Heim >Web-Frontend >js-Tutorial >Was sind die Unterschiede zwischen jquery children() und find()
Was sind die Unterschiede zwischen jquery children() und find()
- coldplay.xixiOriginal
- 2020-12-14 16:09:213321Durchsuche
Der Unterschied zwischen jquery children() und find(): 1. Die Methode [children()] gibt alle direkten untergeordneten Elemente des ausgewählten Elements zurück. 2. Die Methode [find()] ruft die Nachkommen jedes Elements im ab aktuelle Elementsammlung.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery3.2.1-Version, Thinkpad T480-Computer.
Empfohlen: jquery-Video-Tutorial
Unterschied zwischen jquery children() und find():
Kinder()-Code anzeigen
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
/*background-color: pink;*/
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>
<ul>
<li class="no1">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</span>
<span>222</span>
<ul>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
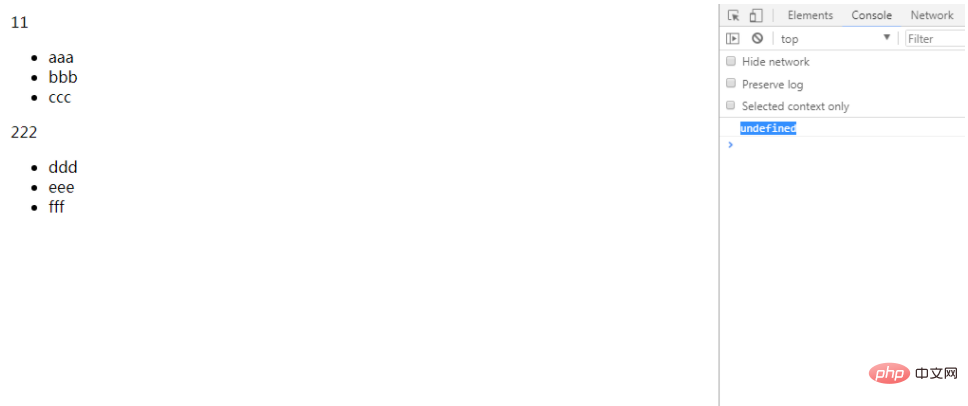
$("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
console.log($("div").children(".no1")[0]); // 打印获取到的dom元素 这时你会发现结果为 undefined
// $("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
</script>
</html>
Zu diesem Zeitpunkt öffnen wir den entsprechenden Kommentar
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
/*background-color: pink;*/
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>
<ul>
<li class="no1">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</span>
<span>222</span>
<ul>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
// $("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
// console.log($("div").children(".no1")[0]);
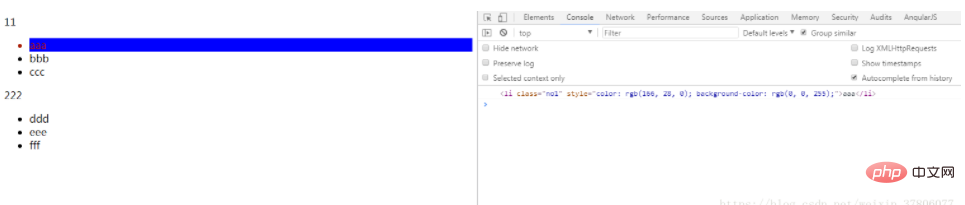
$("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
console.log($("div").find(".no1")[0]);
</script>
</html>find Screenshot:

Um den Unterschied zusammenzufassen:
children()Die Methode gibt alle direkten untergeordneten Elemente des ausgewählten Elements zurück (direkte untergeordnete Elemente, nur Söhne und keine Enkelkinder ( : Das heißt, es wird nicht rekursiv durchlaufen)children()方法返回返回被选元素的所有直接子元素 (直接子元素,只找儿子不要孙子(: 也就是说不会递归去遍历)find()
find()-Methode ruft die Nachkommen jedes Elements in der aktuellen Elementsammlung ab (beachten Sie, dass die find()-Methode Parameter übergeben muss, andernfalls ist es ungültig) Verwandte kostenlose Lernempfehlungen:Javascript🎜(Video)🎜🎜
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen jquery children() und find(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

