Heim >Web-Frontend >View.js >So verwenden Sie vue.js, um asynchrone Anfragen zu stellen
So verwenden Sie vue.js, um asynchrone Anfragen zu stellen
- 藏色散人Original
- 2020-12-14 11:03:315347Durchsuche
So verwenden Sie vue.js, um asynchrone Anfragen zu stellen: Installieren Sie dann axiox in main.js für die globale Verwendung, und implementieren Sie schließlich axios post request.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue2.0-Version, Thinkpad T480-Computer.
Empfohlen: „vue-Tutorial
Verwenden Sie vue.js, um asynchrone Anfragen zu stellen
1. Installieren Sie axiox im Projektnpm install --save axios2. Führen Sie es in main ein. js für die globale Verwendung
import axios from 'axios' //可以给axios的ajax请求设置统一的主机和端口号 axios.defaults.baseURL = "http://157.122.54.189:8080/"; //将axios这个对象添加到Vue的原型对象中,在使用的时候就只需要使用this.对象名就可以了 Vue.prototype.$http = axios3.axios' Get-AnfrageVue-Frontend:
<template>
<div>
</div>
</template>
<script>
export default {
methods:{
getData(){
//axios-get请求
this.$http.get('/getData1')
.then(r => console.log(r))//接口调用成功返回的数据
.catch(err => console.log(err)),//接口调用失败返回的数据
}
}
mounted(){//模板或el对应的html渲染完成后再调用里面的方法
this.getData()
}
}
</script>
<style scoped>
</style>
node后端:
server.get('/getData1',function(req,res){
res.send({
'msg':'aaa'
})
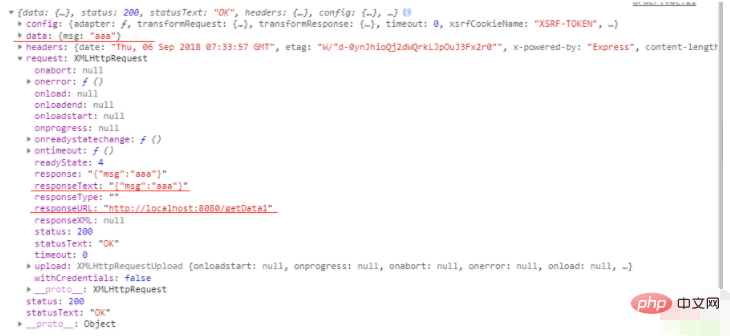
})Anfrageergebnis:
4.axios' Post-Anfrage
// 1.可以直接传入字符串 name=张三&age=19
// 2.可以以对象的形式传入{name:“三”,age:19}
<template>
<div>
</div>
</template>
<script>
export default {
methods:{
getData(){
//axios-post请求传值
this.$http({
method:"post",
url:"/getData2",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:'xxx'
},
transformRequest: [function (data) {//更改传值格式
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' +
encodeURIComponent(data[it]) + '&'
}
return ret.slice(0,ret.length-1)
}],
})
.then(r => console.log(r))
.catch(err => console.log(err))
}
}
mounted(){//模板或el对应的html渲染完成后再调用里面的方法
this.getData()
}
}
</script>
<style scoped>
</style> Knoten-Backend: server.post('/getData2',function(req,res){
req.on("data",function(data){
console.log(querystring.parse(decodeURIComponent(data)));
});
res.send({
'msg':'bbb'
})
}) 2. vue-resource implementiert asynchrone Anforderungen (im Grunde die gleichen Schritte wie axios) 1. Installieren Sie vue-resource im Projekt npm install --save vue-resource2 Globale Verwendung
import vueResource from 'vue-resource' Vue.use(vueResource)//这儿有所不同3.vue-Resource-Get-Anfrage
this.$http.get('/getData1')
.then(r => console.log(r))//接口调用成功返回的数据
.catch(err => console.log(err)),//接口调用失败返回的数据4.vue-Resource-Post-Anfragethis.$http.post('/getData2',{name:"bbb"})
.then(r => console.log(r))//接口调用成功返回的数据
.catch(err => console.log(err)),//接口调用失败返回的数据Das obige ist der detaillierte Inhalt vonSo verwenden Sie vue.js, um asynchrone Anfragen zu stellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So referenzieren Sie Vue in einer .js-DateiNächster Artikel:So referenzieren Sie Vue in einer .js-Datei

