Heim >Web-Frontend >HTML-Tutorial >Erstellen Sie eine schwebende Schaltfläche, die zum Anfang einer HTML-Seite zurückkehrt
Erstellen Sie eine schwebende Schaltfläche, die zum Anfang einer HTML-Seite zurückkehrt
- 王林nach vorne
- 2020-12-25 11:15:518477Durchsuche

Der spezifische Code lautet wie folgt:
(Lernvideo-Sharing: HTML-Video-Tutorial)
CSS-Stilcode:
.back-to {
bottom: 55px;
overflow: hidden;
position: fixed;
right: 10px;
width: 110px;
z-index: 999;
}
.back-to .back-top {
background: url("./images/top.png") no-repeat scroll 0 0 transparent;
display: block;
float: right;
height: 50px;
margin-left: 10px;
outline: 0 none;
text-indent: -9999em;
width: 50px;
}
.back-to .back-top:hover {
background-position: -50px 0
}DIV:
<div style="display:none;" class="back-to" id="toolBackTop"> <a title="返回顶部" onclick="window.scrollTo(0,0);return false;" href="#top" class="back-top"></a> </div>
Javascript-Code:
$(function () {
var bt = $('#toolBackTop');
var sw = $(document.body)[0].clientWidth;
var limitsw = (sw - 840) / 2 - 80; //距离右侧距离
if (limitsw > 0){
limitsw = parseInt(limitsw);
bt.css("right",limitsw/8);
}
$(window).scroll(function() {
var st = $(window).scrollTop();
if(st > 30){
bt.show();
}else{
bt.hide();
}
});
});Voraussetzung: Zuerst Einführung von jQuery
<script type="text/javascript" src="/static/js/jquery.min.js"></script>
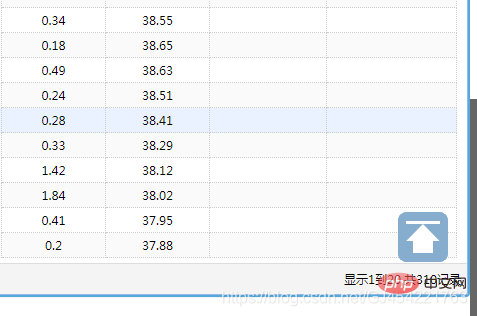
Effektanzeige:

Schaltflächenbild:

Verwandte Empfehlungen: HTML-Tutorial
Das obige ist der detaillierte Inhalt vonErstellen Sie eine schwebende Schaltfläche, die zum Anfang einer HTML-Seite zurückkehrt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:csdn.net. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Was bedeutet Typ in HTML?Nächster Artikel:Was bedeutet Typ in HTML?
In Verbindung stehende Artikel
Mehr sehen- So erreichen Sie die Rückkehr nach oben durch die Tween-Methode im Vue-Projekt
- Vue implementiert die Komponente, die den Top-BackToTop zurückgibt
- Verwenden Sie c+v, um Vue zur obersten Komponente zurückkehren zu lassen
- So verwenden Sie jQuery, um die Seite wieder an den Anfang zu bringen (Code angehängt)

