Heim >Web-Frontend >uni-app >So lösen Sie das Problem, dass die Seite nach dem Packen von Uniapp nicht gerendert wird
So lösen Sie das Problem, dass die Seite nach dem Packen von Uniapp nicht gerendert wird
- 藏色散人Original
- 2020-12-22 17:32:254284Durchsuche
Uniapp rendert die Seite nach dem Packen nicht, da die bidirektionale Bindung von vue ungültig ist. Die Lösung lautet: Öffnen Sie zuerst die entsprechende Codedatei und erzwingen Sie dann die Aktualisierung der Daten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
Spezifisches Problem:
uniapp Nach dem Packen der APP werden die onShow-Ereignisdaten aktualisiert, aber die Seite wird nicht gerendert
Wenn die Seite „Mein“ angezeigt wird Wenn Sie nicht angemeldet sind, wird der Spitzname angezeigt. Klicken Sie dann auf „Bitte anmelden“, um zur Anmeldeseite zu gelangen. Speichern Sie den Spitznamen des Benutzers nach erfolgreicher Anmeldung im Cache von uni.setStorage und kehren Sie dann zur Seite zurück „Meine“ Seite, und stellen Sie fest, dass die Spitznamendatendaten zum Benutzernamen im Cache geworden sind, der Inhalt des an die Spitznamendaten gebundenen Text-Tags auf der Seite jedoch nicht geändert wurde, es heißt immer noch „Bitte melden Sie sich an“. ..
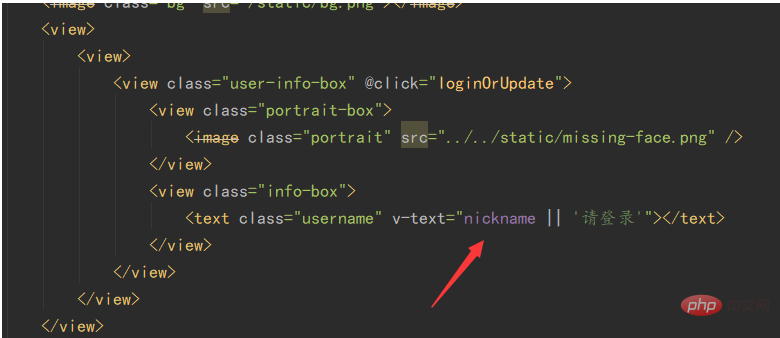
Dies ist mein Textbindungsdatencode

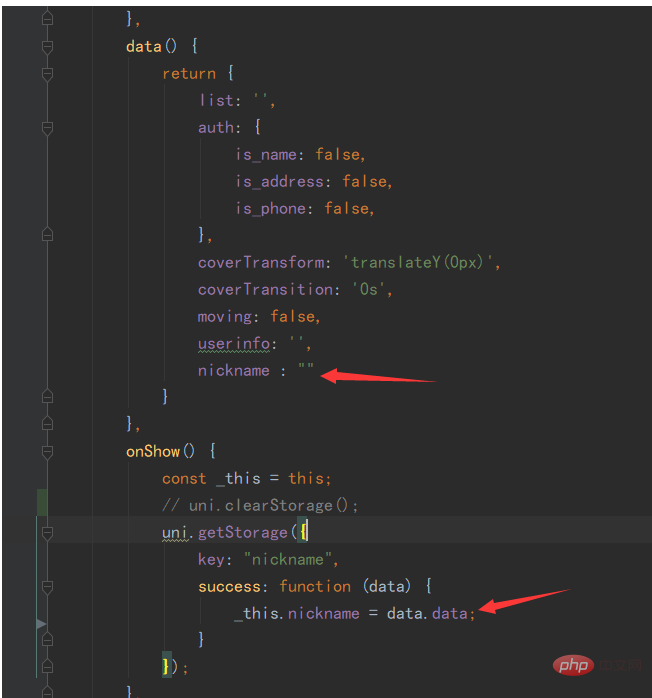
Nach erfolgreicher Anmeldung wird der Spitzname aus dem Cache abgerufen und den Daten ein Wert zugewiesen

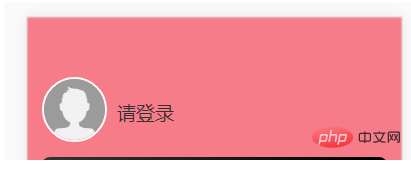
Bevor Sie sich anmelden, da der Spitzname „“ ist wird angezeigt Bitte melden Sie sich an

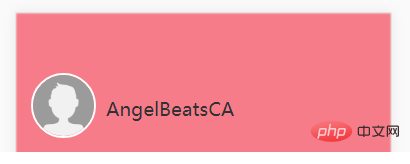
Nach erfolgreicher Anmeldung wird der Wert des Spitznamens aus dem Cache abgerufen, sodass sich die Position des Spitznamens ändert

Es funktioniert normal auf der Browserseite, aber nach dem Packen in eine APP, die Meldung „Bitte anmelden“ bleibt unverändert, aber der Wert des Spitznamens hat sich tatsächlich geändert, aber es funktioniert nicht, und jQuery weist die ID auch nicht zu Ich weiß nicht, ob es sich um ein Android-Problem handelt. Meine Android-Version ist 10.
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass die Seite nach dem Packen von Uniapp nicht gerendert wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So legen Sie dynamische Stile in Uniapp fest
- So legen Sie die Hintergrundfarbe in Uniapp fest
- So erhalten Sie die aktuelle Seitenroute in Uniapp
- So klicken Sie auf die Schaltfläche, um in Uniapp die Seiten zu wechseln
- So stellen Sie ein, dass die Navigationsleiste in Uniapp ausgeblendet und angezeigt wird

