Heim >Web-Frontend >CSS-Tutorial >Was sind die Eigenschaften von CSS Float?
Was sind die Eigenschaften von CSS Float?
- 青灯夜游Original
- 2020-12-15 13:48:405750Durchsuche
Das CSS-Floating-Attribut bezieht sich auf das „float“-Attribut, mit dem angegeben wird, ob eine Box (Element) schweben soll und in welche Richtung sie schweben soll. Nachdem ein Element das Float-Attribut verwendet, kann das Element vom Standardfluss selbst getrennt werden und über anderen Elementen schweben, sodass es nicht mehr den ursprünglich zum Element gehörenden Platz einnimmt.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS3-Version, Dell G3-Computer.
1. Seitenlayoutmethode
Die Seitenlayoutmethode umfasst hauptsächlich: Dokumentfluss, schwebende Ebene und schwebende Attribute.
1.1 Dokumentenfluss
Der Standarddokumentfluss (Standardlayout) von HTML-Seiten ist: von oben nach unten, von links nach rechts und Zeilenumbrüche beim Auftreffen auf Blöcke (Elemente auf Blockebene).
1.2 Schwebende Ebene
Floating-Ebene: Nachdem dem Float-Attribut des Elements ein Wert zugewiesen wurde, wird es vom Dokumentfluss getrennt und schwebt nach links und rechts, nahe am linken und rechten Rand des übergeordneten Elements (Standard). ist der Fließtextbereich).
Das schwebende Element wird durch nachfolgende (nicht schwebende) Elemente an der freien Position des Dokumentenflusses aufgefüllt: Elemente auf Blockebene werden direkt gefüllt. Wenn der Bereich mit dem schwebenden Element überlappt, deckt das schwebende Element die Blockebene ab Element. Inline-Elemente: Fügen Sie sie ein, wenn Platz vorhanden ist.
1.3 Einführung in das Float-Attribut
Float-Attribut: Wird verwendet, um anzugeben, ob eine Box (ein Element) schweben soll, und kann definieren, in welche Richtung das Element schweben soll.
Nachdem ein Element das Float-Attribut verwendet, kann das Element vom Standardfluss selbst getrennt werden und über anderen Elementen schweben, sodass es nicht mehr den ursprünglich zum Element gehörenden Platz einnimmt. Dadurch werden die nachfolgenden Elemente nach oben verschoben und belegt der Raum, der ursprünglich zum Element gehörte.
Hinweis: Absolut positionierte Elemente ignorieren das Float-Attribut!
Attributwert:
① links: Das Element schwebt nach links.
② rechts: Das Element schwebt nach rechts.
③ keine: Standardwert.
④ erben: Erben Sie das Float-Attribut vom übergeordneten Element.
1.4 Beispiel

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>2.3-float属性</title>
<style type="text/css">
#a
{
background-color:Red;
height:50px;
width:100px;
}
#b
{
background-color:Yellow;
height:50px;
width:200px;
}
#c
{
background-color:Blue;
height:50px;
width:300px;
}
#d
{
background-color:Gray;
height:50px;
width:400px;
}
</style>
</head>
<body>
<div id=a >div-a</div>
<div id=b>div-b</div>
<div id=c>div-c</div>
<input type="text" value="input1" />
<input type="text" value="input2" />
<input type="text" value="input3 " />
<div id=d>div-d</div>
<input type="text" value="input4 " />
</body>
</html>(Empfohlenes Tutorial: CSS-Video-Tutorial)
2. float:left
Beschreibung: Das Element schwebt nach links.
2.1 Codeänderungen
Eingabe2 Hinzufügen: float:left
div-b Hinzufügen: float:left
div-d Hinzufügen: float:left
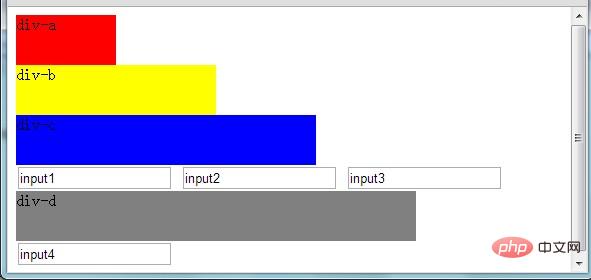
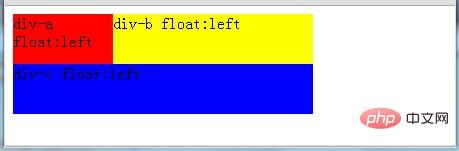
2.2 Rückansicht ändern
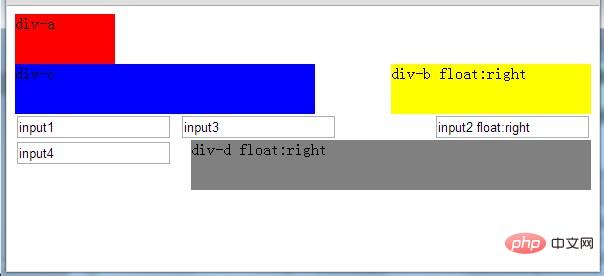
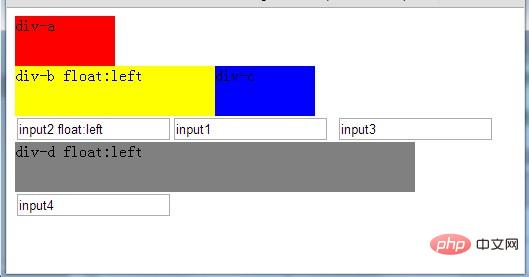
① Browserbreite " Nicht lang genug“
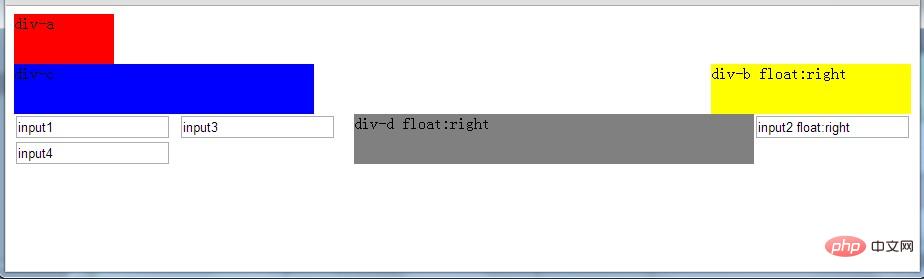
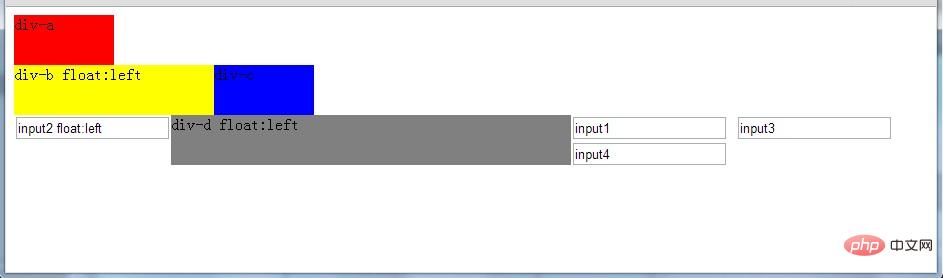
② Wenn die Breite des Browsers „lang genug“ ist 
 2.3 Fazit
2.3 Fazit
| Klassifizierung des nächsten Nachbarelements (ohne Float) | Schlussfolgerung | |||||||||||||
| Element auf Blockebene (b) | b füllt den Rest eines In aus Im Leerzeichen überlappt a mit b und die Ebene von a liegt oben. | |||||||||||||
| b folgt unmittelbar auf a. Und entsprechend den Eigenschaften der eigenen Inline-Elemente, ob sie umbrochen werden sollen. | ||||||||||||||
| Elemente auf Blockebene (b) | b folgt nicht der Bewegung von a. | |||||||||||||
| b folgt unmittelbar auf a. Und entsprechend den Eigenschaften der eigenen Inline-Elemente, ob sie umbrochen werden sollen. |
| Element auf Blockebene (b) | b füllt einen Legacy-Raum. Wenn a über b hinausgeht (die Breite des übergeordneten Containers wird verringert), liegt die Ebene von a oben. | |
| b füllt den von a verbleibenden Platz. | Inline-Elemente (a) |
|
| b folgt nicht der Bewegung von a. | ||
| b füllt den von a verbleibenden Platz. | 4. Benachbarte Elemente enthalten Float-Attribute | |
| Aufgrund der Eigenschaften von Inline-Elementen ist es am besten, Float-Attribute neben Inline-Elementen und Elementen auf Blockebene zu verwenden. ①Browser Die Breite des Browsers ist „nicht lang genug“. ganz vorne links Attribut, sind ganz links angeordnet. | Ⅱ Nachdem es zu einem schwebenden Element geworden ist, weist es die „Eigenschaften“ von Inline-Elementen in der schwebenden Ebene auf. Wenn mehrere schwebende Elemente nicht in eine Zeile passen, werden sie umbrochen. | 4.2 float:right
4.2.1 view ①Die Breite des Browsers ist „lang genug“. lange genug“ „

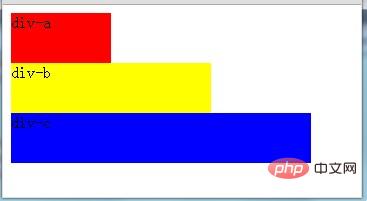
Stellen Sie den Höhenwert von div-a so ein, dass er größer als div-b ist, und fügen Sie float:left zu allen drei divs hinzu:
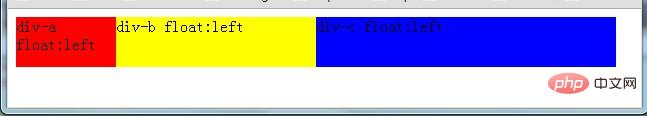
4.3.1 Ansicht
①Browser The Die Breite ist „lang genug“.
Ⅰ Beim Sortieren von div-Floating-Elementen mit ungleicher Höhe, Gemäß den „Eigenschaften“ von Inline-Elementen werden mehrere schwebende Elemente umbrochen, wenn sie nicht in eine Zeile passen.
4.3.3 Lösen Sie das Problem der Reduzierung und Verformung der Browserbreite.

Einführung in die Programmierung
! !Das obige ist der detaillierte Inhalt vonWas sind die Eigenschaften von CSS Float?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Drei gängige Seitenlayouts in CSS: Doppelflügel-Layout, Leim-Layout und linkes und rechtes Spaltenlayout
- So erreichen Sie eine unveränderte Position des CSS-Positionierungsbilds
- Warum CSS-Code initialisieren?
- So führen Sie externes CSS in ein kleines Programm ein
- Was soll ich tun, wenn der Text hinter dem CSS-Bild nicht zentriert werden kann?