Heim >Web-Frontend >js-Tutorial >Was ist ein Reaktionskomponentenbaum?
Was ist ein Reaktionskomponentenbaum?
- 藏色散人Original
- 2021-01-06 09:52:502610Durchsuche
Der React-Komponentenbaum ist eine Kombination mehrerer Komponenten. Andere Komponenten können innerhalb der Komponenten einfach wie gewöhnliche HTML-Tags verschachtelt werden und schließlich eine sogenannte React-Komponente bilden Baum.

Die Betriebsumgebung dieses Tutorials: Dell G3-Computer, Windows 7-System, React17.0.1-Version.
Empfohlen: „Javascript-Grundlagen-Tutorial“ „Reagieren-Video-Tutorial“
Komponenten sind Teil der Seite und werden zu einer vollständigen Seite zusammengefügt, genau wie beim Spielen des Puzzles Teile müssen Stück für Stück zusammengefügt werden, um ein vollständiges Puzzle zu ergeben.
Was ist der Reaktionskomponentenbaum?
Komponenten können mit Komponenten kombiniert werden, und andere Komponenten können innerhalb von Komponenten verwendet werden. Verwenden Sie es einfach wie ein normales HTML-Tag. Solche Kombinationen werden verschachtelt und bilden schließlich einen sogenannten Komponentenbaum.
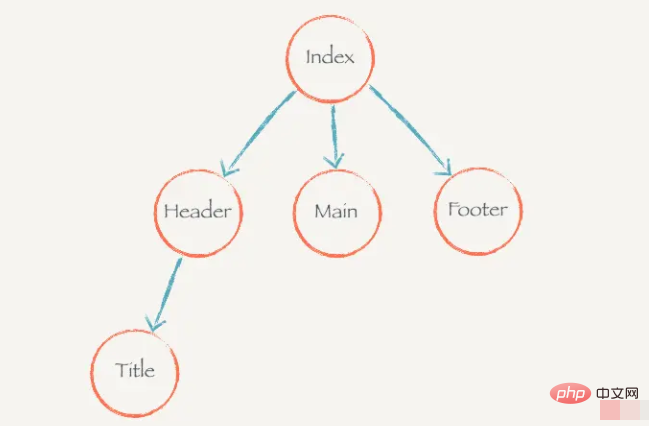
Zum Beispiel verwendet „Index“ Kopfzeile, Hauptzeile und Fußzeile, und „Kopfzeile“ verwendet Titel. Dabei wird eine Baumstruktur wie diese verwendet, um die Beziehung zwischen ihnen darzustellen:

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonWas ist ein Reaktionskomponentenbaum?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

