Heim >Web-Frontend >js-Tutorial >Kann jquery div Elemente hinzufügen?
Kann jquery div Elemente hinzufügen?
- 藏色散人Original
- 2020-12-16 10:38:462057Durchsuche
jquery div kann Elemente hinzufügen: 1. Fügen Sie Inhalte am Ende des ausgewählten Elements über die Append-Methode ein. 2. Fügen Sie Inhalte am Anfang des ausgewählten Elements über die Prepend-Methode ein.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „jquery Video Tutorial“
Mit jQuery können Sie ganz einfach neue Elemente/Inhalte hinzufügen.
Methode:
append() – Inhalt am Ende des ausgewählten Elements einfügen
prepend() – Inhalt am Anfang des ausgewählten Elements einfügen
Beispiel 1: Verwendung von append()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("div").append(" <b>插入文本</b>.");
});
});
</script>
</head>
<body>
<div>这是一个div文本。</div>
<div>这是另一个div文本</div><br>
<button id="btn">插入文本</button>
</body>
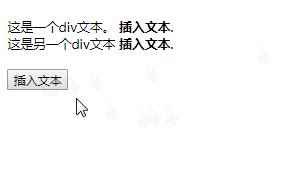
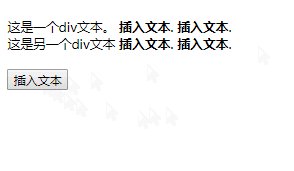
</html>Rendering:

Beispiel 2: prepend()-Methode
<script>
$(document).ready(function(){
$("#btn").click(function(){
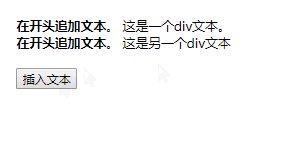
$("div").prepend("<b>在开头追加文本</b>。 ");
});
});
</script>Rendering:

Das obige ist der detaillierte Inhalt vonKann jquery div Elemente hinzufügen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

