Heim >CMS-Tutorial >DEDECMS >So importieren Sie CSS in DreamWeaver
So importieren Sie CSS in DreamWeaver
- 藏色散人Original
- 2020-12-03 16:03:462989Durchsuche
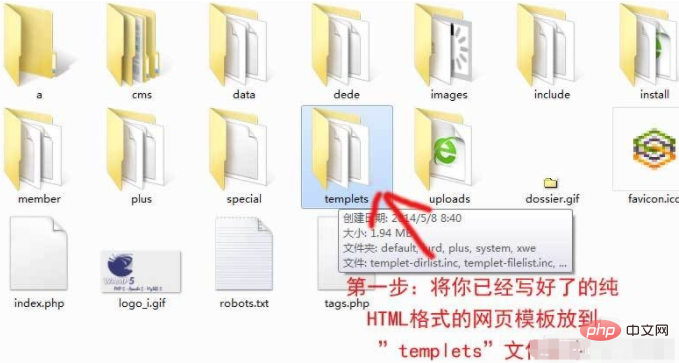
So importieren Sie CSS in Dreamweaver: 1. Platzieren Sie die HTML-Vorlagendatei im Ordner „templets“. 2. Ändern Sie das Suffix der HTML-Datei in „.htm“. 3. Fügen Sie „{“ vor dem Originalstil hinzu path dede:global.cfg_templets_skin/}“ kann verwendet werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, DedeCMS5.6- und CSS3-Version, Dell G3-Computer. Diese Methode ist für alle Computermarken geeignet.
Dreamweaver-Import-CSS:
1. Legen Sie Ihre Vorlagen im Ordner „templets“ ab. Beachten Sie, dass das Verzeichnis „templets“ hier nicht das Verzeichnis „dede/templets“ ist, sondern das Verzeichnis „templets“ unter dem Stammverzeichnis .


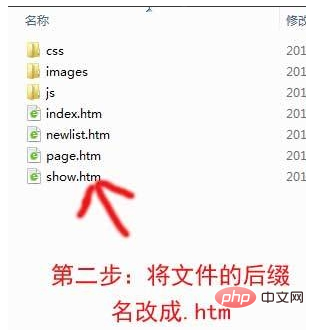
2. Ändern Sie das Suffix der HTML-Datei in „.htm“

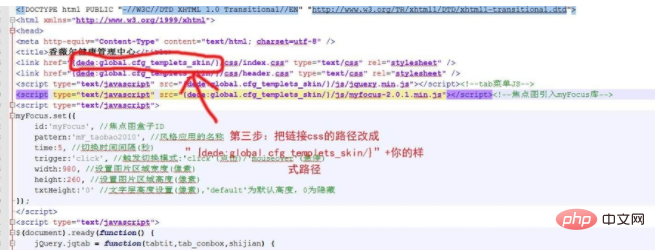
3. Fügen Sie diesen Satz „{dede:global.cfg_templets_skin/}“ hinzu it

Notizen
Achten Sie während des Änderungsprozesses auf das Codierungsformat
Empfohlen: „Dreamweaver CMS-Tutorial“ „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo importieren Sie CSS in DreamWeaver. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

