Heim >Web-Frontend >js-Tutorial >So verwenden Sie jquery, um die Funktionen „Alle auswählen' und „Alle abwählen' zu implementieren
So verwenden Sie jquery, um die Funktionen „Alle auswählen' und „Alle abwählen' zu implementieren
- coldplay.xixiOriginal
- 2020-12-07 11:02:149973Durchsuche
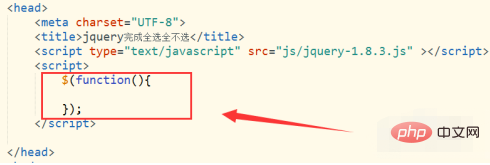
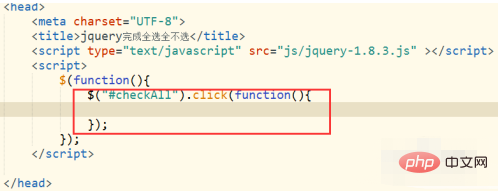
So verwenden Sie jquery, um die Funktionen „Alle auswählen“ und „Auswahl aufheben“ zu implementieren: Führen Sie zuerst die JQuery-Bibliothek ein und legen Sie die Ladefunktion von JQuery fest. Rufen Sie dann die Elemente des All-Select-Felds basierend auf der ID ab und binden Sie das Klickereignis an die All-Select-Box; schließlich erhalten Sie eine Mehrfachauswahlbox, deren Klassenattributwert checkOne ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: jquery-Video-Tutorial
So verwenden Sie jquery, um die Funktionen „Alle auswählen“ und „Alle abwählen“ zu implementieren:
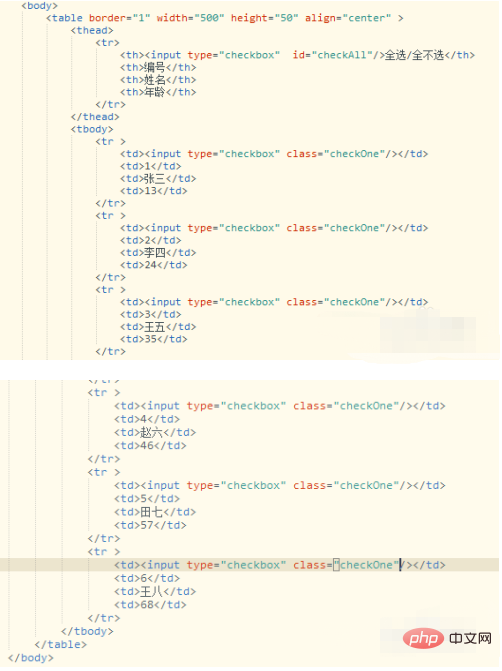
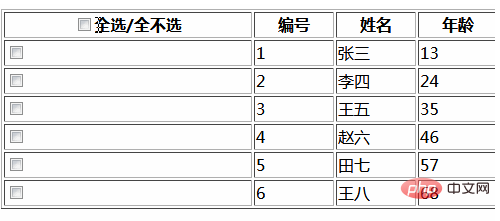
1. Erstellen Sie einen HTML-Code und fügen Sie dann den Code wie unten gezeigt im Body-Tag hinzu, hauptsächlich in a Die Tabelle enthält Kontrollkästchen.

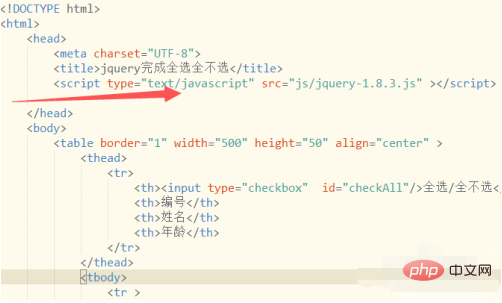
2. Als Erstes stellen wir die JQuery-Bibliothek vor. Achten Sie auf die Art und Weise der JQuery-Bibliothek: <script src="js/jquery-1.8.3.js"></script> kann nicht geschrieben werden als <script src="js/jquery-1.8.3.js"></script>不能写成
<script src="js/jquery-1.8.3.js"></script>





🎜Verwandte Lernempfehlungen: js-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie jquery, um die Funktionen „Alle auswählen' und „Alle abwählen' zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie erreiche ich eine vollständige Auswahl und keine Auswahl im PHPCMS-Hintergrund (Code beigefügt)?
- Wie implementiert Vue die Funktionen Einzelauswahl, Mehrfachauswahl, inverse Auswahl aller und keine Auswahl aller (mit Code)?
- Wie implementiert man die Funktionen „Alle auswählen' und „Keine auswählen' in JavaScript? (Codebeispiel)
- JS-Implementierung von Codebeispielen zur Auswahl aller und keiner

