Heim >Web-Frontend >CSS-Tutorial >So zeigen Sie das Ausgabe-CSS von less.js an
So zeigen Sie das Ausgabe-CSS von less.js an
- 藏色散人Original
- 2020-12-21 09:39:042394Durchsuche
So zeigen Sie die CSS-Ausgabe von less.js an: Erstellen Sie zunächst ein neues HTML-Dokument und führen Sie die Dateien less.js und main.less ein. Öffnen Sie dann den Browser, um darauf zuzugreifen, und wählen Sie die entsprechenden Dateien aus DOM Sie können den kompilierten CSS-Code auf der rechten Seite des Elements sehen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, weniger als 2.6.0 und Chrome 76.0 und CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
Wie überprüfe ich die CSS-Ausgabe von less.js?
Sehen Sie sich die Schritte für less.js zur Ausgabe von CSS-Code an:
1. Zuerst erstellen wir ein neues HTML-Dokument und führen die Dateien less.js und main.less ein
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet/less" href="main.less">
</head>
<body>
<div class="app">app</div>
<script src="less.min.js"></script>
</body>
</html>main.less
@width: 100px;
@height: 200px;
.app{
width: @width;
height: @height;
background: skyblue;
} Hinweis: Ändern Sie das rel-Attribut des Link-Tags in stylesheet/less
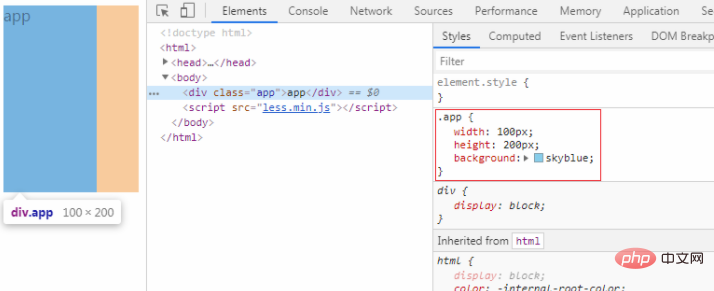
2, öffnen Sie dann den Browser, um darauf zuzugreifen, drücken Sie F12, um die Entwicklertools zu öffnen, wählen Sie das entsprechende DOM-Element aus und Sie können den kompilierten CSS-Code sehen die rechte Seite

Hinweis: Die Dateien index.html, main.less und less.js müssen zum Ausführen auf dem Webserver abgelegt werden (wir können verwandte Software verwenden, um eine lokale Webumgebung zu erstellen, und phpStudy V8 wird empfohlen)
Das obige ist der detaillierte Inhalt vonSo zeigen Sie das Ausgabe-CSS von less.js an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

