Heim >Web-Frontend >js-Tutorial >JavaScript stellt den Lebenszyklus und die Nutzungsszenarien von Service Worker vor
JavaScript stellt den Lebenszyklus und die Nutzungsszenarien von Service Worker vor
- coldplay.xixinach vorne
- 2020-12-22 17:40:372778Durchsuche
Dies ist der 8. Artikel einer Reihe, die sich der Erforschung von JavaScript und den darauf aufbauenden Komponenten widmet.


Empfohlen (kostenlos): Javascript (Video)
Wie Sie wahrscheinlich bereits wissen, erfreuen sich Progressive Web Apps immer größerer Beliebtheit, da sie darauf abzielen, Webanwendungen zu erstellen. Die Benutzererfahrung ist reibungsloser, Erstellen eines Erlebnisses, das einer nativen App ähnelt und nicht dem Erscheinungsbild eines Browsers.
Eine der Hauptanforderungen für den Aufbau einer Progressive Web App besteht darin, sie hinsichtlich Netzwerk und Auslastung sehr zuverlässig zu machen – sie sollte unter unsicheren oder nicht vorhandenen Netzwerkbedingungen nutzbar sein.
In diesem Artikel befassen wir uns ausführlich mit Servicemitarbeitern: wie sie arbeiten und worauf Sie achten sollten. Abschließend listen wir auch einige der einzigartigen Vorteile von Service Workern auf, in welchen Szenarien es sich lohnt, sie einzusetzen.
Einführung
Wenn Sie mehr über Service Worker erfahren möchten, können Sie den Artikel des Autors über Web Worker lesen.
Was ist Service Worker?
Einführung in MDN:
Service Worker ist ein Skript, das unabhängig von der Webseite hinter dem Browser ausgeführt wird und die Tür zu Funktionen öffnet, die keine Seite oder Benutzerinteraktion erfordern. Heute umfasst es Push-Benachrichtigungen und Hintergrundsynchronisierungsfunktionen. Zukünftig werden Servicemitarbeiter Funktionen wie regelmäßige Synchronisierung oder Geofencing unterstützen.
Im Grunde ist Service Worker eine Art Web Worker, genauer gesagt, es ist wie Shared Worker:
- Service Worker läuft in seinem eigenen globalen Kontext
- Er ist nicht an eine bestimmte Webseite gebunden
- Es gibt keinen Zugriff auf das DOM
Der Grund, warum dies eine aufregende API ist, liegt darin, dass Sie damit Offline-Erlebnisse unterstützen können und dem Entwickler die volle Kontrolle über das Erlebnis geben.
Lebenszyklus des Servicemitarbeiters
Der Lebenszyklus des Servicemitarbeiters ist vollständig von der Webseite getrennt. Es besteht aus den folgenden Phasen:
- Herunterladen
- Installation
- Aktivierung
Herunterladen
Hier lädt der Browser die Datei .js herunter, die den Service Worker enthält. .js 文件的时候。
安装
要为 web 应用程序安装 Service Worker,必须先注册它,这可以在 JavaScript 代码中完成。注册 Service Worker 后,它会提示浏览器在后台启动 Service Worker 安装步骤。
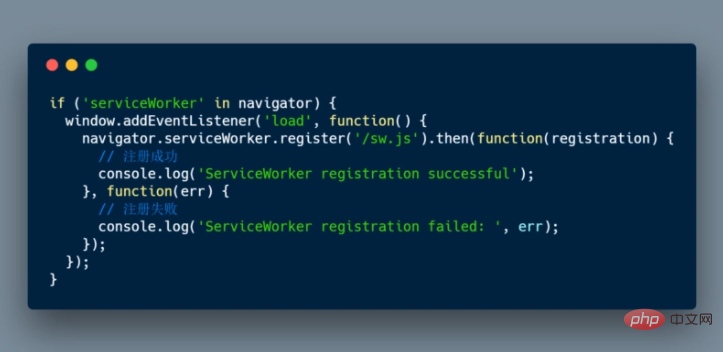
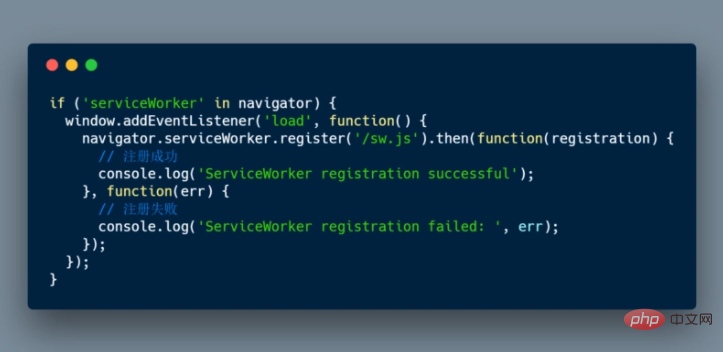
通过注册 Service Worker,你可以告诉浏览器你的 Service Worker 的 JavaScript 文件的位置。看看下面的代码:

上例代码首先检查当前环境中是否支持 Service Worker API。如果支持,则 /sw.js 这个 Service Worker 就被注册了。
每次页面加载时都可以调用 register() 方法,浏览器会判断 Service Worker 是否已经注册,根据注册情况会对应的给出正确处理。
register() 方法的一个重要细节是 Service Worker 文件的位置。在本例中,可以看到 Service Worker 文件位于域的根目录,这意味着 Service Worker 范围将是这个域下的。换句话说,这个 Service Worker 将为这个域中的所有内容接收 fetch 事件。如果我们在 /example/sw.js 注册 Service Worker 文件,那么 Service Worker 只会看到以 /example/ 开头的页面的 fetch 事件(例如 /example/page1/、/example/page2/
Installation
Um einen Service Worker für Ihre Webanwendung zu installieren, müssen Sie ihn zunächst registrieren, was im JavaScript-Code erfolgen kann. Nach der Registrierung des Service Workers wird der Browser aufgefordert, den Service Worker-Installationsschritt im Hintergrund zu starten. Durch die Registrierung eines Service Workers können Sie dem Browser den Speicherort der JavaScript-Dateien Ihres Service Workers mitteilen. Schauen Sie sich den Code unten an: 🎜🎜 🎜🎜Der obige Beispielcode prüft zunächst, ob die Service Worker API in der aktuellen Umgebung unterstützt wird. Sofern unterstützt, wird der Service Worker
🎜🎜Der obige Beispielcode prüft zunächst, ob die Service Worker API in der aktuellen Umgebung unterstützt wird. Sofern unterstützt, wird der Service Worker /sw.js registriert. 🎜🎜Sie können die Methode register() jedes Mal aufrufen, wenn die Seite geladen wird. Der Browser ermittelt, ob der Service Worker registriert wurde, und gibt entsprechend dem Registrierungsstatus eine korrekte Verarbeitung aus. 🎜🎜Ein wichtiges Detail der Methode register() ist der Speicherort der Service Worker-Datei. In diesem Beispiel können Sie sehen, dass sich die Service Worker-Datei im Stammverzeichnis der Domäne befindet, was bedeutet, dass sich der Service Worker-Bereich unter dieser Domäne befindet. Mit anderen Worten: Dieser Service Worker empfängt fetch-Ereignisse für alles in dieser Domäne. Wenn wir die Service Worker-Datei in /example/sw.js registrieren, sieht der Service Worker nur die Abrufereignisse von Seiten, die mit /example/ beginnen (z. B. /example/page1/, /example/page2/). 🎜🎜Normalerweise müssen Sie während des Installationsschritts einige statische Ressourcen zwischenspeichern. Wenn alle Dateien erfolgreich zwischengespeichert wurden, wird der Service Worker installiert. Wenn Dateien nicht heruntergeladen und zwischengespeichert werden können, schlägt der Installationsschritt fehl und der Service Worker wird nicht aktiviert (d. h. nicht installiert). Machen Sie sich in diesem Fall keine Sorgen und versuchen Sie es beim nächsten Mal noch einmal. Dies bedeutet jedoch, dass Sie bei der Installation wissen, dass sich diese statischen Ressourcen im Cache befinden. 🎜🎜Wenn die Registrierung nach dem Ladeereignis erfolgen muss, beantwortet dies Ihre Frage „ob die Registrierung nach dem Ladeereignis erfolgen muss“. Dies ist nicht notwendig, aber durchaus empfehlenswert. 🎜🎜Warum? Betrachten wir das erste Mal, dass ein Benutzer Ihre Webanwendung besucht. Es gibt noch keinen Service Worker und der Browser hat keine Möglichkeit, im Voraus zu wissen, ob er irgendwann installiert wird. Wenn ein Service Worker installiert ist, muss der Browser zusätzliche CPU und Speicher für diesen zusätzlichen Thread aufwenden, andernfalls verwendet der Browser diese zusätzliche CPU und diesen zusätzlichen Speicher zum Rendern der Webseite. 🎜Die Quintessenz ist, dass Sie, wenn Sie einen Service Worker auf Ihrer Seite installieren, das Risiko eines verzögerten Ladens und Renderns eingehen – anstatt die Seite Ihren Benutzern so schnell wie möglich zur Verfügung zu stellen.
Beachten Sie, dass diese Situation nur auftritt, wenn Sie die Seite zum ersten Mal besuchen. Nachfolgende Seitenbesuche werden durch die Service Worker-Installation nicht beeinträchtigt. Sobald der Service Worker beim ersten Besuch einer Seite aktiviert wird, kann er Lade-/Cache-Ereignisse für nachfolgende Besuche der Webanwendung verarbeiten. Dies alles ist sinnvoll, da es auf die Bewältigung begrenzter Netzwerkverbindungen vorbereitet sein muss.
Aktivieren
Nach der Installation des Service Workers besteht der nächste Schritt darin, ihn zu aktivieren. Dies ist eine gute Gelegenheit, sich um die alte Cache-Verwaltung zu kümmern.
Nach dem Aktivierungsschritt kontrolliert der Service Worker alle Seiten, die in seinen Geltungsbereich fallen, obwohl die Seite, auf der der Service Worker zuerst registriert wurde, erst dann kontrolliert wird, wenn sie erneut geladen wird.
Sobald der Service Worker die Kontrolle übernimmt, befindet er sich in einem von zwei Zuständen:
- Verarbeitet Abruf- und Nachrichtenereignisse, die auftreten, wenn eine Netzwerkanfrage oder Nachricht von einer Webseite gestellt wird.
- Der Service Worker wird zum Speichern getötet Speicher
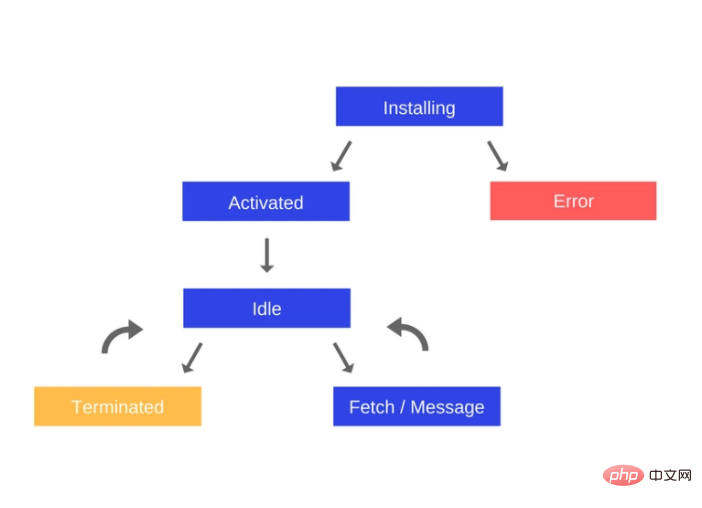
Service Worker Der Lebenszyklus ist wie folgt:

Interner Mechanismus der Service Worker-Installation
Nachdem die Seite den Registrierungsprozess gestartet hat, sehen Sie sich an, was im Service Worker-Skript passiert Wird durch Hinzufügen von Ereignis-Listenern zum install-Ereignis der Service Worker-Instanz behandelt: install 事件:
以下是处理安装事件时需要采取的步骤:
- 开启一个缓存
- 缓存我们的文件
- 确认是否缓存了所有必需的资源
对于最基本的示例,你需要为安装事件定义回调并决定要缓存哪些文件。
self.addEventListener('install', function(event) { // Perform install steps });
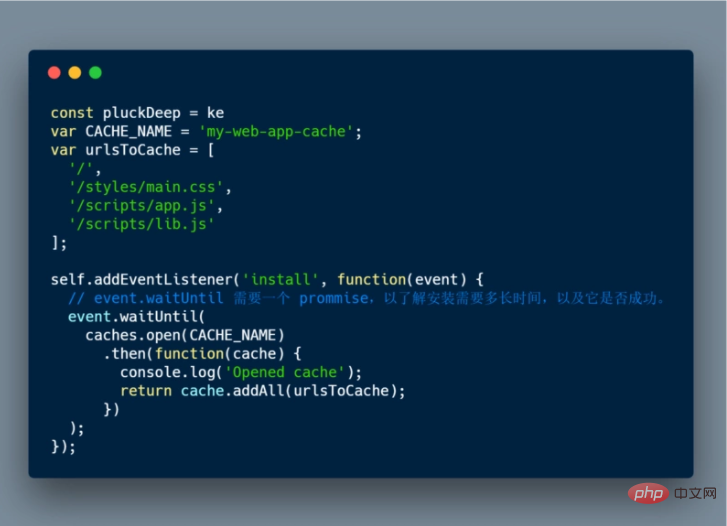
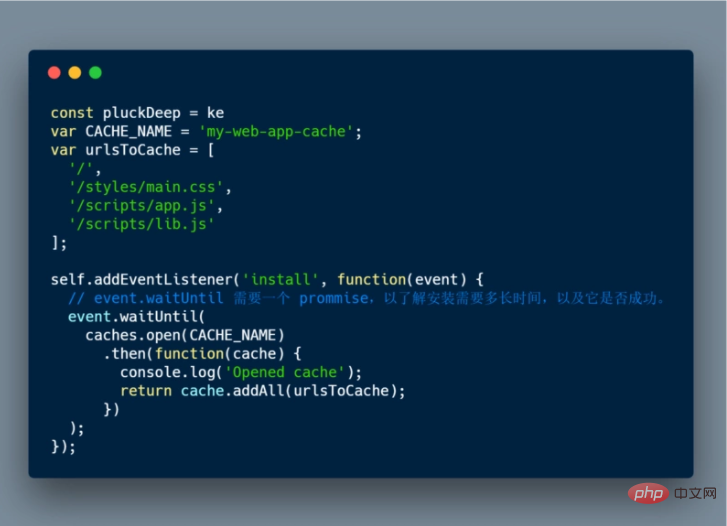
下面是 Service Worker 简单的一个内部安装过程:

从上例代码可以得到:
调用了caches.open() 和我们想要的缓存名称, 之后调用 cache.addAll() 并传入文件数组。 这是一个promise 链( caches.open() 和 cache.addAll() )。 event.waitUntil() 方法接受一个承诺,并使用它来知道安装需要多长时间,以及它是否成功。
如果成功缓存了所有文件,那么将安装 Service Worker。如果其中的一个文件下载失败,那么安装步骤将失败。这意味着需要小心在安装步骤中决定要缓存的文件列表,定义一长串文件将增加一个文件可能无法缓存的机会,导致你的 Service Worker 没有得到安装。
处理 install 事件完全是可选的,你可以避免它,在这种情况下,你不需要执行这里的任何步骤。
运行时缓存请求
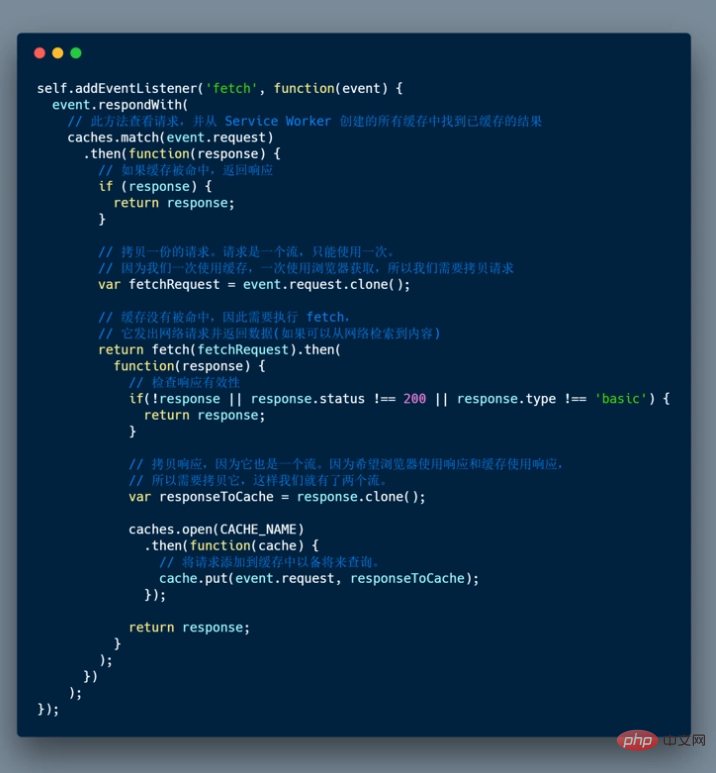
安装了 Service Worker 后,用户导航到另一个页面或刷新所在的页面,Service Worker 将收到 fetch 事件。下面是一个例子,演示如何返回缓存的资源或执行一个新的请求,然后缓存结果:

上述流程:
- 在这里我们定义了
fetch事件,在event.respondWith()中,我们传递了一个来自caches.match()的 promise。 此方法查看请求,并查找来自 Service Worker 创建的任何缓存的任何缓存结果。 - 如果在缓存中,响应内容就被恢复了。
- 否则,将会执行 fetch。
- 检查状态码是不是 200,同时检查响应类型是 basic,表明响应来自我们最初的请求。在这种情况下,不会缓存对第三方资源的请求。
- 响应被缓存下来
如果通过检查,克隆响应。这是因为响应是 Stream,所以只能消耗一次。既然要返回浏览器使用的响应,并将其传递给缓存使用,就需要克隆它,以便可以一个发送到浏览器,一个发送到缓存。
更新 Service Worker
当用户访问你的 Web 应用程序时,浏览器试图重新下载包含 Service Worker 代码的 .js 文件,这是在后台完成的。
如果现在下载的 Service Worker 的文件与当前 Service Worker 的文件相比如果有一个字节及以上的差异,浏览器将假设 Service Worker 文件已改过,浏览器就会启动新的 Service Worker。
新的 Service Worker 将启动并且安装事件将被移除。然而,在这一点上,旧的 Service Worker 仍在控制你的 web 应用的页面,这意味着新的 Service Worker 将进入 waiting
 🎜🎜Aus dem obigen Beispielcode können wir Folgendes erhalten: 🎜🎜Rufen Sie
🎜🎜Aus dem obigen Beispielcode können wir Folgendes erhalten: 🎜🎜Rufen Sie caches.open() und den gewünschten Cache-Namen auf und rufen Sie dann cache .addAll() und übergebe das Dateiarray. Dies ist eine Kette von Versprechen ( Caches.open() und Cache.addAll() ). Die Methode event.waitUntil() akzeptiert ein Versprechen und nutzt es, um zu erfahren, wie lange die Installation dauern wird und ob sie erfolgreich war. 🎜🎜Wenn alle Dateien erfolgreich zwischengespeichert wurden, wird der Service Worker installiert. Wenn der Download einer der Dateien fehlschlägt, schlägt der Installationsschritt fehl. Dies bedeutet, dass Sie bei der Auswahl der Liste der Dateien, die während des Installationsschritts zwischengespeichert werden sollen, sorgfältig vorgehen müssen. Das Definieren einer langen Liste von Dateien erhöht die Wahrscheinlichkeit, dass eine Datei möglicherweise nicht zwischengespeichert wird, was dazu führt, dass Ihr Service Worker nicht installiert wird. 🎜🎜Die Behandlung des install-Ereignisses ist völlig optional. Sie können es vermeiden. In diesem Fall müssen Sie hier keine Schritte ausführen. 🎜🎜🎜Laufzeit-Caching von Anfragen🎜🎜🎜Nachdem der Service Worker installiert ist, der Benutzer zu einer anderen Seite navigiert oder die aktuelle Seite aktualisiert, erhält der Service Worker das fetch-Ereignis. Hier ist ein Beispiel, das zeigt, wie man eine zwischengespeicherte Ressource zurückgibt oder eine neue Anfrage durchführt und dann das Ergebnis zwischenspeichert: 🎜🎜 🎜🎜Der obige Prozess:🎜🎜🎜Hier definieren wir das
🎜🎜Der obige Prozess:🎜🎜🎜Hier definieren wir das fetch-Ereignis, in. event.respondWith ( ) übergeben wir ein 🎜Versprechen🎜 von caches.match(). Diese Methode prüft die Anfrage und sucht nach zwischengespeicherten Ergebnissen aus allen vom Servicemitarbeiter erstellten Caches. 🎜🎜Wenn es sich im Cache befindet, wird der Antwortinhalt wiederhergestellt. 🎜🎜Andernfalls wird der Abruf ausgeführt. 🎜🎜Überprüfen Sie, ob der Statuscode 200 ist und ob der Antworttyp „Basic“ ist, was darauf hinweist, dass die Antwort von unserer ursprünglichen Anfrage stammt. In diesem Fall werden Anfragen nach Ressourcen Dritter nicht zwischengespeichert. 🎜🎜Die Antwort wird zwischengespeichert🎜🎜🎜Wenn sie die Prüfung besteht, klonen Sie die Antwort. Dies liegt daran, dass die Antwort ein Stream ist und daher nur einmal verwendet werden kann. Da Sie nun die vom Browser verwendete Antwort zurückgeben und zur Verwendung an den Cache übergeben möchten, müssen Sie sie klonen, damit Sie eine an den Browser und eine an den Cache senden können. 🎜🎜🎜Service Worker wird aktualisiert🎜🎜🎜Wenn ein Benutzer auf Ihre Webanwendung zugreift, versucht der Browser, die Datei .js mit dem Service Worker-Code erneut herunterzuladen, was im Hintergrund geschieht. 🎜🎜Wenn zwischen der heruntergeladenen Service Worker-Datei und der aktuellen Service Worker-Datei ein Unterschied von einem Byte oder mehr besteht, geht der Browser davon aus, dass die Service Worker-Datei geändert wurde, und startet einen neuen Service Worker. 🎜🎜Der neue Service Worker wird gestartet und das Installationsereignis wird entfernt. Zu diesem Zeitpunkt kontrolliert jedoch immer noch der alte Service Worker die Seiten Ihrer Web-App, was bedeutet, dass der neue Service Worker in den Status wartend übergeht. 🎜Sobald die aktuell geöffnete Seite Ihrer Webanwendung geschlossen ist, wird der alte Service Worker vom Browser getötet, der neue Service Worker übernimmt die Kontrolle und sein Aktivierungsereignis wird ausgelöst
Warum werden diese benötigt? Um das Problem zu vermeiden, dass zwei Versionen der Webanwendung gleichzeitig auf verschiedenen Registerkarten ausgeführt werden – dies kommt im Web sehr häufig vor und kann zu sehr schwerwiegenden Fehlern führen (z. B. Verwendung unterschiedlicher Methoden beim lokalen Speichern von Daten im Browser). Modus).
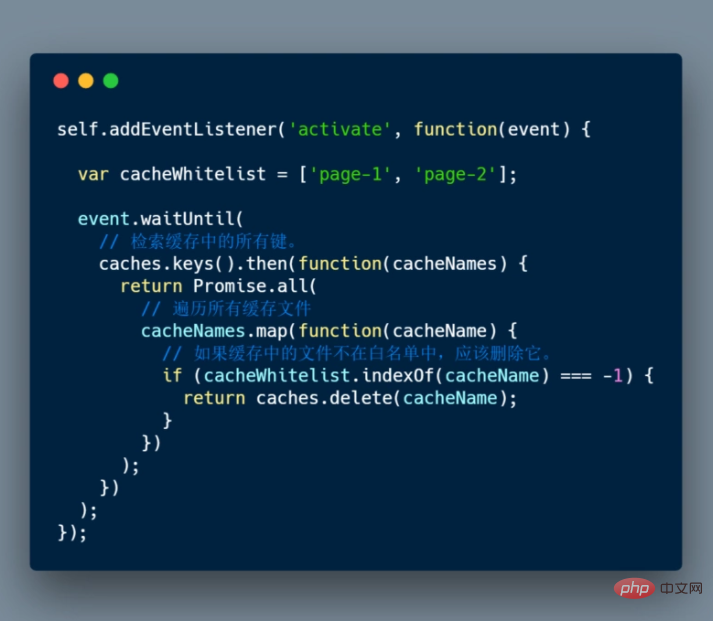
Daten aus dem Cache entfernen
Eine häufige Aufgabe, die bei Aktivierungsrückrufen auftritt, ist die Cache-Verwaltung. Der Grund dafür, dass Sie dies im Aktivierungsrückruf tun möchten, besteht darin, dass, wenn Sie während des Installationsschritts alle alten Caches löschen würden, jeder alte Service Worker, der alle aktuellen Seiten behält, plötzlich die Bereitstellung von Dateien aus diesem Cache einstellt.
Hier ist ein Beispiel dafür, wie man einige Dateien, die nicht in der Whitelist enthalten sind, aus dem Cache löscht (in diesem Fall gibt es zwei Entitäten Seite-1 und Seite-2):

Grund für die Anforderung von HTTPS
Verwenden Sie beim Erstellen Ihrer Webanwendung Service Workers anstelle von localhost. Sobald Sie sie jedoch in der Produktion bereitstellen, müssen Sie HTTPS bereithalten (dies ist der letzte Grund für die Verwendung von HTTPS).
Mit Service Worker ist es einfach, die Verbindung zu kapern und die Antwort zu fälschen. Ohne die Verwendung von HTTPs sind menschliche Webanwendungen anfällig für Hacker.
Für mehr Sicherheit müssen Sie den Service Worker auf Seiten registrieren, die über HTTPS bereitgestellt werden, um sicherzustellen, dass der vom Browser empfangene Service Worker während der Übertragung über das Netzwerk nicht geändert wurde.
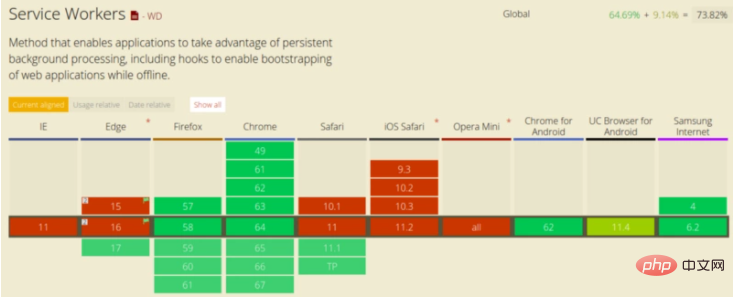
Browser-Unterstützung
Die Browser-Unterstützung für Service Workers wird immer besser:

Die Funktionen von Service Workers werden immer vollständiger und leistungsfähiger.
Einige einzigartige Funktionen von Service Workers umfassen:
- Push-Benachrichtigungen – ermöglicht es Benutzern, zeitnahe Updates aus der Web-App auszuwählen.
- Hintergrundsynchronisierung – Ermöglicht die Verzögerung von Vorgängen, bis der Benutzer eine stabile Verbindung hat. Auf diese Weise können Sie sicherstellen, dass alles, was der Benutzer senden möchte, auch tatsächlich gesendet werden kann.
- Regelmäßige Synchronisierung (später öffnen) – Bietet eine API zur Verwaltung der regelmäßigen Hintergrundsynchronisierungsfunktion.
- Geofencing (Später öffnen) – Sie können Parameter, auch Geofences genannt, um Bereiche von Interesse definieren. Wenn ein Gerät den Geofence passiert, erhält die Webanwendung eine Benachrichtigung, die basierend auf der Geolokalisierung des Benutzers ein besseres Erlebnis ermöglicht.
Das obige ist der detaillierte Inhalt vonJavaScript stellt den Lebenszyklus und die Nutzungsszenarien von Service Worker vor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

