Heim >Web-Frontend >Front-End-Fragen und Antworten >So zeigen Sie CSS-Dateien an
So zeigen Sie CSS-Dateien an
- 藏色散人Original
- 2020-12-15 16:44:105946Durchsuche
So zeigen Sie CSS-Dateien an: Öffnen Sie zuerst Google Chrome. Öffnen Sie dann die Website, auf der Sie HTML- und CSS-Codes anzeigen möchten. Klicken Sie dann auf das Bedienfeld „Quellen“ und suchen Sie die CSS-Datei in der Ressourcenliste die linke.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Google87.0- und CSS3-Version, Thinkpad T480-Computer.
Empfohlen: „CSS-Video-Tutorial“
CSS-Dateien anzeigen
Verwenden Sie den Browser, um den Quellcode und den CSS-Stil der Website anzuzeigen
1.
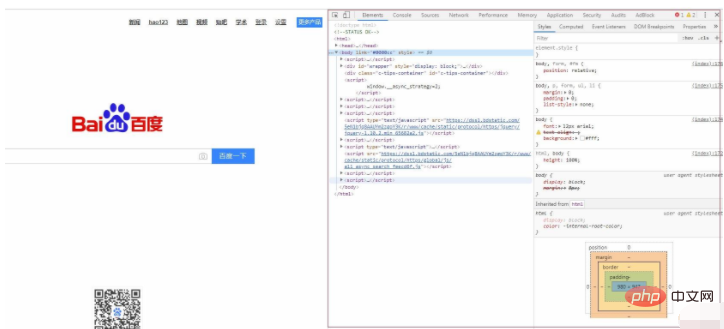
2. Öffnen Sie die Website, auf der Sie den HTML- und CSS-Code anzeigen möchten. Hier öffne ich die Baidu-Homepage.
3. Drücken Sie dann F12 auf der Tastatur.
4. Danach erscheint eine Format-Toolbox, in der wir den Code und die CSS-Stile anzeigen können. Die Details sind unten dargestellt

5 Klicken Sie auf das Bedienfeld „Quellen“, suchen Sie die CSS-Datei in der Ressourcenliste auf der linken Seite und klicken Sie, um sie anzuzeigen. Klicken Sie auf die Schaltfläche „Formatieren“, um den Code zu verschönern
Das obige ist der detaillierte Inhalt vonSo zeigen Sie CSS-Dateien an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

