Heim >Web-Frontend >View.js >Eine kurze Diskussion über drei Möglichkeiten zur Installation von vue.js
Eine kurze Diskussion über drei Möglichkeiten zur Installation von vue.js
- 青灯夜游nach vorne
- 2021-01-07 09:04:422763Durchsuche
Wie installiere ich vue.js? Der folgende Artikel stellt Ihnen drei Möglichkeiten zur Installation von vue.js vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Vue.js (ausgesprochen /vjuː/, ähnlich wie view) ist ein fortschrittliches Framework zum Aufbau datengesteuerter Webschnittstellen. Das Ziel von Vue.js besteht darin, eine reaktionsfähige Datenbindung und zusammengesetzte Ansichtskomponenten mit einer möglichst einfachen API zu ermöglichen. Der Einstieg ist nicht nur einfach, sondern auch die Integration in Bibliotheken von Drittanbietern oder bestehende Projekte ist einfach.
, auf die im Tag verwiesen wird. -> )
- 3.NPM-Methode (empfohlen)
- Beim Erstellen umfangreicher Anwendungen mit Vue.js Es wird empfohlen, die NPM-Installationsmethode zu verwenden. NPM kann gut mit Modulpaketierern wie Webpack oder Browserify verwendet werden. Vue.js bietet außerdem unterstützende Tools zum Entwickeln einzelner Dateikomponenten.
- Lassen Sie uns zunächst auflisten, was wir als Nächstes benötigen:
node.js-Umgebung (npm-Paketmanager)
vue-cli-Gerüstkonstruktionstool cnpm npms Taobao-Spiegel- 1) Installieren Sie node.js
- Herunterladen und Installieren Sie Node von der offiziellen Website von node.js. Klicken Sie einfach weiter und die Installation ist abgeschlossen. Überprüfen Sie die Version des Knotens. Wenn die entsprechende Versionsnummer angezeigt wird, bedeutet dies, dass Ihre Installation erfolgreich war. Der NPM-Paketmanager ist in NODE integriert. Wenn Node installiert ist, können Sie auch den NPM-V-Befehl direkt eingeben, um die Versionsinformationen des NPM anzuzeigen.
- Bisher wurde die Knotenumgebung installiert und der npm-Paketmanager ist ebenfalls verfügbar. Da einige npm-Ressourcen blockiert oder fremd sind, kann npm häufig keine abhängigen Pakete installieren, sodass wir immer noch einen inländischen Spiegel von npm benötigen. ---cnpm.
- 2) Installieren Sie cnpm
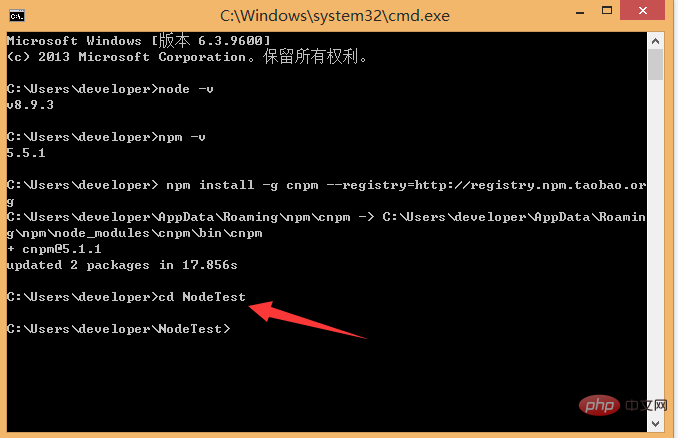
Geben Sie npm install -g cnpm --registry=http://registry.npm.taobao.org in die Befehlszeile ein und warten Sie, es wird kein Fehler gemeldet. Zeigt an, dass Die Installation ist erfolgreich (ich habe es installiert und zeige die aktualisierten Informationen), wie in der folgenden Abbildung dargestellt: Nachdem
abgeschlossen ist, können wir CNPM anstelle von NPM verwenden, um ein abhängiges Paket zu installieren. Wenn Sie mehr über cnpm erfahren möchten, besuchen Sie die offizielle Website des Taobao npm Mirror.

3) Installieren Sie das Gerüstbau-Tool vue-cli (muss global installiert werden)
raus aus raus aus der Not. 
Durch die oben genannten drei Schritte sind die Umgebung und die Tools, die wir vorbereiten müssen, bereit, und dann können wir mit vue-cli beginnen, um das Projekt zu erstellen.
Zuerst müssen wir den Speicherort für das Projekt auswählen und dann über die Befehlszeile in das Projektverzeichnis wechseln. Hier wähle ich die Erstellung eines neuen Verzeichnisses (NodeTest-Verzeichnis) unter dem Laufwerk C und verwende cd um das Verzeichnis darauf auszuschneiden, wie unten gezeigt:

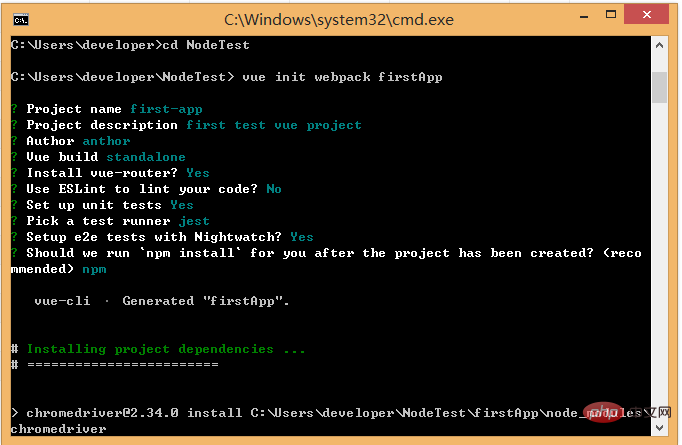
Führen Sie im NodeTest-Verzeichnis den Befehl vue init webpack firstApp (initialisieren Sie eine vollständige Version des Projekts) in der Befehlszeile aus. Erklären Sie diesen Befehl. Dieser Befehl bedeutet, ein Projekt zu initialisieren, wobei Webpack das Build-Tool ist, das heißt, das gesamte Projekt basiert auf Webpack. Dabei ist firstApp der Name des gesamten Projektordners. Dieser Ordner wird automatisch in dem von Ihnen angegebenen Verzeichnis generiert (in meinem Beispiel wird der Ordner im NodeTest-Verzeichnis generiert), wie unten gezeigt:
Wenn wir ihn bereits erstellt haben Erstellen Sie im Editor manuell den Ordner, in dem dieses Projekt gespeichert ist, und kopieren Sie es in das Projekt: initialisieren Sie es einfach und laden Sie die Pakete, von denen das Webpack abhängt:
 Wird es in diesem Verzeichnis erstellt? Wenn wir den Befehl erteilen, werden wir nach einigen einfachen Optionen gefragt und können diese einfach entsprechend unseren Anforderungen ausfüllen.
Wird es in diesem Verzeichnis erstellt? Wenn wir den Befehl erteilen, werden wir nach einigen einfachen Optionen gefragt und können diese einfach entsprechend unseren Anforderungen ausfüllen.
 Projektname: Projektname. Wenn Sie ihn nicht ändern müssen, drücken Sie einfach die Eingabetaste. Hinweis: Großbuchstaben können hier nicht verwendet werden, daher habe ich den Namen in vueclitest geändert
Projektname: Projektname. Wenn Sie ihn nicht ändern müssen, drücken Sie einfach die Eingabetaste. Hinweis: Großbuchstaben können hier nicht verwendet werden, daher habe ich den Namen in vueclitest geändert
Projektbeschreibung: Projektbeschreibung, der Standardwert ist ein Vue.js-Projekt, drücken Sie einfach die Eingabetaste, Sie müssen nichts schreiben.
- Autor: Autor, wenn Sie Git-Autor konfiguriert haben, wird er es lesen.
- Vue-Router installieren? Ob das Vue-Routing-Plugin installiert werden soll, wir müssen es hier installieren, also wählen Sie Y
- Verwenden Sie ESLint, um Ihren Code zu begrenzen? Wir müssen hier kein n eingeben (Empfehlung). Wenn Sie in einem großen Team entwickeln, ist es am besten, es zu konfigurieren.
- Unit-Tests mit Karma + Mocha einrichten? Müssen Sie das Unit-Test-Tool Karma+Mocha installieren? Wir brauchen es hier nicht, also geben Sie n ein.
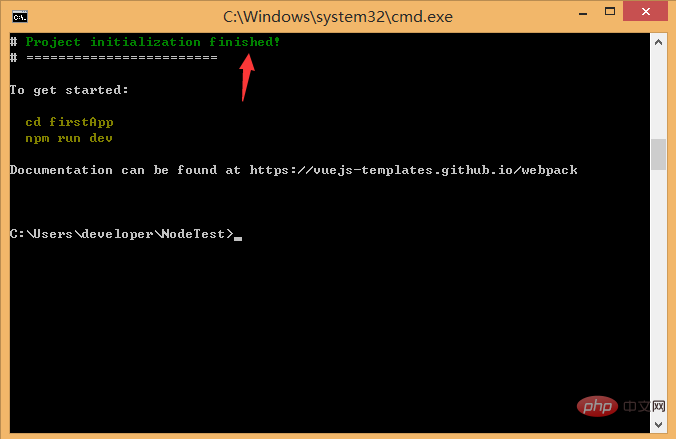
- E2e-Tests mit Nightwatch einrichten? Möchten Sie e2e für Benutzerverhaltenssimulationstests installieren? Wir benötigen es hier nicht, also geben Sie n ein. Beim Ausführen des Initialisierungsbefehls wird der Benutzer aufgefordert, mehrere Grundkonfigurationen einzugeben Optionen wie Projektname, Projektbeschreibung, Autoreninformationen. Für einige Informationen, die Sie nicht verstehen oder nicht eingeben möchten, können Sie einfach die Eingabetaste drücken, um sie einzugeben. Nach einer Weile wird angezeigt, dass die Das Projekt wurde erfolgreich erstellt, wie unten gezeigt:
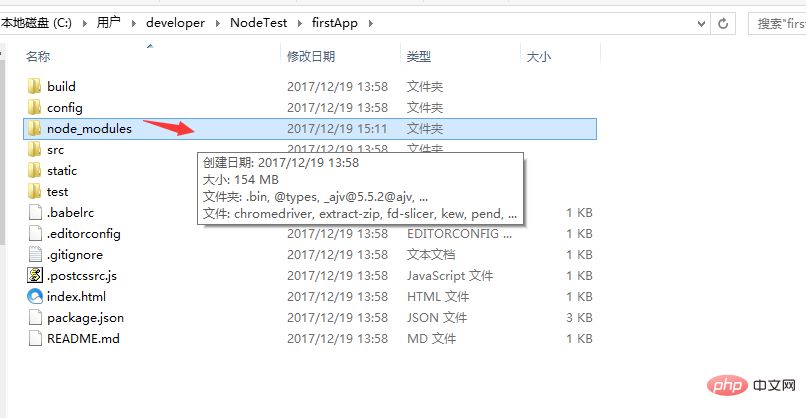
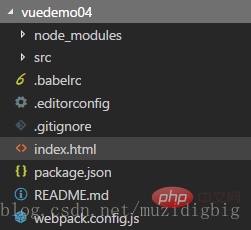
- Als nächstes gehen wir zum NoteTest-Verzeichnis, um zu sehen, ob die Datei erstellt wurde:

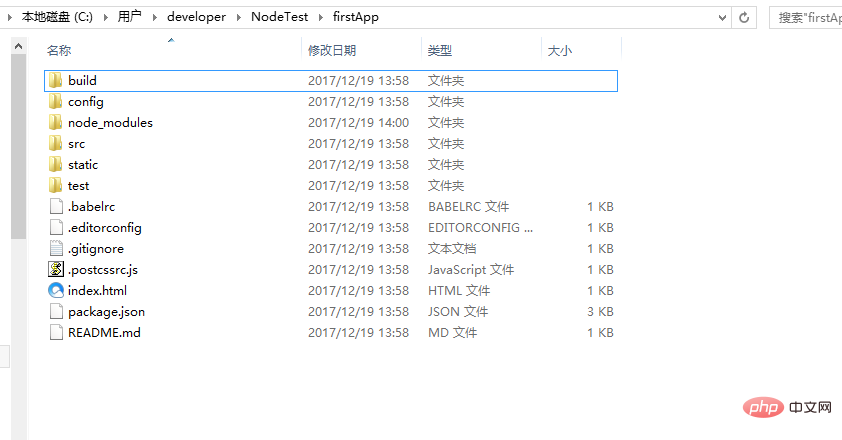
 Konfiguration: Konfigurieren Sie den Pfad, die Portnummer und andere Informationen. Als wir mit dem Lernen begannen, wählten wir die Standardkonfiguration.
Konfiguration: Konfigurieren Sie den Pfad, die Portnummer und andere Informationen. Als wir mit dem Lernen begannen, wählten wir die Standardkonfiguration.
Node_modules: Verschiedene abhängige Module, die für das von npm geladene Projekt erforderlich sind. Mehr SRC: Dies ist das Hauptverzeichnis (Quellcode), das wir entwickelt haben. Im Grunde müssen wir in diesem Verzeichnis, das mehrere Verzeichnisse und Dateien enthält, Folgendes tun:
Assets: Platzieren Sie einige Bilder, wie z. B. Logos und andere 
statisch: Statisches Ressourcenverzeichnis, z. B. Bilder, Schriftarten usw.
Test: anfängliches Testverzeichnis, kann gelöscht werden
.XXXX-Datei: Konfigurationsdatei.
Index.html: Die Einstiegsseite einer einzelnen HTML-Seite. Sie können einige Metainformationen oder statistischen Code hinzufügen oder den Seitenstil zurücksetzen.
Package.json: Projektkonfigurationsinformationsdatei/Versionsinformationen des Entwicklungspakets, von dem es abhängt, und Plug-In-Informationen, von denen es abhängt.
README.md: Projektbeschreibungsdatei.
webpack.config.js: Die Konfigurationsdatei von Webpack, die .vue-Dateien in Dateien packt, die der Browser verstehen kann. ?? hier konfiguriert)
.postcssrc.js: Präfixkonfiguration .eslintrc.js: Eslint-Grammatikregeln konfigurieren (konfigurieren Sie, welche Grammatikregeln im Regelattribut ungültig sind)
.eslintignore: Eslint-Grammatikregeln für bestimmte Dateien im Projekt ignorieren Überprüfen
Dies ist die Verzeichnisstruktur des gesamten Projekts, unter der wir hauptsächlich Änderungen im src-Verzeichnis vornehmen (modulare Entwicklung). Dieses Projekt ist immer noch nur ein struktureller Rahmen und alle für das gesamte Projekt erforderlichen abhängigen Ressourcen wurden noch nicht installiert.
cd-Projektname; geben Sie das Projekt ein
Installieren Sie die für das Projekt erforderlichen Abhängigkeitspakete/Plug-Ins (kann in package.json angezeigt werden): Führen Sie
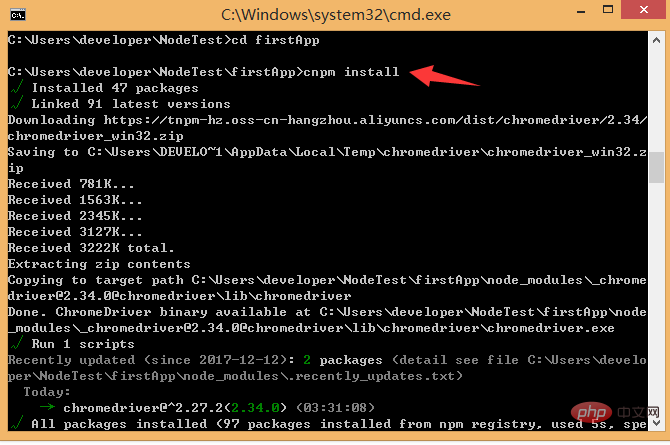
cnpm installaus (npm kann Warnungen enthalten, Sie können stattdessen cnpm verwenden npm hier, führen Sie den Code anderer Leute aus, um zuerst Abhängigkeiten zu installieren)
Wenn beim Erstellen des Projekts keine Fehler gemeldet werden, kann dieser Schritt weggelassen werden. Wenn ein Fehler gemeldet wird, cd in das Projekt und führen Sie cnpm install / npm install aus Das Projekt hängt davon ab, und dann npm run dev Führen Sie das Projekt ausNachdem die Installation abgeschlossen ist, gehen wir zu unserem Projekt, um zu sehen, dass es einen zusätzlichen Ordner node_modules gibt, der die benötigten Abhängigkeitspaketressourcen enthält.
Nach der Installation der Abhängigkeitspaketressourcen können wir das gesamte Projekt ausführen.

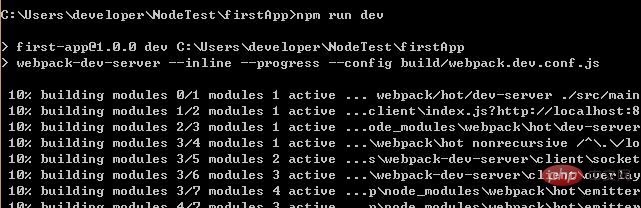
Führen Sie das Projekt aus

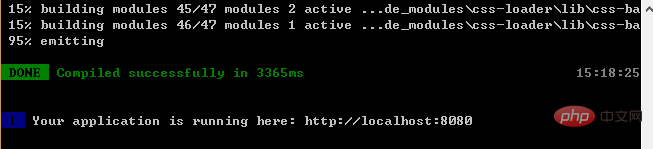
Führen Sie im Projektverzeichnis den Befehl npm run dev (npm run start) aus, wodurch unsere Anwendung mit Hot Loading ausgeführt wird, sodass wir den Code ohne manuelle Aktualisierung ändern können Im Browser können Sie die geänderten Effekte in Echtzeit sehen.
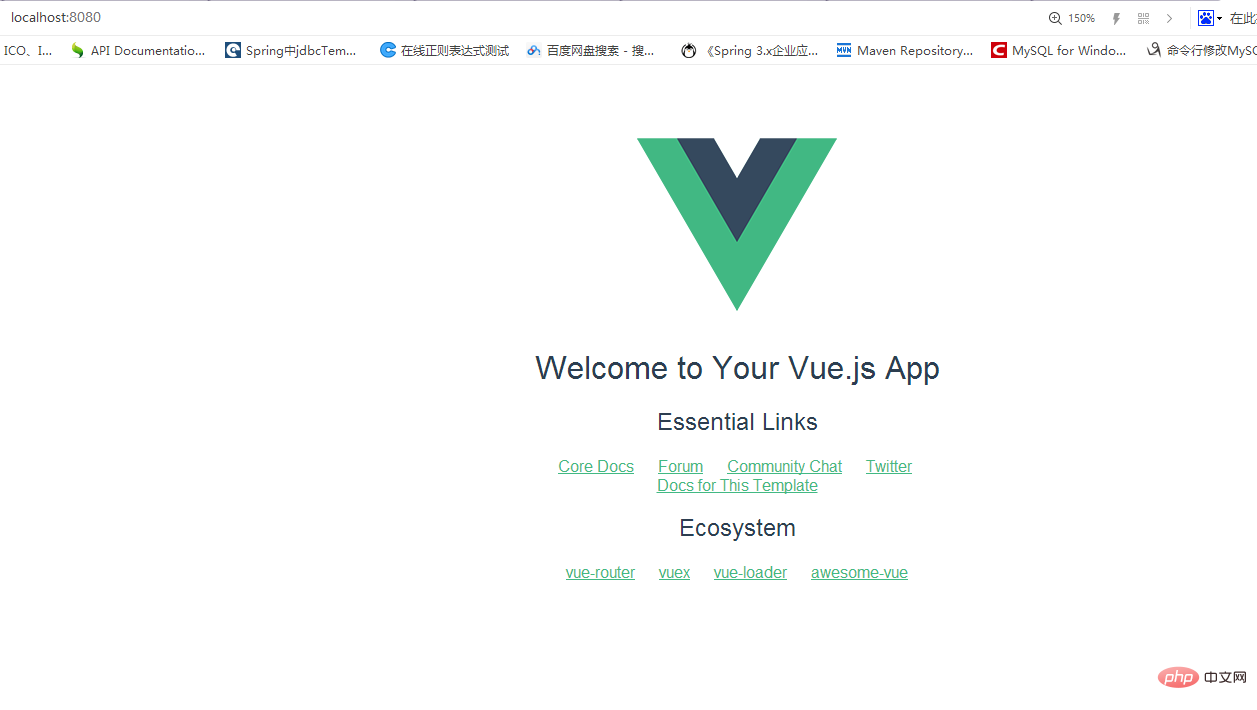
Nachdem das Projekt gestartet wurde, geben Sie die Adresse nach dem Projektstart im Browser ein:
Das Vue-Logo erscheint im Browser:

Bisher sind die drei Installationsmethoden von vue wurden vollständig eingeführt.


3. Um ein Projekt zu erstellen, müssen Sie cd in das entsprechende Projekt
vue init webpack vue-demo01
cd vue-demo01
- cnpm install / npm install Wenn beim Erstellen des Projekts kein Fehler gemeldet wird, kann dieser Schritt ausgeführt werden weggelassen. Wenn ein Fehler gemeldet wird, cd zum Projekt und führen Sie cnpm install / npm install
- npm run dev/npm run start
aus
4. Eine andere Möglichkeit, Projekte für kleine und mittlere Projekte zu erstellen (empfohlen) ***
vue init webpack-simple vuedemo02
cd vuedemo02
cnpm install / npm install
npm run dev

Nachdem Sie das Projekt einer anderen Person erhalten haben, das nicht normal ausgeführt werden kann, prüfen Sie, ob die Datei node_modules (alle Abhängigkeiten des Projekts) vorhanden ist. Wenn keine CD zum Projekt vorhanden ist, um die Abhängigkeiten des Projekts zu installieren: cnpm install/npm install
2. Upgrade: vue-cli3.0
1. Mit vue-cli3.0
- Der Paketname von Vue CLI wurde von vue-cli in @vue/cli geändert
- Wenn Sie die alte Version von installiert haben vue-cli global (unter 3.0), Sie müssen es zuerst über npm uninstall vue-cli -g/yarn global deinstallieren und vue-cli entfernen.
- Node.js8.9+
- Installieren Sie vue3.0 npm install -g @vue/cli oder Yarn global add @vue/cli
- Ist die Version 3.x vue --version/vue -V
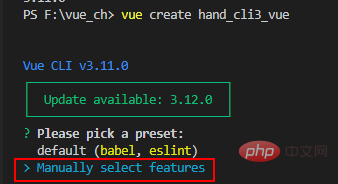
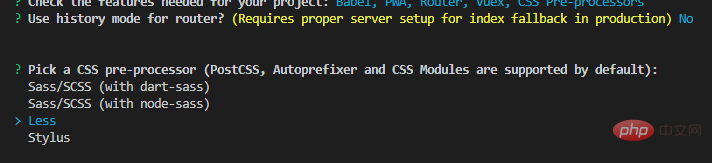
- Erstellen Sie ein Projekt über vue-cli Achten Sie auf die Plug-Ins, die zum Erstellen des Projekts vorinstalliert sein müssen:
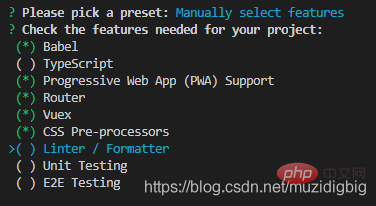
? Überprüfen Sie die für Ihr Projekt erforderlichen Funktionen: (Drücken Sie
() TypeScript // TypeScript ist eine Obermenge (Suffix .ts) von JavaScript (Suffix .js), die die Syntax von JavaScript enthält und erweitert. Es muss zur Ausführung im Browser als JavaScript kompiliert und ausgegeben werden Verwenden Sie es  ( ) Progressive Web App (PWA) Support// Progressive Web Application
( ) Progressive Web App (PWA) Support// Progressive Web Application
( ) Vuex // Vuex (Vue-Zustandsverwaltungsmodus)  ( ) CSS-Präprozessoren // CSS-Präprozessor (zum Beispiel: less, sass)
( ) CSS-Präprozessoren // CSS-Präprozessor (zum Beispiel: less, sass)
( ) Unit Testing // Unit Tests (Unit Tests)( ) E2E Testing / / e2e (End-to-End)-Test
2.npm run dienen Führen Sie das Projekt aus
Warten auf den Abschluss der Projektinitialisierung. . . . . .
1.cd in das Projekt
Oder verwenden Sie die grafische Oberfläche, um das Projekt zu erstellen: 
Programmierlehre
! !Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über drei Möglichkeiten zur Installation von vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was sind die Hauptanwendungen von vue.js?
- Was soll ich tun, wenn Vue bei der Verwendung von import() einen Syntaxfehler meldet?
- Einführung in die Methode zur Einführung von Bootstrap in Vue cli3
- Einführung in die schnelle Erstellung von Vue-Dateivorlagen mit VSCode
- Unterschiede zwischen Nodejs und Vuejs

