Heim >Web-Frontend >js-Tutorial >So verwenden Sie dies, um untergeordnete Elemente in jquery auszuwählen
So verwenden Sie dies, um untergeordnete Elemente in jquery auszuwählen
- coldplay.xixiOriginal
- 2020-12-07 14:47:034347Durchsuche
Wie jquery dies verwendet, um untergeordnete Elemente auszuwählen: Verwenden Sie zuerst das span-Tag, um mehrzeiligen Text zu erstellen. Verwenden Sie dann die Methode [bind()], um das Klickereignis an das p-Tag zu binden. um das aktuell angeklickte Objekt abzurufen. Rufen Sie schließlich alle darin enthaltenen untergeordneten Elemente über [html()] ab.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: jquery-Video-Tutorial
Wie jquery dies verwendet, um untergeordnete Elemente auszuwählen:
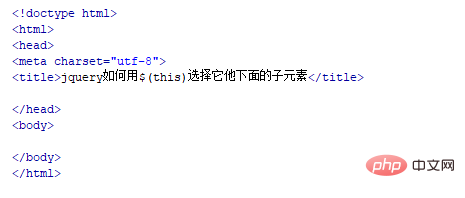
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery $(this) Wählen Sie unten andere untergeordnete Elemente aus. <code>$(this)选择它他下面的子元素。

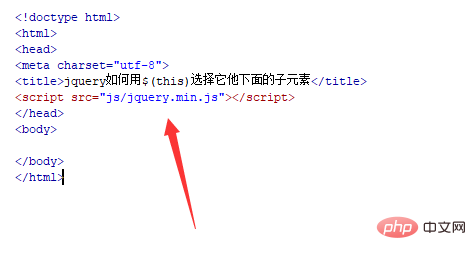
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

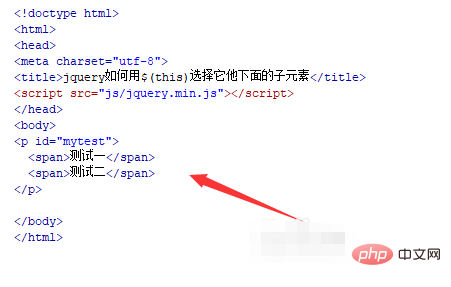
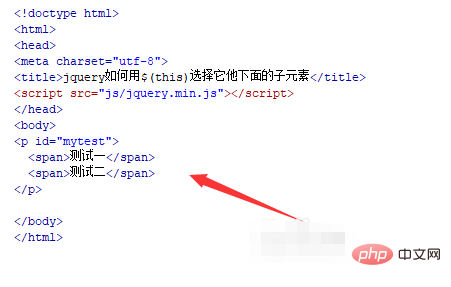
3、在test.html文件内,在p标签内,使用span标签创建多行文字,span标签作为p标签的子元素,同时设置p标签的id为mytest。

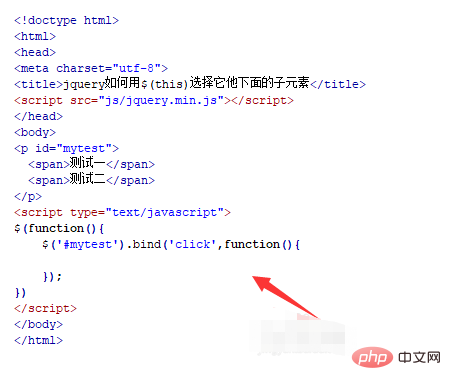
4、在test.html文件内,编写<script></script>标签,页面的js逻辑代码将写在该标签内。

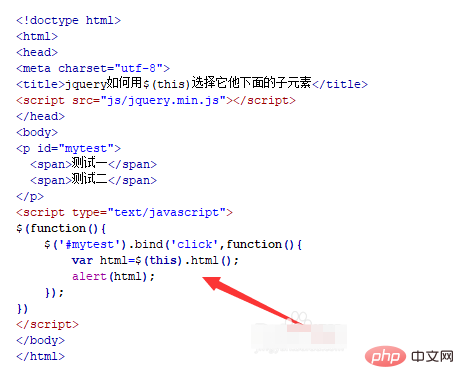
5、在js标签中,通过id(mytest)获得p标签对象,使用bind()方法给它绑定click点击事件,代码如下:

6、在bind()

 2 . Führen Sie in der Datei test.html die Bibliotheksdatei jquery.min.js ein und laden Sie die Datei erfolgreich, bevor Sie die Methoden in jquery verwenden können.
2 . Führen Sie in der Datei test.html die Bibliotheksdatei jquery.min.js ein und laden Sie die Datei erfolgreich, bevor Sie die Methoden in jquery verwenden können.

3 . Verwenden Sie in der Datei test.html innerhalb des p-Tags das Tag span, um mehrzeiligen Text zu erstellen. Das span-Tag wird als untergeordnetes Element des p-Tags verwendet p-Tag ist auf mytest gesetzt. 

4 . Schreiben Sie in die Datei test.html das Tag
<script></script>, und der js-Logikcode der Seite wird in dieses Tag geschrieben.5 . Rufen Sie im js-Tag das p-Tag-Objekt über
id(mytest)ab und binden Sie das Click-Ereignis daran. Der Code lautet wie folgt:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie dies, um untergeordnete Elemente in jquery auszuwählen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


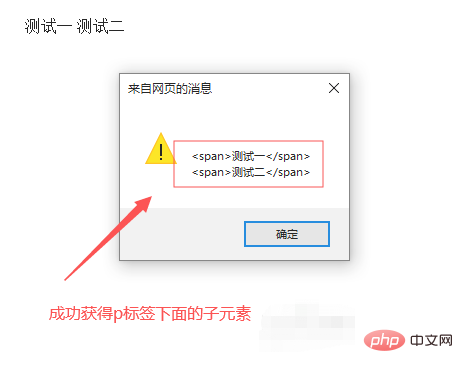
</code%20>%20Rufen%20Sie%20in%20der%20Methode%20das%20aktuell%20angeklickte%20Objekt%20%C3%BCber%20%24(this)%20ab,%20rufen%20Sie%20alle%20darin%20enthaltenen%20Unterelemente%20%C3%BCber%20html()%20ab%20und%20speichern%20Sie%20es%20in%20der%20HTML-Variablen.%20Verwenden%20Sie%20abschlie%C3%9Fend%20die%20Funktion%20%E2%80%9Ealert()%E2%80%9C.%20Methode%20zur%20Ausgabe%20der%20Unterelemente.%20<strong></strong></p></blockquote>%F0%9F%8E%9C7.%20%C3%96ffnen%20Sie%20die%20Datei%20test.html%20im%20Browser%20und%20klicken%20Sie%20auf%20den%20Text,%20um%20den%20Effekt%20zu%20sehen.%20%F0%9F%8E%9C%F0%9F%8E%9C%F0%9F%8E%9C%F0%9F%8E%9C%F0%9F%8E%9C%F0%9F%8E%9C%F0%9F%8E%9CVerwandte%20kostenlose%20Lernempfehlungen:%20%F0%9F%8E%9C%F0%9F%8E%9C%F0%9F%8E%9CJavascript%F0%9F%8E%9C%F0%9F%8E%9C%F0%9F%8E%9C(Video)%F0%9F%8E%9C%F0%9F%8E%9C%F0%9F%8E%9C)