Heim >Web-Frontend >CSS-Tutorial >So richten Sie den Text unten in CSS aus
So richten Sie den Text unten in CSS aus
- 青灯夜游Original
- 2020-12-21 11:25:2632067Durchsuche
So richten Sie Text unten in CSS aus: 1. Legen Sie den Stil „display:table-cell;ertical-align:bottom;“ auf den Elementcontainer fest, der Text enthält. 2. Verwenden Sie zum Festlegen das Positionsattribut und das untere Attribut die Textposition, um eine untere Ausrichtung des Textes zu erreichen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfehlung: „CSS-Video-Tutorial“
CSS-Methode zum Ausrichten von Text unten:
Methode 1:
HTML-Element erstellen
<div>文字在div的底部对齐</div>
CSS-Stil hinzufügen
div{
width:200px;height:50px; /*设置div的大小*/
border:4px solid #beceeb; /*为了便于观察,显示出边框*/
display:table-cell;
vertical-align:bottom;
}
Methode 2:
Erstellen Sie ein Modul mit div und erstellen Sie einen Text mit dem p-Tag. Fügen Sie dem div-Tag ein Klassenattribut hinzu, um den Stil der div- und p-Tags festzulegen.
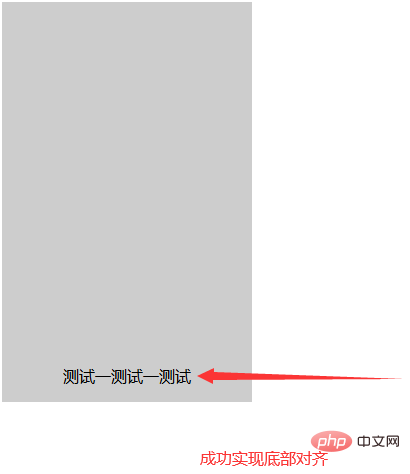
Legen Sie im CSS-Tag den Stil des Div über die Klasse fest, definieren Sie seine Breite als 250 Pixel, seine Höhe als 400 Pixel und die Hintergrundfarbe als Grau und verwenden Sie das Positionsattribut, um das Div auf relative Positionierung festzulegen.

Legen Sie dann den Stil des p-Tags fest, verwenden Sie das Positionsattribut, um das p-Tag auf absolute Positionierung festzulegen, verwenden Sie das untere Attribut, um den p-Tag-Text unten festzulegen, und legen Sie die p-Tag-Breite auf 100 fest %, und verwenden Sie das text-align-Attribut, um die Textausrichtung zu zentrieren.
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonSo richten Sie den Text unten in CSS aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




