Heim >Web-Frontend >CSS-Tutorial >So legen Sie den Wortabstand in CSS fest
So legen Sie den Wortabstand in CSS fest
- 藏色散人Original
- 2020-12-24 09:42:595720Durchsuche
In CSS können Sie den Abstand zwischen Wörtern über das Attribut „word-spacing“ festlegen. Die Syntax lautet beispielsweise „p{word-spacing:30px;}“. Dieses Attribut kann den Wortabstand kleiner oder größer machen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Empfohlen: „CSS-Video-Tutorial“
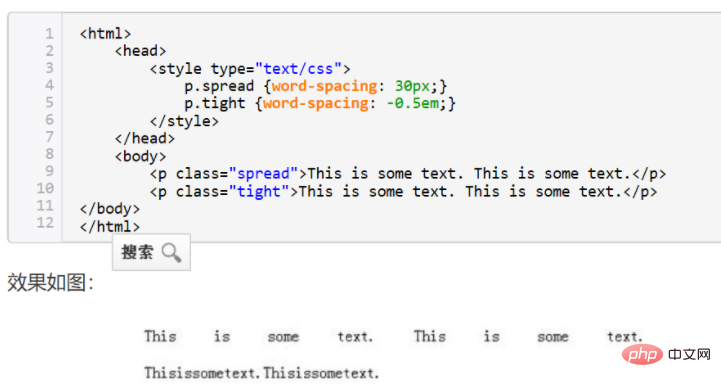
CSS verwendet das Wortabstandsattribut, um den Abstand zwischen Wörtern festzulegen. Beispiel:

Sie sehen, dass das Wortabstandsattribut den Wortabstand kleiner oder größer machen kann.
Die Wortabstandseigenschaft vergrößert oder verkleinert den Abstand zwischen Wörtern.

Für Chinesisch kann CSS jedoch keine Wörter unterscheiden. Verwenden Sie daher das Attribut „letter-spacing“, um den Abstand zwischen Wörtern anzupassen.
Sie müssen die Zeichen, deren Abstand Sie anpassen möchten, in dasselbe Tag einfügen, z. B.
. Wenn zwischen verschiedenen Beschriftungen ein Abstand besteht, können Sie einen Rand (äußerer Rand) oder einen Abstand (innerer Rand) verwenden.Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonSo legen Sie den Wortabstand in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

