Heim >Web-Frontend >HTML-Tutorial >So legen Sie die HTML-Schriftgröße fest
So legen Sie die HTML-Schriftgröße fest
- coldplay.xixiOriginal
- 2020-12-08 09:26:4585127Durchsuche
So legen Sie die HTML-Schriftgröße fest: 1. Fügen Sie den px-Wert nach [font-size] hinzu. 2. Verwenden Sie inherit, um die Schriftgröße des übergeordneten Elements zu erben. 4. Legen Sie kleinere und größere Werte fest. 5. Stellen Sie die Prozentform ein.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
So legen Sie die HTML-Schriftgröße fest:
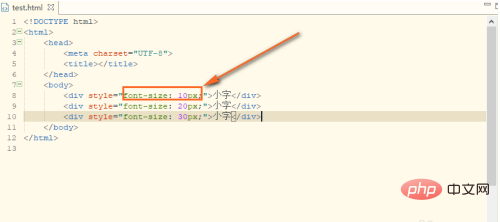
1. Der erste Weg: Fügen Sie den px-Wert nach der Schriftgröße hinzu

Wie im Bild gezeigt, gilt: Je größer der px, desto größer die Schriftart

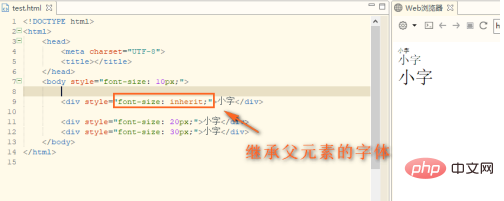
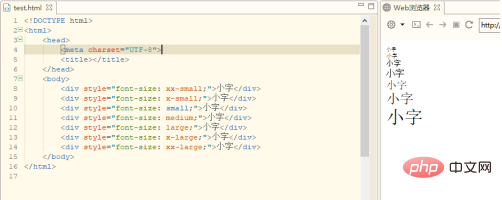
2. Der zweite Typ: erben, die Schriftgröße des übergeordneten Elements erben. Wenn das übergeordnete Element beispielsweise 10 Pixel beträgt, ist das untergeordnete Element ebenfalls 10 Pixel groß. Der dritte Typ: mehrere fest Werte (der Standardwert ist mittel):
xx-klein, x-klein, klein, mittel, groß, x-groß, xx-groß
4. Der vierte Typ: kleiner und größer
Diese beiden beziehen sich auf die Größe des übergeordneten Elements kostenlose Lernempfehlungen:  php-Programmierung
php-Programmierung
Das obige ist der detaillierte Inhalt vonSo legen Sie die HTML-Schriftgröße fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

