Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der Unterschied zwischen Vue und WeChat-Applet?
Was ist der Unterschied zwischen Vue und WeChat-Applet?
- 青灯夜游Original
- 2020-12-16 17:34:523879Durchsuche
Unterschiede: 1. Die Hook-Funktion von Vue wird beim Springen zu einer neuen Seite ausgelöst, aber die Hook-Funktion des Applets löst bei verschiedenen Sprungmethoden der Seite unterschiedliche Hooks aus. 2. Verwenden Sie v-if und v-show in Vue, um das Anzeigen und Ausblenden von Elementen zu steuern. Verwenden Sie wx-if und hide in Miniprogrammen, um das Anzeigen und Ausblenden von Elementen zu steuern.

Verwandte Empfehlungen: „vue.js Tutorial“, „WeChat Mini-Programm-Tutorial“
Der Unterschied zwischen vue und WeChat Mini-Programmen
1. Lebenszyklus.
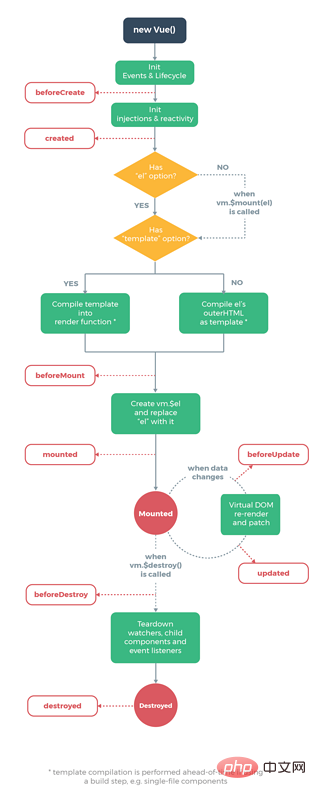
Erster Beitrag zwei Bilder: Vue-Lebenszyklus

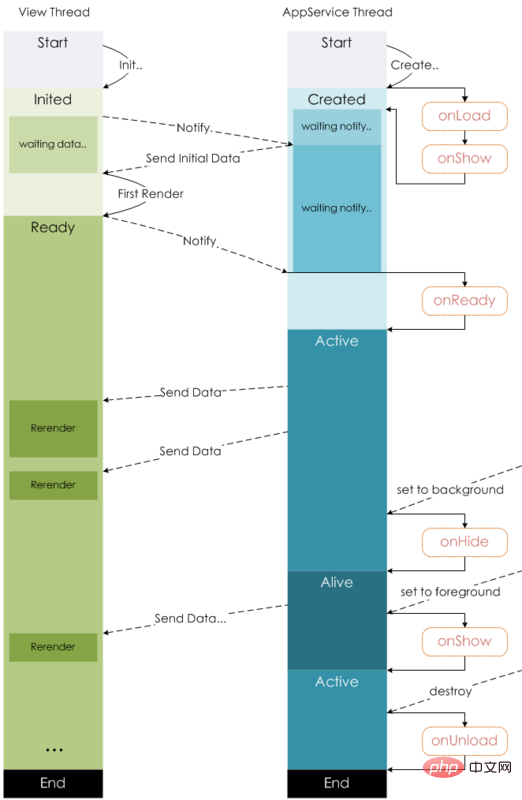
Lebenszyklus des Miniprogramms

Im Vergleich dazu ist die Hook-Funktion des Miniprogramms viel einfacher. Die Hook-Funktion von Vue wird beim Springen zu einer neuen Seite ausgelöst, die Hook-Funktion des Applets löst jedoch unterschiedliche Hooks in verschiedenen Sprungmethoden der Seite aus. onLoad: Seite wird geladenEine Seite wird nur einmal aufgerufen. Sie können die Abfrageparameter abrufen, die zum Öffnen der aktuellen Seite in onLoad aufgerufen werden. onShow: Seitenanzeige wird jedes Mal aufgerufen, wenn die Seite geöffnet wird. onReady: Das erste Rendern der Seite ist abgeschlossenEine Seite wird nur einmal aufgerufen, was bedeutet, dass die Seite bereit ist und mit der Ansichtsebene interagieren kann. Bitte legen Sie nach onReady Schnittstelleneinstellungen wie wx.setNavigationBarTitle fest. Weitere Informationen finden Sie im Lebenszyklus. onHide: Die Seite wird ausgeblendet. Wird aufgerufen, wenn „navigationTo“ oder die untere Registerkarte umgeschaltet wird. onUnload: Entladen der SeiteWird aufgerufen, wenn „redirectTo“ oder „navigateBack“ erfolgt. DatenanforderungWenn die Seite Daten lädt und anfordert, ist die Verwendung der beiden Hooks im Allgemeinen ähnlich. Vue fordert Daten im Allgemeinen in erstellt oder gemountet an, während es in Miniprogrammen Daten in onLoad oder onShow anfordert.
2. Datenbindung
vue: Wenn vue eine Variable dynamisch bindet, deren Wert ein Attribut eines Elements ist, wird vor der Variablen ein Doppelpunkt eingefügt:, zum Beispiel:
<img :src="imgSrc"/>
Miniprogramm: bind a Sicher Wenn der Wert einer Variablen ein Elementattribut ist, wird er in zwei geschweifte Klammern eingeschlossen. Wenn keine Klammern vorhanden sind, wird er als Zeichenfolge betrachtet. Beispiel:
<image src="{{imgSrc}}"></image>
3. Listen-Rendering
Posten Sie den Code direkt, die beiden sind immer noch etwas ähnlich: vue:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
Miniprogramm:
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
<text wx:for="{{items}}">{{item}}</text>
4. Elemente anzeigen und ausblenden
Verwenden Sie in Vue v-if und v-show, um das Anzeigen und Ausblenden von Elementen zu steuern. Verwenden Sie im Applet „wx-if“ und „hidden“, um das Anzeigen und Ausblenden von Elementen zu steuern. 5. Ereignisverarbeitung Catchtap (Catch+Event)-Bindungsereignis, zum Beispiel:
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
6. Zwei-Wege-Datenbindung
1. Wert festlegenIn Vue müssen Sie dem Formularelement nur ein V-Modell hinzufügen. und dann einen entsprechenden Wert in den Daten binden. Wenn sich der Inhalt des Formularelements ändert, ändert sich auch der entsprechende Wert in den Daten. Das ist eine sehr schöne Sache an Vue. <button bindtap="noWork">明天不上班</button>
<button catchtap="noWork">明天不上班</button> //阻止事件冒泡
Aber im Miniprogramm gibt es eine solche Funktion nicht. Was zu tun?
Wenn sich der Formularinhalt ändert, wird die an das Formularelement gebundene Methode ausgelöst, und in dieser Methode wird dann der Wert im Formular über this.setData({key:value}) dem entsprechenden Wert in den Daten zugewiesen.
Hier ist der Code, Sie können ihn fühlen:
<p id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</p>
new Vue({
el: '#app',
data: {
reason:''
}
})
Wenn es viele Formularelemente auf der Seite gibt, ist das Ändern der Werte eine physische Aufgabe. Im Vergleich zum Mini-Programm ist das V-Modell von Vue so cool, dass Sie es nicht brauchen.
2. WertVerwenden Sie in Vue this.reason, um den Wert zu erhalten. Im Miniprogramm wird der Wert über this.data.reason ermittelt.
7. Ereignisparameter binden und übergebenIn Vue ist das Binden und Übergeben von Ereignisparametern recht einfach. Sie müssen nur die Daten übergeben, die als formale Parameter in der Methode übergeben werden müssen, die das Ereignis auslöst . Zum Beispiel:
<input bindinput="bindReason" placeholder="填写理由" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})
Im Miniprogramm können Sie Parameter nicht direkt in der Methode zum Binden von Ereignissen übergeben. Sie müssen die Parameter als Attributwerte verwenden, sie an das Datenattribut des Elements binden und dann e übergeben .currentTarget.dataset in der Methode .*, um die Parameterübertragung abzuschließen, was sehr mühsam ist...
<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})
8 Kommunikation zwischen übergeordneten und untergeordneten Komponenten
1 In vue benötigen Sie: 1. Unterkomponenten schreiben 2. Führen Sie es durch Import in die übergeordnete Komponente ein, die verwendet werden muss. 3. Registrieren Sie sich in den Komponenten von Vue 4. Um
<view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>
Page({//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力
data:{
reason:''
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})
in der Vorlage und im Miniprogramm zu verwenden, benötigen Sie: 1. Unterkomponenten schreiben 2. Deklarieren Sie die Datei in der JSON-Datei der untergeordneten Komponente als Komponente
//子组件 bar.vue
<template>
<p class="search-box">
<p @click="say" :title="title" class="icon-dismiss"></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>\
3. Geben Sie in der JSON-Datei der übergeordneten Komponente, die eingeführt werden muss, den Komponentennamen und den Pfad der importierten Komponente in usingComponents ein {
"component": true
} 4. Importieren Sie es einfach direkt in die übergeordnete Komponente
"usingComponents": {
"tab-bar": "../../components/tabBar/tabBar"
}
Spezifischer Code:
// 子组件
<!--components/tabBar/tabBar.wxml-->
<view class='tabbar-wrapper'>
<view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'>
<text class='iconfont icon-shouye'></text>
<view>首页</view>
</view>//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力
<view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'>
<text class='iconfont icon-shezhi'></text>
<view>设置</view>
</view>
</view>
2、父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过 v-bind传入一个值,在子组件中,通过 props接收,即可完成数据的传递,示例:
// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
components:{
Bar
}
</script>
//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力
// 子组件bar.vue
<template>
<p class="search-box">
<p :title="title" ></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>
子组件和父组件通信可以通过 this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过 v-bind,而是直接将值赋值给一个变量,如下:
<tab-bar currentpage="index"></tab-bar>
此处, “index”就是要向子组件传递的值 在子组件 properties中,接收传递的值
properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}
子组件向父组件通信和 vue也很类似,代码如下:
//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}
如果父组件想要调用子组件的方法 vue会给子组件添加一个 ref属性,通过 this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件 <bar ref="bar"></bar> //在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力 //父组件 this.$ref.bar.子组件的方法
小程序是给子组件添加 id或者 class,然后通过 this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件
<bar id="bar"></bar>
// 父组件
this.selectComponent('#id').syaHello()
小程序和vue在这点上很相似
更多编程相关知识,请访问:编程学习!!
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Vue und WeChat-Applet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

