Heim >Web-Frontend >Front-End-Fragen und Antworten >So referenzieren Sie weniger Dateien
So referenzieren Sie weniger Dateien
- 藏色散人Original
- 2020-12-17 10:36:493739Durchsuche
So referenzieren Sie die Less-Datei: Erstellen Sie zunächst eine neue Less-Datei unter dem Projekt und nennen Sie sie less.less. Verweisen Sie dann auf die Less-Datei im Kopf der HTML-Seite. Laden Sie schließlich die Less.js-Datei herunter und verweisen Sie auf Less .js ist genug.

Die Betriebsumgebung dieses Tutorials: Windows7-System, weniger als 2.6.0-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
Less ist eine CSS-Vorverarbeitungssprache und fügt Funktionen wie Variablen, Mixins, Funktionen usw. hinzu, wodurch CSS einfacher zu warten ist und die Themenerstellung erleichtert. Erweiterung. Less kann auf Node oder im Browser ausgeführt werden. Zitat:1. Zuerst erstellen wir eine neue Less-Datei mit dem Namen less.less und schreiben darin die einfachste Syntax@base: #000000;
p{
background-color:@base;
}2. Zitieren Sie die Datei less.less im Kopf der HTML-Seite weniger Datei<link rel="stylesheet/less" type="text/css" href="less.less" />3. Verweisen Sie auf die Datei less.jsGehen Sie zur weniger Open-Source-Adresse (https://github.com/less/less.js/archive/master.zip), um die Datei herunterzuladen Erstellen Sie die Datei „less.js“ und importieren Sie die Datei.
<script src="less.js" type="text/javascript"></script>Sie können CDN auch direkt verwenden, um auf less.js zu verweisen.
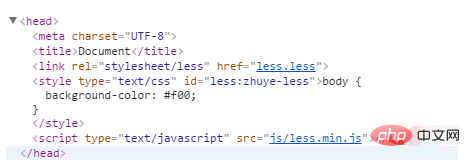
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>Hinweis: Die Deklaration der Less-Variablen muss vor dem Verweis auf less.js erfolgen.Der nächste Schritt ist in Ordnung. Nach dem Bearbeiten der Less-Datei kann sie direkt auf der Seite angezeigt werden.Wenn wir das Web öffnen Seite und drücken Sie F12. Wir werden feststellen, dass sich im Head-Tag ein zusätzliches Style-Tag befindet. Es gibt weniger Inhalt, den Sie geschrieben haben
So verwenden Sie das Kompilierungstool, das weniger in CSS kompiliert CSS: Koala (http://koala-app.com/). Gehen Sie zunächst auf die offizielle Website, um die Installationsdatei herunterzuladen. Nach der Installation und Ausführung erhalten Sie die folgende Schnittstelle:

Ziehen Sie dann das Verzeichnis, in dem sich less befindet, in die Mitte der Schnittstelle und klicken Sie auf die Schaltfläche „Kompilieren“. Eine Less.css-Datei wird im selben Verzeichnis wie Less.less generiert, und dann können Sie direkt auf diese CSS-Datei verweisen (durch das Schreiben von Code in Less.less wird der CSS-Code automatisch in der Less.css-Datei kompiliert)
Das obige ist der detaillierte Inhalt vonSo referenzieren Sie weniger Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So kompilieren Sie in Sublime Text3 automatisch weniger in CSS
- Detaillierte Erklärung des Linux-Less-Befehls
- So kompilieren Sie mit vscode weniger in wxss
- Das WeChat-Applet überwacht weniger Dateien in Echtzeit und kompiliert sie in WXSS-Dateien, globale Befehlstools und Less-to-WXSS
- Wie kann ich mit vue.js weniger verbrauchen?

