Heim >Web-Frontend >js-Tutorial >Kennen Sie die spezifische Methode zum Festlegen des Dateipfad-Alias in React?
Kennen Sie die spezifische Methode zum Festlegen des Dateipfad-Alias in React?
- 王林nach vorne
- 2020-12-11 17:35:138870Durchsuche

Artikelumgebung:
"react": "^16.13.1" Version
Freigabe von Lernvideos: React-Video-Tutorial
React Official Scaffolding verbirgt standardmäßig die Webpack-Konfiguration, die vor der Konfiguration von Expose Webpack erforderlich ist .
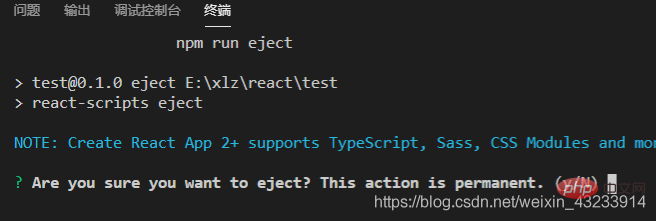
1. Geben Sie den Befehl npm run eject

ein und es erscheint eine Eingabeaufforderung: Dies ist ein unumkehrbarer Vorgang/Rückkehr nach Bestätigung des Vorgangs?
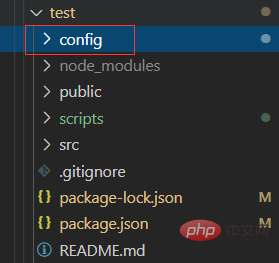
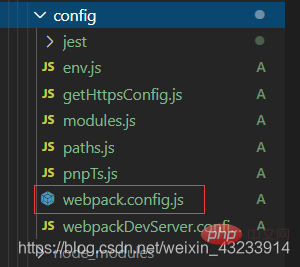
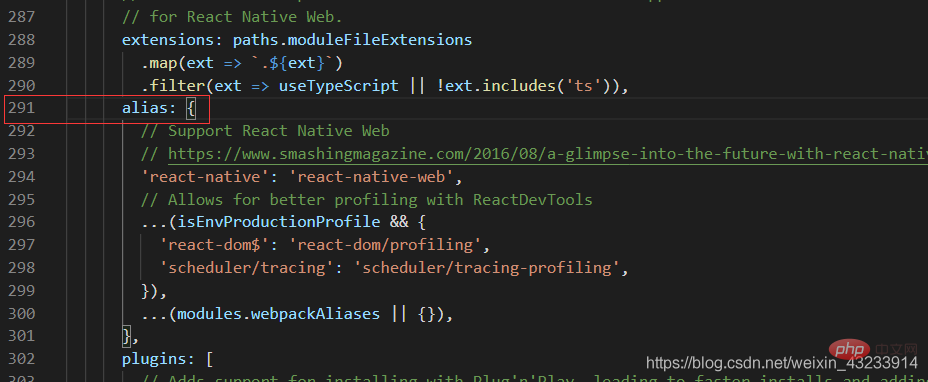
Geben Sie y ein und drücken Sie die Eingabetaste erscheint nach dem Erfolg im Konfigurationsordner des Projekts. Öffnen Sie die Datei webpack.config.js im Konfigurationsordner Beziehen Sie sich auf das folgende Format, um den Pfad festzulegen. Der Alias
alias: {
// Support react Native Web
// https://www.smashingmagazine.com/2016/08/a-glimpse-into-the-future-with-react-native-for-web/
'react-native': 'react-native-web',
// Allows for better profiling with reactDevTools
...(isEnvProductionProfile && {
'react-dom$': 'react-dom/profiling',
'scheduler/tracing': 'scheduler/tracing-profiling',
}),
...(modules.webpackAliases || {}),
// 文件路径别名
'@': path.resolve(__dirname, '../src'),
'@view': path.resolve(__dirname, '../src/view'),
},erfordert besondere Aufmerksamkeit: Nach dem Ändern der Webpack-Konfiguration müssen Sie das Projekt neu starten, sonst wird es nicht wirksam
5 Verwenden Sie 


Das obige ist der detaillierte Inhalt vonKennen Sie die spezifische Methode zum Festlegen des Dateipfad-Alias in React?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

