Heim >Web-Frontend >js-Tutorial >14 Tipps zum Kopieren von Arrays in JavaScript
14 Tipps zum Kopieren von Arrays in JavaScript
- 青灯夜游nach vorne
- 2020-12-18 17:50:237737Durchsuche

Verwandte Empfehlungen: „Javascript-Video-Tutorial“
Das Kopieren von Arrays wird oft missverstanden, aber das liegt nicht am Kopiervorgang selbst, sondern an einem mangelnden Verständnis darüber, wie JS mit Arrays und ihren Elementen umgeht. Arrays in JS sind veränderbar, was bedeutet, dass der Inhalt des Arrays nach seiner Erstellung geändert werden kann.
Das bedeutet, dass wir zum Kopieren eines Arrays nicht einfach das alte Array einer neuen Variablen zuweisen können, die ebenfalls ein Array ist. Wenn Sie dies tun, verwenden sie dieselbe Referenz, und nachdem Sie eine Variable geändert haben, ist auch die andere von der Änderung betroffen. Deshalb müssen wir dieses Array klonen.
Werfen wir einen Blick auf einige interessante Methoden und Techniken zum Kopieren und Klonen von Arrays.
Tipp 1 – Verwenden Sie <code><span style="font-size: 18px;">Array.slice</span>方法
const numbers = [1, 2, 3, 4, 5] const copy = numbers.slice() copy.push(6) // 添加新项以证明不会修改原始数组 console.log(copy) console.log(numbers) // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 2 - 使用<span style="font-size: 18px;">Array.map</span>方法
const numbers = [1, 2, 3, 4, 5] const copy = numbers.map( num => num ) copy.push(6) // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 3 - 使用<span style="font-size: 18px;">Array.from </span>方法
const numbers = [1, 2, 3, 4, 5]; const copy = Array.from(new Set(numbers)); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 4 - 使用展开操作符
const numbers = [1, 2, 3, 4, 5]; const copy = [...numbers]; copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 5 - 使用 <span style="font-size: 18px;">Array.of</span> 方法和展开操作符
const numbers = [1, 2, 3, 4, 5]; const copy = Array.of(...numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
Array.of() 方法创建一个具有可变数量参数的新数组实例,而不考虑参数的数量或类型。Array.of() 和 Array 构造函数之间的区别在于处理整数参数:Array.of(7) 创建一个具有单个元素 7 的数组,而 Array(7) 创建一个长度为7的空数组(注意:这是指一个有7个空位(empty)的数组,而不是由7个undefined组成的数组)。
Array.of(7); // [7] Array.of(1, 2, 3); // [1, 2, 3] Array(7); // [ , , , , , , ] Array(1, 2, 3); // [1, 2, 3]
技巧 6 - 使用 Array 构造函数和展开操作符
const numbers = [1, 2, 3, 4, 5]; const copy = new Array(...numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 7 - 使用解构
const numbers = [1, 2, 3, 4, 5]; const [...copy] = numbers; copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 8 - 使用 Array.concat 方法
const numbers = [1, 2, 3, 4, 5]; const copy = numbers.concat(); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 9 - 使用 <span style="font-size: 18px;">Array.push</span> 方法和展开操作符
const numbers = [1, 2, 3, 4, 5]; let copy = []; copy.push(...numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 10 - 使用 <span style="font-size: 18px;">Array.unshift </span> 方法和展开操作符
const numbers = [1, 2, 3, 4, 5]; let copy = []; copy.unshift(...numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 11 - 使用 <span style="font-size: 18px;">Array.forEach</span> 方法和展开操作符
const numbers = [1, 2, 3, 4, 5]; let copy = []; numbers.forEach((value) => copy.push(value)); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 12 - 使用 <span style="font-size: 18px;">for</span> 循环
const numbers = [1, 2, 3, 4, 5];
let copy = [];
for (let i = 0; i <h2>
<span style="font-size: 18px;">技巧 13 - 使用 </span><code><span style="font-size: 18px;">Array.reduce</span></code><span style="font-size: 18px;"> 方法</span>
</h2><blockquote>这个做法是可行,但比较多余,少用</blockquote><pre class="brush:php;toolbar:false">const numbers = [1, 2, 3, 4, 5];
const copy = numbers.reduce((acc, x) => { acc.push(x); return acc; }, []);
copy.push(6); // 添加新项以证明不会修改原始数组
console.log(copy);
console.log(numbers);
// 输出
// [1, 2, 3, 4, 5, 6]
// [1, 2, 3, 4, 5]
技巧 14 - 使用古老的 <span style="font-size: 18px;">apply</span>Array.slicemethod
let copy = []; Array.prototype.push.apply(copy, numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
Tipp 2 – Verwenden Sie
method
const authors = [
{ name: '欧阳克', age: 25 },
{ name: '王大冶', age: 30 },
]
const copy = [...authors ]
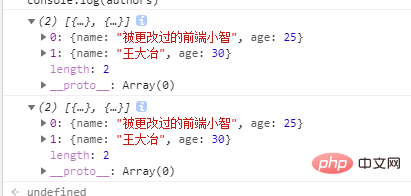
copy[0].name = '被更改过的欧阳克'
console.log(copy)
console.log(authors) Tipp 3 – Verwenden Sie <p>Array.from </p>method
🎜Array.of🎜 🎜 Methoden und Spread-Operatoren 🎜🎜rrreee🎜 Die Methode <code>Array.of() erstellt eine neue Array-Instanz mit einer variablen Anzahl von Argumenten, unabhängig von der Anzahl oder dem Typ der Argumente. Der Unterschied zwischen den Konstruktoren Array.of() und Array besteht in der Behandlung ganzzahliger Argumente: Array.of(7) erstellt ein einzelnes Array 🎜 von Element 7, während Array(7) ein leeres Array der Länge 7 erstellt (Hinweis: Dies bezieht sich auf ein Array mit 7 Ein Array von leeren Positionen anstelle eines Arrays von 7 undefiniert). 🎜rrreee🎜🎜 Tipp 6 – Array-Konstruktor und Spread-Operator verwenden 🎜🎜rrreee🎜🎜 Tipp 7 – Destrukturierung verwenden 🎜🎜rrreee🎜🎜 Tipp 8 – Array.concat-Methode verwenden 🎜🎜rrreee🎜🎜 Tipp 9 – Verwenden 🎜🎜 Array.push🎜🎜 Methoden und Spread-Operatoren 🎜🎜rrreee🎜🎜 Tipp 10 – Verwendung von 🎜🎜Array.unshift 🎜🎜 Methoden und Spread-Operatoren🎜🎜rrreee🎜🎜 Tipps 11 – Verwendung von 🎜 🎜Array.forEach🎜🎜 Methode und Spread-Operator 🎜🎜rrreee🎜🎜 Tipp 12 – Verwendung von 🎜🎜for🎜🎜 Loop🎜🎜rrreee🎜🎜 Tipp 13 – Verwenden Sie 🎜 🎜Array.reduce🎜🎜 Methode🎜🎜Diese Methode ist machbar, aber sie ist überflüssig und sollte sparsam verwendet werdenrrreee🎜🎜Tipps 14 – Verwenden Sie den alten 🎜
🎜apply🎜🎜 Methode🎜🎜🎜const zahlen = [1, 2, 3, 4, 5];🎜rrreee🎜🎜Zusammenfassung🎜🎜🎜🎜Bitte beachten Sie🎜, dass die oben genannten Methoden eine flache Kopie durchführen, das heißt, Wenn die Elemente des Arrays Objekte sind und wir den Wert des Objekts ändern, ändert sich auch das andere entsprechend. Wenn unsere Array-Elemente beispielsweise Objekte sind, sieht es wie folgt aus: 🎜rrreee🎜Ausgabe🎜🎜🎜 🎜 🎜Daher eignen sich die oben genannten Techniken für einfache Datenstrukturen und für komplexe Strukturen sollten tiefe Kopien verwendet werden. Array-Kopien werden oft missverstanden, aber das liegt nicht am Kopiervorgang selbst, sondern an einem mangelnden Verständnis darüber, wie JS mit Arrays und ihren Elementen umgeht. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmierlehre🎜! ! 🎜Das obige ist der detaillierte Inhalt von14 Tipps zum Kopieren von Arrays in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

