Heim >Web-Frontend >View.js >vue.set in vue hat mehrere Parameter
vue.set in vue hat mehrere Parameter
- 藏色散人Original
- 2020-12-15 16:29:054150Durchsuche
vue.set in vue hat 3 Parameter, nämlich: 1. Ziel, das die zu ändernde Datenquelle darstellt; 2. Schlüssel, der die zu ändernden spezifischen Daten darstellt; 3. Wert, der den neu zugewiesenen Wert darstellt;

Die Betriebsumgebung dieses Artikels: Windows10-System, Vue2.9, Dell G3-Computer.
Vue.set()
Vue.set( target, key, value )
Parameter:
Ziel: die zu ändernde Datenquelle (kann ein Objekt oder Array sein)
Schlüssel: die spezifischen Daten, die geändert werden sollen
-
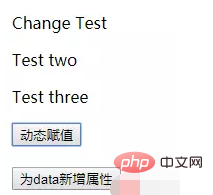
Wert: re Der zugewiesene Wert. Offizielle API: Vue.set () Die btn2Clcick-Methode in Methoden. Zu diesem Zeitpunkt möchte ich „Test eins“ in „Test ändern“ ändern. Das Ergebnis nach der Ausführung: Zu diesem Zeitpunkt wurde „Test eins“ in der ersten Spalte der Liste zu „Test ändern“ geändert
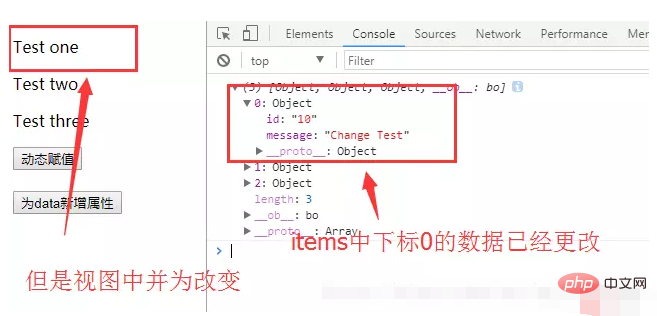
Es gibt eine Situation, vor der ich vorsichtig sein muss:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app2">
<p v-for="item in items" :key="item.id">
{{item.message}}
</p>
<button @click="btn2Click()">动态赋值</button><br/>
<button @click="btn3Click()">为data新增属性</button>
</div>
<script src="../../dist/vue.min.js"></script>
<script>
var vm2=new Vue({
el:"#app2",
data:{
items:[
{message:"Test one",id:"1"},
{message:"Test two",id:"2"},
{message:"Test three",id:"3"}
]
},
methods:{
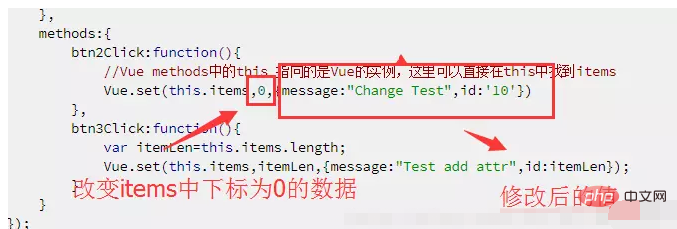
btn2Click:function(){
Vue.set(this.items,0,{message:"Change Test",id:'10'})
},
btn3Click:function(){
var itemLen=this.items.length;
Vue.set(this.items,itemLen,{message:"Test add attr",id:itemLen});
}
}
});
</script>
</body>
</html>Sehen wir uns das Ergebnis an:
Diese Situation ist ein Hinweis, der in der Vue-Dokumentation klar angegeben ist. Aufgrund von JavaScript-Einschränkungen kann Vue Datenänderungen nicht erkennen, wenn wir die Daten also dynamisch ändern müssen , Vue.set() kann unsere Anforderungen vollständig erfüllen.
Schüler, die genau hinschauen, fragen sich vielleicht: Gibt es nicht einen Knopf? Wofür wird er verwendet? 


vue-Tutorial  "
"
Das obige ist der detaillierte Inhalt vonvue.set in vue hat mehrere Parameter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

