Heim >Web-Frontend >CSS-Tutorial >So entfernen Sie Div-Abstände in CSS
So entfernen Sie Div-Abstände in CSS
- 藏色散人Original
- 2020-12-24 09:16:358407Durchsuche
So entfernen Sie den Div-Abstand in CSS: 1. Entfernen Sie den internen und externen Abstand des Div über die Rand- und Padding-Attribute. 2. Setzen Sie die „Schriftgröße“ des übergeordneten Elements auf 0 und setzen Sie dann „ Schriftgröße“ des Divs. Entfernen Sie den Abstand zwischen Divs normalerweise.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
Empfehlung: „CSS-Video-Tutorial“
CSS-Abstände zwischen Divs entfernen
1. Abstand zwischen Divs entfernen
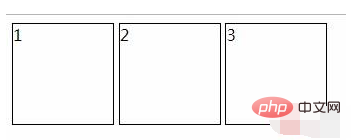
Standardmäßig gibt es keinen Abstand zwischen Divs . Wenn display: inline-block eingestellt ist, wird der Abstand angezeigt.
div{
margin: 0;
padding: 0;
}Effekt:
 Der Grund dafür ist, dass beim Schreiben von Code Leerzeichen aufgrund von Zeilenumbrüchen und Einrückungen auftreten.
Der Grund dafür ist, dass beim Schreiben von Code Leerzeichen aufgrund von Zeilenumbrüchen und Einrückungen auftreten.
Lösung:
Setzen Sie die Schriftgröße des übergeordneten Elements auf 0 und setzen Sie dann die Schriftgröße des Div zurück
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
display: inline-block;
border: 1px solid #000;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
</html>
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Div-Abstände in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

