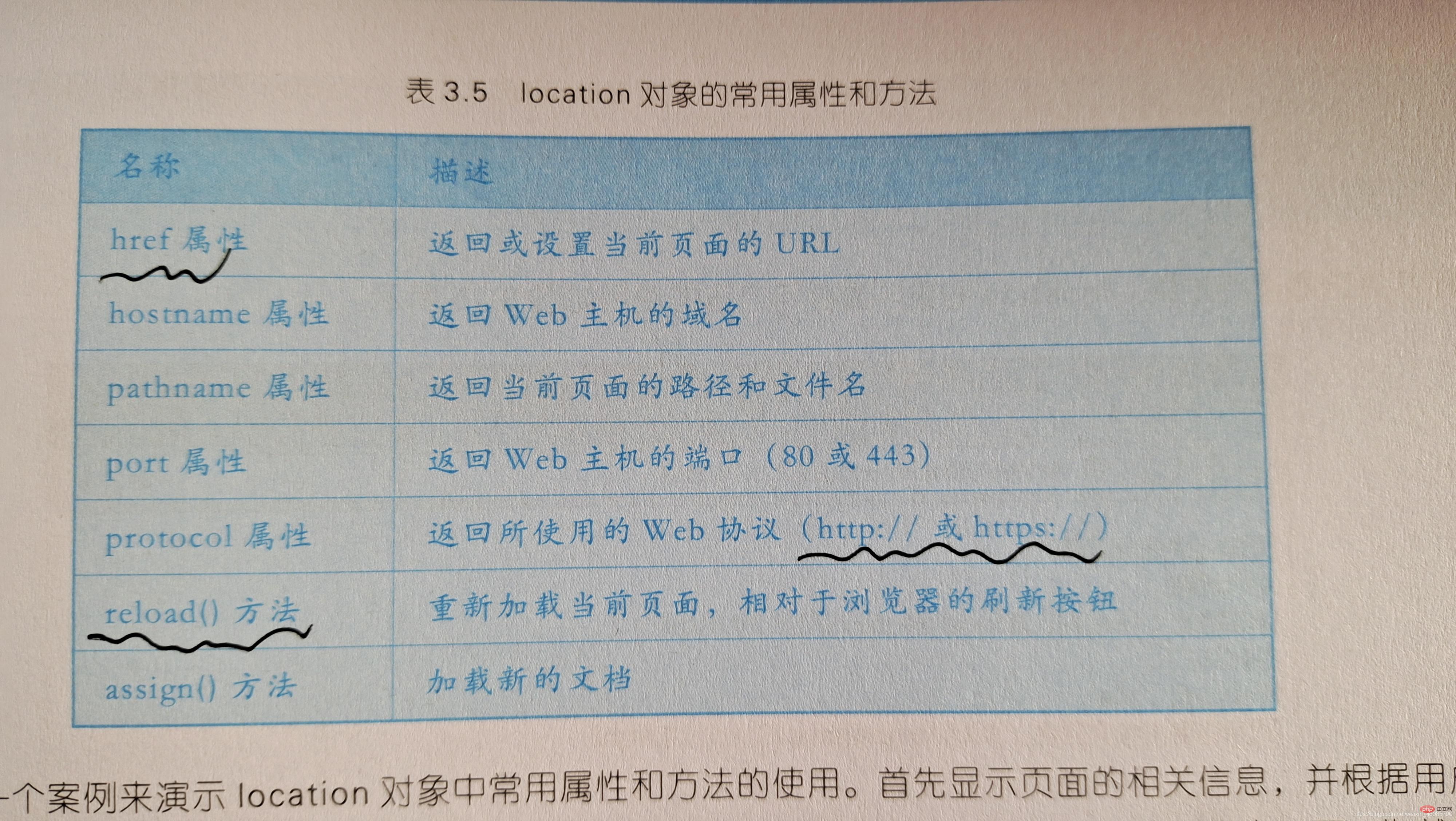
Location()-Eigenschaften und -Methoden
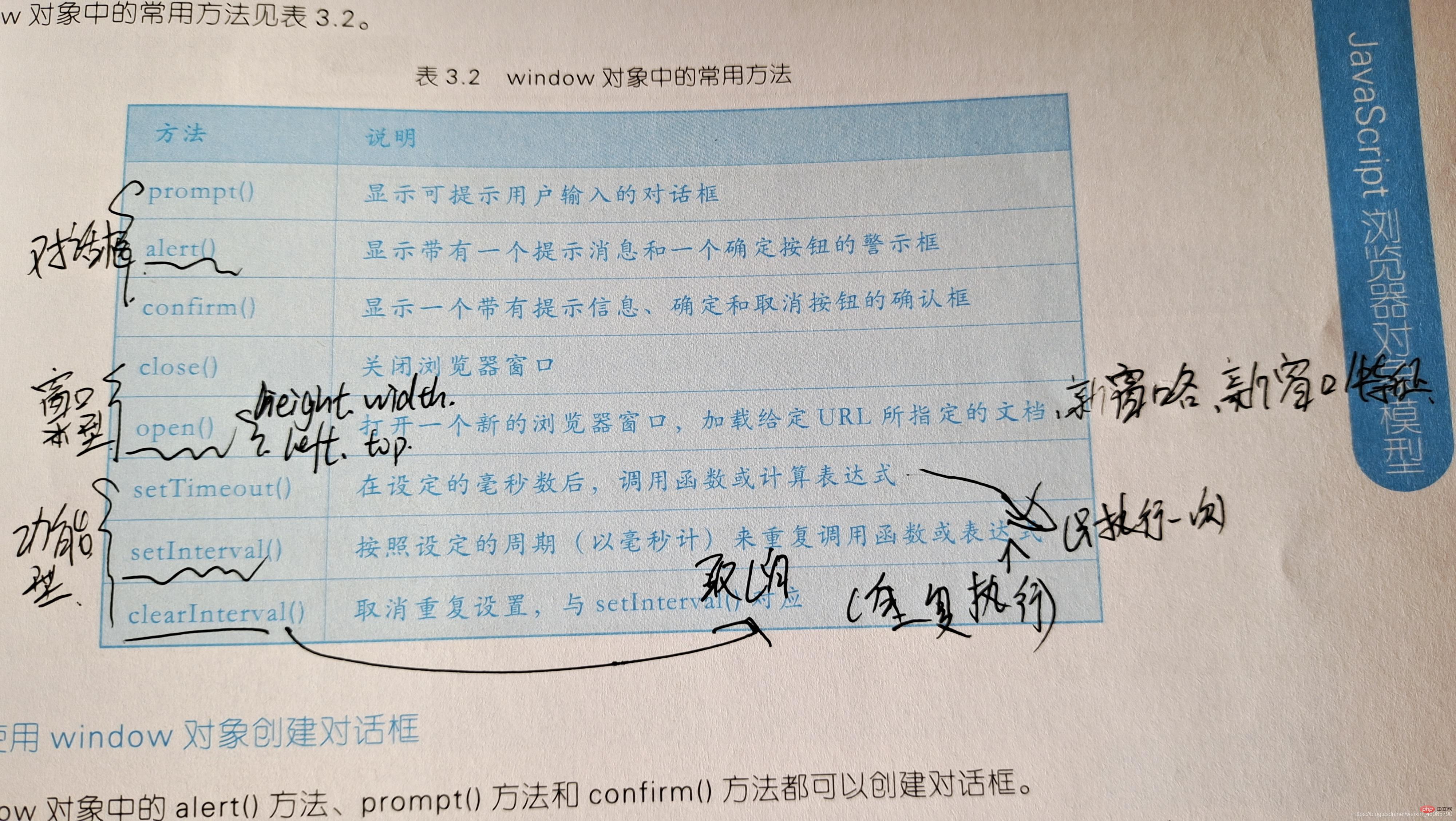
Window()-Methode

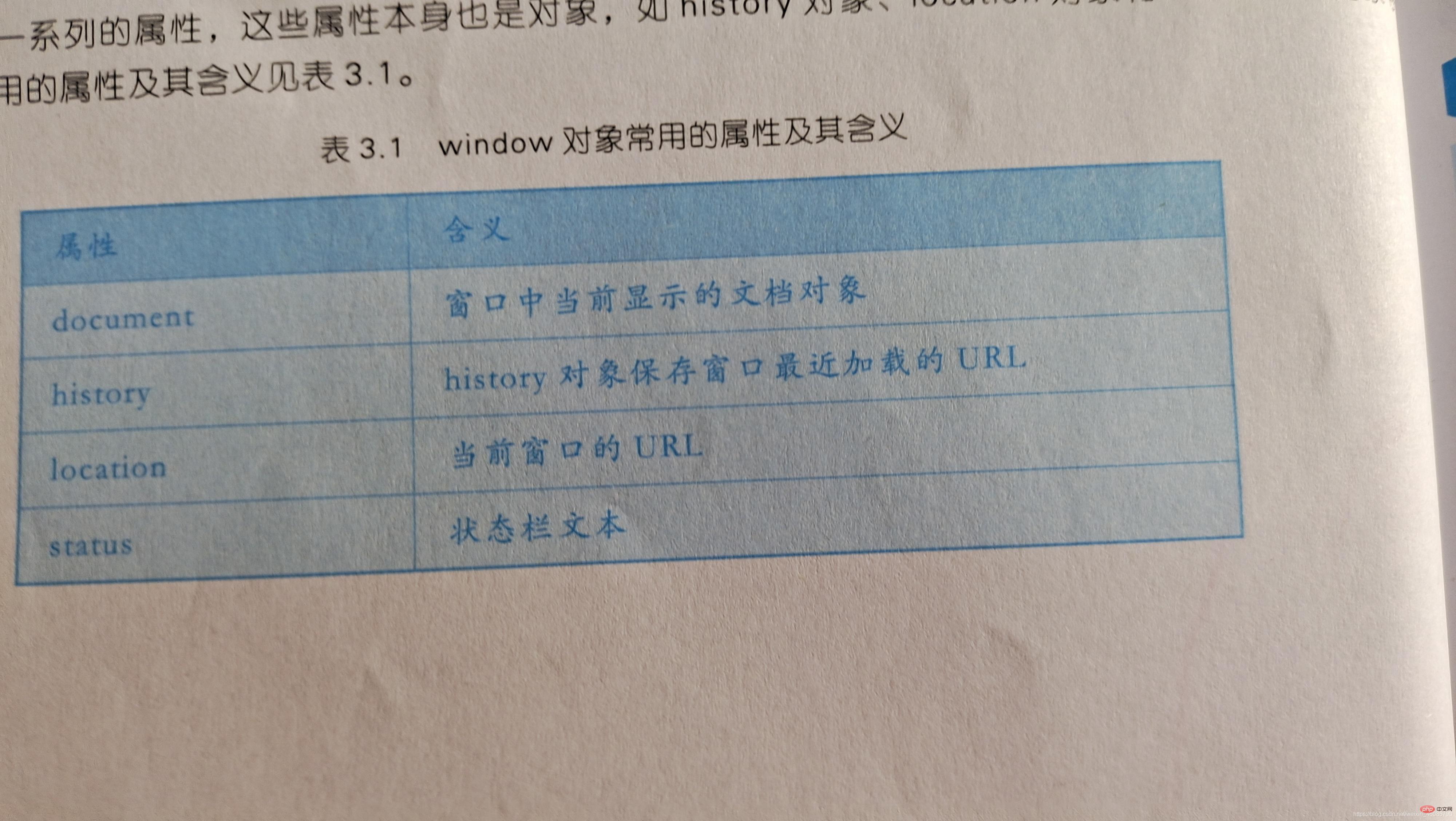
window()-Attribut 
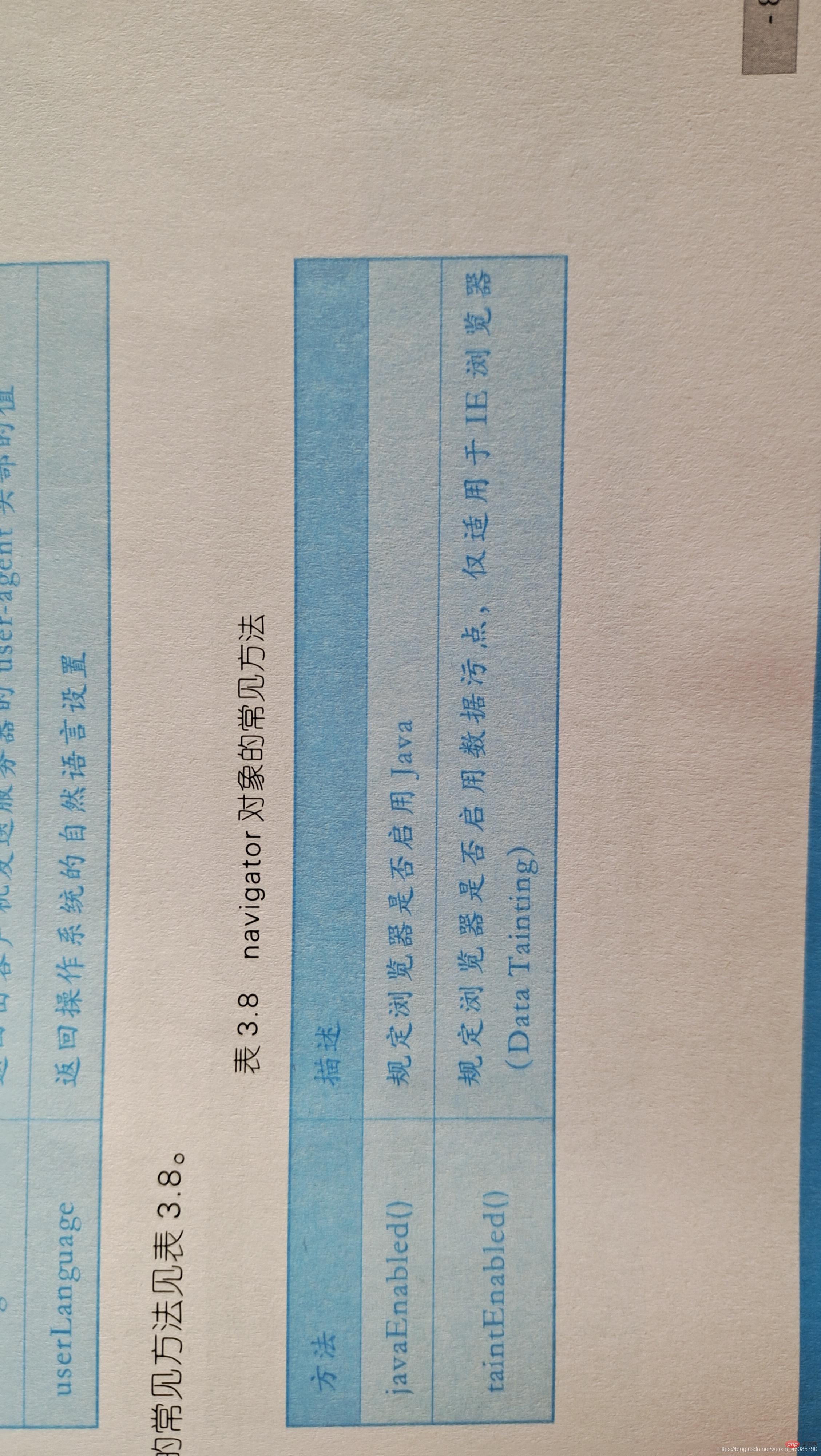
navigator()-Methode 
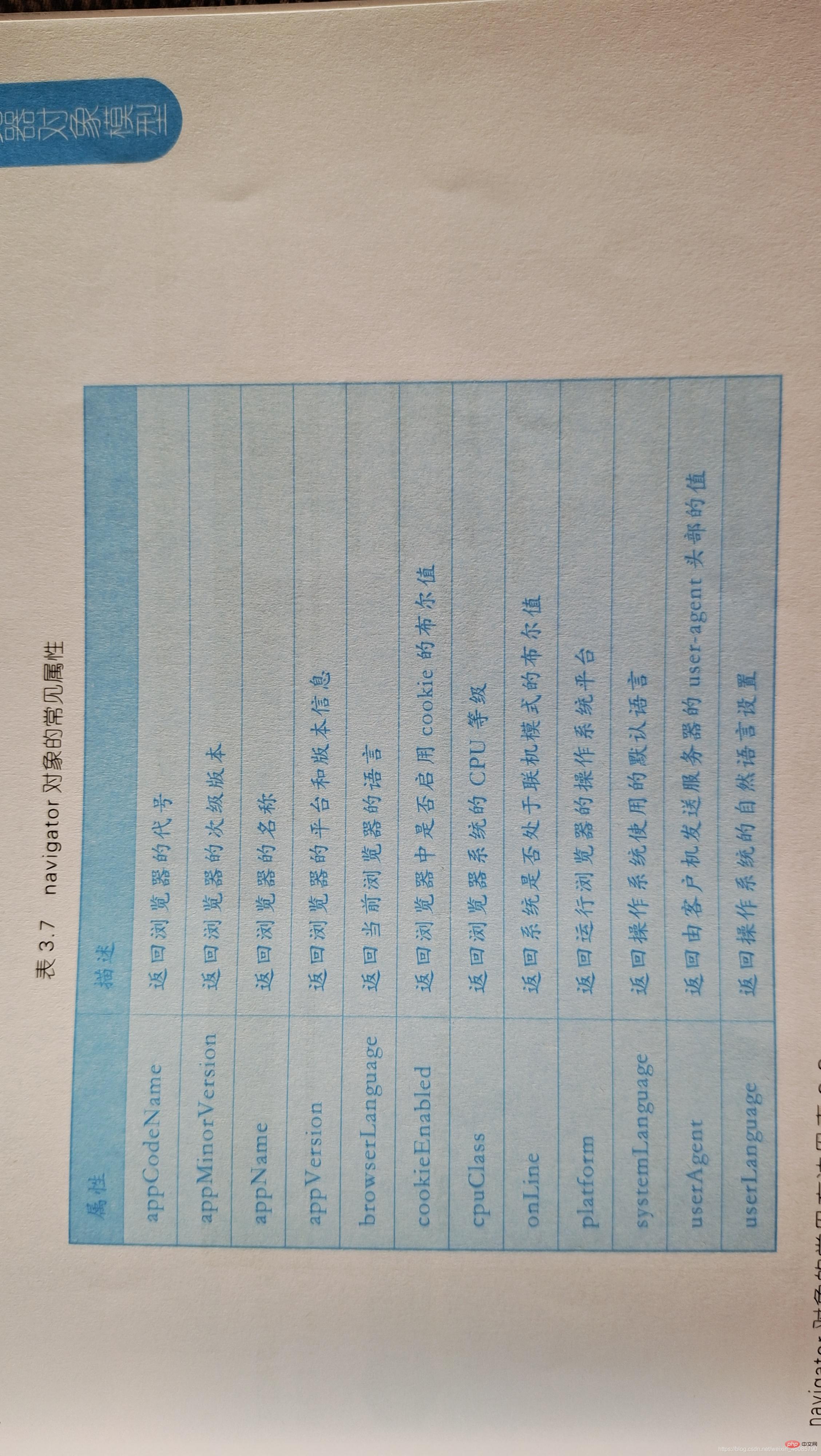
navigator()-Attribut 
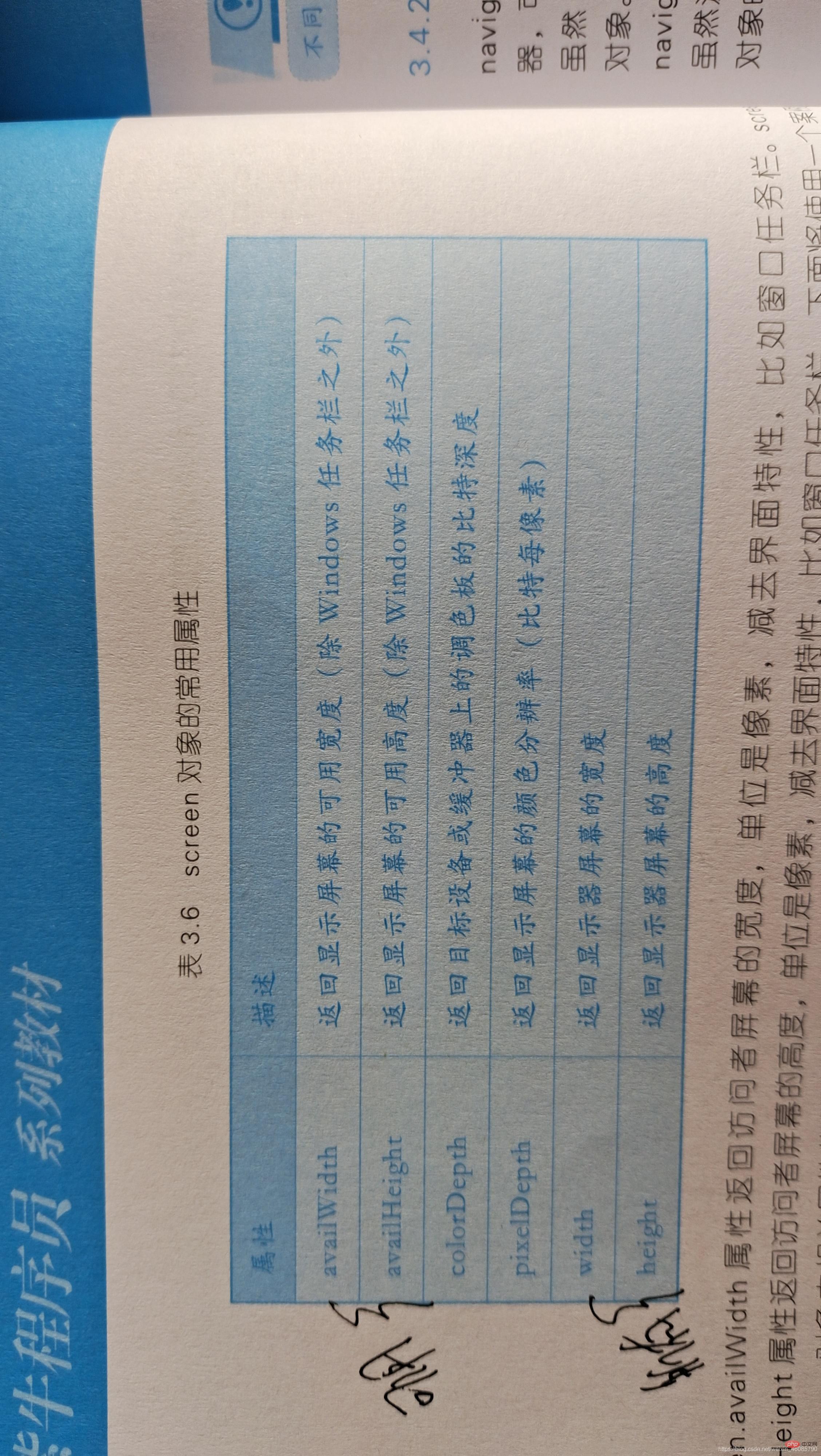
screen()-Attribut 
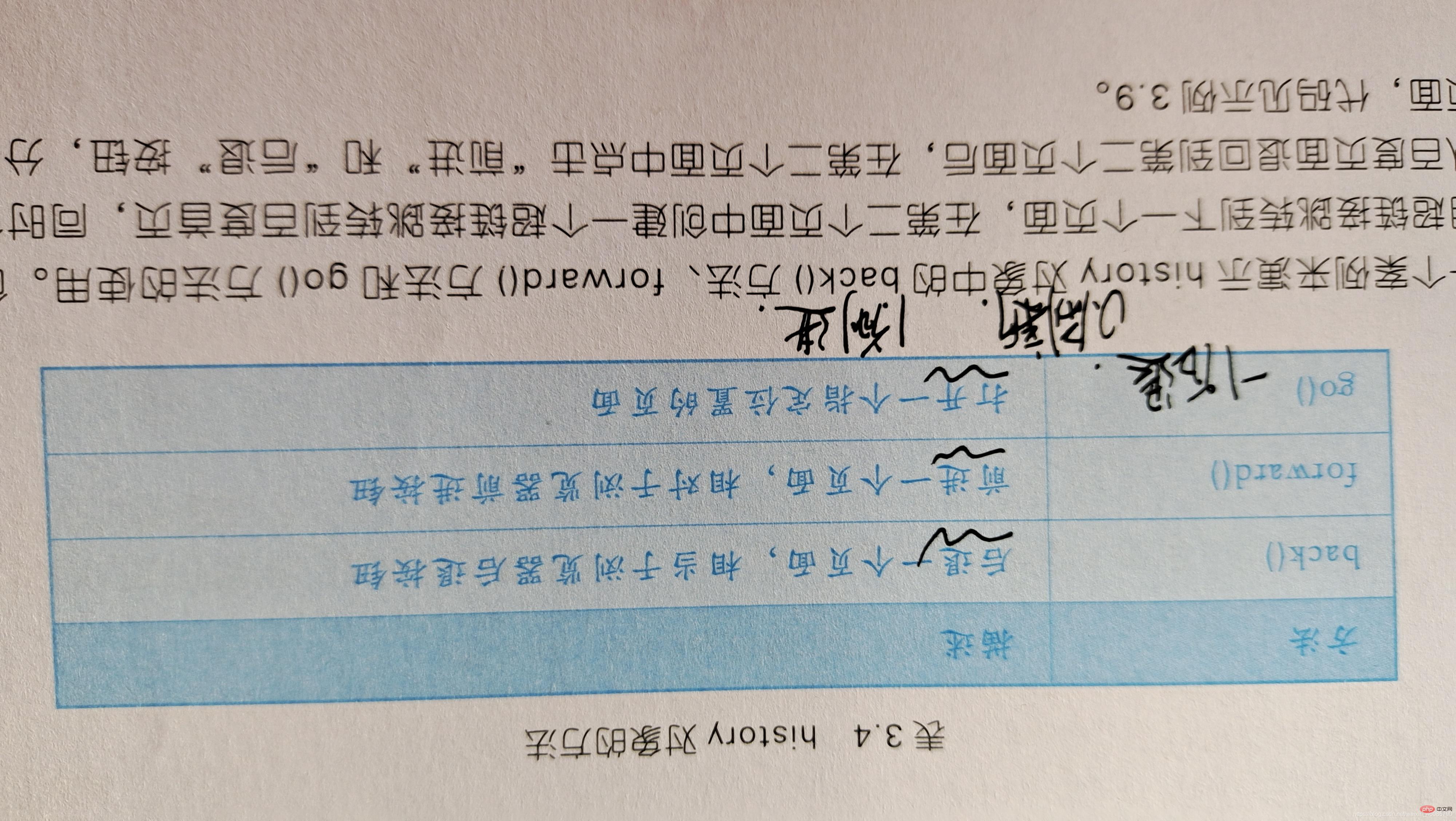
History()-Methode 
Das obige ist der detaillierte Inhalt vonZusammenfassung der JavaScript-Wissenspunkte: Funktionen und Ereignisse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

