Heim >Web-Frontend >Bootstrap-Tutorial >So implementieren Sie ein responsives Layout in Bootstrap
So implementieren Sie ein responsives Layout in Bootstrap
- 藏色散人Original
- 2020-12-07 09:36:396012Durchsuche
Sie können das Rastersystem verwenden, um ein reaktionsfähiges Layout in Bootstrap zu implementieren. Die Implementierungsmethode ist: 1. Erstellen Sie ein Seitenlayout über eine Reihe von Zeilen und Spalten. 2. Wählen Sie verschiedene Rasteroptionen entsprechend den unterschiedlichen Bildschirmgrößen .

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootstrap-Version 3, Dell G3-Computer
Bootstrap implementiert ein reaktionsfähiges Layout:
Im Bootstrap kann das Rastersystem verwendet werden, um ein reaktionsfähiges Layout zu implementieren.
Bootstrap bietet ein reaktionsfähiges, mobiles, flüssiges Rastersystem, das automatisch in bis zu 12 Spalten unterteilt wird, wenn die Bildschirm- oder Ansichtsfenstergröße zunimmt. Es enthält benutzerfreundliche vordefinierte Klassen sowie leistungsstarke Mixins zum Generieren semantischerer Layouts.
Prinzip des Rastersystems:
Zuerst wird das Rastersystem verwendet, um ein Seitenlayout durch eine Reihe von Kombinationen aus Zeilen und Spalten zu erstellen. Bootstrap wählt je nach Bildschirmgröße unterschiedliche Rasteroptionen aus. Es gibt vier Rasteroptionen: ultrakleiner Bildschirm (Mobiltelefon), kleiner Bildschirm (Tablet), mittlerer Bildschirm (Desktop) und großer Bildschirm (extra großer Desktop). Das Rastersystem ist in 12 Spalten unterteilt, d. h. jede Zeile kann bis zu 12 Spalten aufnehmen. Wenn die Anzahl der in einer Zeile enthaltenen Spalten größer als 12 ist (d. h. die Rasterzellen in einer Zeile überschreiten 12 Zellen), wird sie automatisch gesetzt. Kurz gesagt, eine Zeile kann nur maximal 12 Spalten enthalten Die detaillierte Analyse später.
In Bootstrap3 ist der Bildschirm hauptsächlich in drei Typen unterteilt (hier durch Zeilen erklärt):
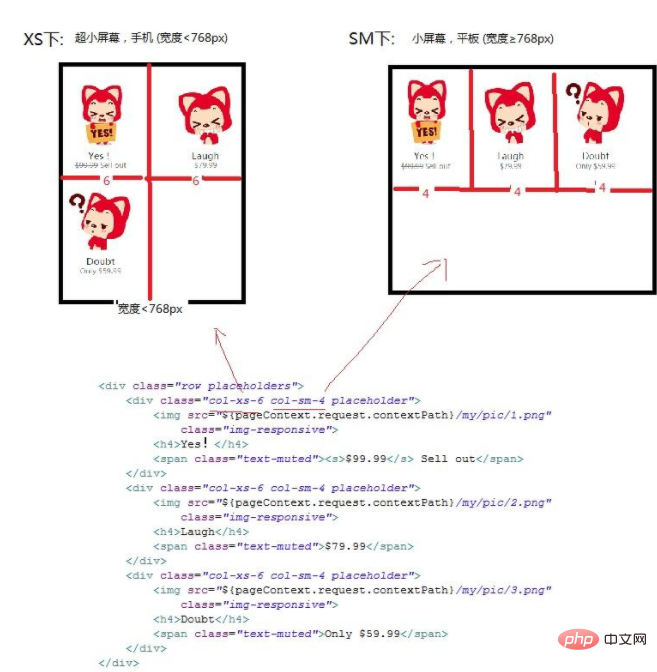
.col-xs-* Ultrakleiner Bildschirm, Mobiltelefon (Breite
.col-sm- * Kleiner Bildschirm , Tablet (Breite ≥ 768 Pixel)
.col-md- * Mittlerer Bildschirm, Desktop-Monitor (Breite ≥ 992 Pixel)
Egal auf welcher Art von Bildschirm es sich befindet, das Rastersystem unterteilt es automatisch in 12 Spalten
. col Die Parameter, denen -xs-* und .col-sm-und .col-md- folgen, geben die Anzahl der im aktuellen Bildschirm belegten Spalten an.

Bei Verwendung des Rastersystems müssen Sie die folgende Verarbeitung im Abschnitt durchführen:
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- [if lt IE 9]>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif] -->
</head>1 Um eine ordnungsgemäße Zeichnung und Touchscreen-Skalierung sicherzustellen, müssen Sie das Viewport-Metadaten-Tag in
width hinzufügen =device-width mit einer Breite gleich Device width
initial-scale=1.0 Anfängliche Anzeigegröße – Originalgröße, also keine Skalierung
2. Importieren Sie die Bootstrap.css-Datei [Bootstrap-Core-CSS-Datei, muss importiert werden] , es gibt zwei Möglichkeiten zum Importieren:
Eins: Ja, direkt die lokale CSS-Datei importieren:
Zweitens: CDN-Beschleunigungsdienst verwenden:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" >
3 Kompatibilität:
bootstrap basiert auf CSS3 und wird für IE8 nicht unterstützt
IE8 erfordert die Zusammenarbeit von Response.js, um Unterstützung für Medienabfragen zu erreichen.
Empfohlen: „Bootstrap-Video-Tutorial“ „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein responsives Layout in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

