Heim >Backend-Entwicklung >PHP7 >Codeoptimierung für die PHP7-Messageboard-Entwicklung
Codeoptimierung für die PHP7-Messageboard-Entwicklung
- coldplay.xixinach vorne
- 2020-12-23 09:22:012561Durchsuche
PHP7 Die Spalte führt die Code -Optimierung für die Entwicklung von Message Board ein (kostenlos):
Php7
Dann fangen wir an, ein eleganter Programmierer zu werden.
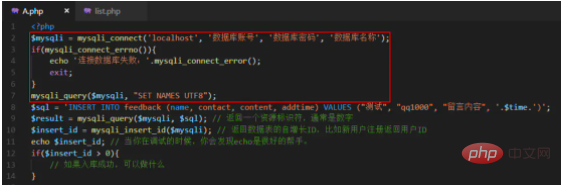
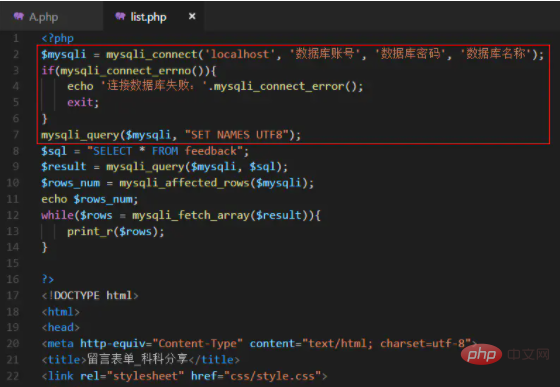
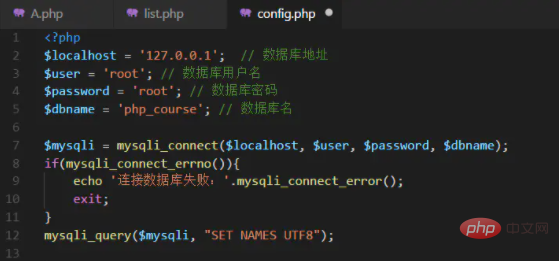
gespeichert (so heißt es, Sie können im tatsächlichen Betrieb auch andere Dateinamen verwenden) Datei . Die Textbeschreibung sieht sehr langweilig aus, wie im roten Feld unten gezeigt, ist es derselbe Code: b. Das rote Kästchen in den beiden obigen Bildern ist der Code des öffentlichen Teils, nach dem wir suchen. Kopieren Sie ihn und fügen Sie ihn in die neue Datei config.php ein. Fügen Sie die Datei config.php in die von Ihnen angezeigte Seite ein B. die Datenbankkonfiguration config.php. Zu diesem Zeitpunkt werden die PHP-Funktionen include (
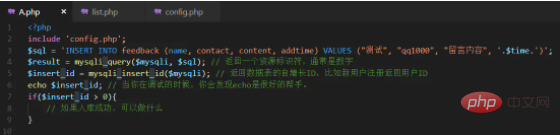
) und require-Anweisungen zum Einfügen nützlicher Codes verwendet in anderen Dateien in den Ausführungsfluss. ), das heißt, include 'config.php' am Kopf der A.php-Datei
(这里是这样命名的,你实际操作中也可以取其它文件名)文件里。文字描述看起来很枯燥,如下图红框所示,是不是都一样的代码:


b、上两图红框就是我们要找的公共部分的代码,复制出来粘贴到新建文件config.php,在需要使用的页面中插入config.php文件,比如config.php数据库配置信息文件,要在A.php页面中使用,这个时候就要用到php函数include(include 和 require 语句用于在执行流中插入写在其他文件中的有用的代码。),即在A.php文件的头部 include 'config.php'
- Nach Abschluss dieser drei Schritte werden Sie ein besseres Verständnis von HTML, CSS, PHP und MySQL haben. Wenn Sie es erneut üben, werden Sie meiner Meinung nach Erfolg haben, nachdem Sie das Wissen beherrscht haben.
- Abschließende Zusammenfassung:
- 1. Achten Sie auf die Kultivierung des Denkens.
Am Anfang werden Sie auf jeden Fall auf viele Probleme stoßen, wenn Sie mit dem Programmieren in Berührung kommen Es ist angebracht, einfach andere zu fragen. Wenn Sie als qualifizierter Programmierer auf ein Problem stoßen, sollten Sie sofort darüber nachdenken, wie Sie das Problem lösen und analysieren können, anstatt sofort jemanden zu fragen. Wenn Sie in der Lage sind, Probleme zu analysieren, zu lösen und sich weiter anzusammeln, werden Sie Ihr einzigartiges Denken entwickeln. Erinnern!
 2. Theorie + Anwendung (Einheit von Wissen und Handeln).
2. Theorie + Anwendung (Einheit von Wissen und Handeln).
 Gibt es nicht ein Sprichwort: Wissen, wenn man es liest, kann man es zu 30 % beherrschen; wenn man es nach dem Lesen übt, kann man es zu 50 % beherrschen; Du wirst 90 % meistern.
Gibt es nicht ein Sprichwort: Wissen, wenn man es liest, kann man es zu 30 % beherrschen; wenn man es nach dem Lesen übt, kann man es zu 50 % beherrschen; Du wirst 90 % meistern.
Oh, ich hätte fast vergessen, dich daran zu erinnern. Zukünftig wird die Message-Board-Tutorialreihe Paging, Javascript (Verifizierungsformular ohne Aktualisierung), JQuery (asynchrones Laden) und andere verwandte Freigaben umfassen. Denken Sie also daran, darauf zu achten.
Das obige ist der detaillierte Inhalt vonCodeoptimierung für die PHP7-Messageboard-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine Verschlüsselungserweiterung für PHP7-Code
- Verstehen Sie die Entwicklungsumgebung php7+Apache2.4
- Zeichnen Sie die Hintergrundverwaltung, Anmeldung und Abmeldung der PHP7-Message-Board-Entwicklung auf
- Ajax-Paging in der PHP7-Messageboard-Entwicklung
- Ajax asynchrone Übermittlung für die PHP7-Messageboard-Entwicklung
- PHP7-Messageboard-Entwicklungslistensuche


