Heim >Web-Frontend >js-Tutorial >So ermitteln Sie mithilfe von Jquery, ob ein bestimmtes Div vorhanden ist
So ermitteln Sie mithilfe von Jquery, ob ein bestimmtes Div vorhanden ist
- 藏色散人Original
- 2020-12-31 09:37:113144Durchsuche
Wie Jquery ermittelt, ob ein bestimmtes Div vorhanden ist: Erstellen Sie zunächst eine neue HTML-Datei. Verwenden Sie dann das Div-Tag, um eine Textzeile zu erstellen Die Länge des Div ist größer als 0, und wenn sie größer als 0 ist, beweist dies, dass das Div existiert.

Die Betriebsumgebung dieses Tutorials: Dell G3-Computer, Windows 7-System, jquery1.10.0 und Dreamweaver CS5-Version.
Empfohlen: „Javascript-Grundlagen-Tutorial“ „JQuery-Tutorial“
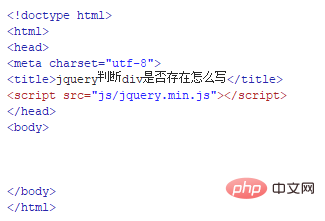
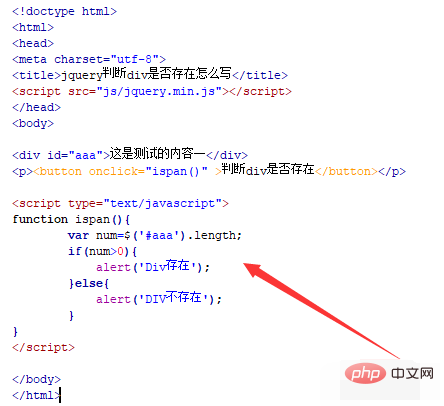
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie Sie eine JQuery schreiben, um festzustellen, ob ein Div vorhanden ist.

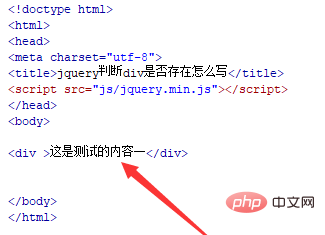
Verwenden Sie in der Datei test.html ein div-Tag, um eine Textzeile zum Testen zu erstellen.

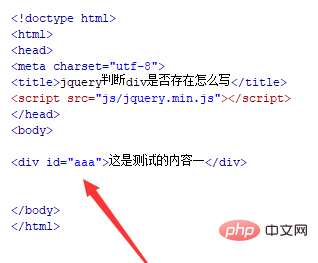
Setzen Sie in der Datei test.html die ID des div-Tags auf aaa, die hauptsächlich zum Abrufen des folgenden div-Objekts verwendet wird.

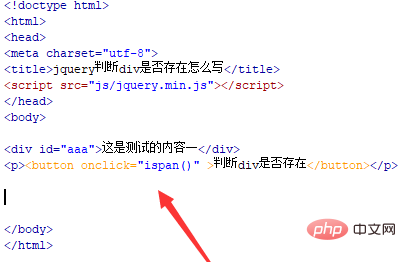
Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche zu erstellen, binden Sie das Onclick-Klickereignis an die Schaltfläche und führen Sie die Funktion ispan() aus, wenn auf die Schaltfläche geklickt wird.

Erstellen Sie im js-Tag die Funktion ispan(). Rufen Sie innerhalb der Funktion das div-Objekt über die ID ab, verwenden Sie das Längenattribut, um die Länge des div zu ermitteln, und bestimmen Sie dann mit der if-Anweisung, ob Die Länge des Div ist größer als 0. Wenn sie größer als 0 ist, beweisen Sie, dass das Div existiert.

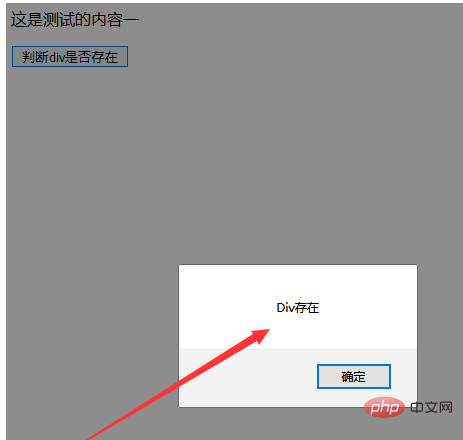
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie mithilfe von Jquery, ob ein bestimmtes Div vorhanden ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

