Heim >PHP-Framework >Laravel >Sehr schöne Laravel-Verwaltungsoberfläche!
Sehr schöne Laravel-Verwaltungsoberfläche!
- 藏色散人nach vorne
- 2020-12-03 14:47:383656Durchsuche
Tutorial-Spalte zur Erweiterung [Sehr schöne Laravel-Verwaltungsoberfläche!], eine sehr schöne Laravel Verwaltungsoberfläche! Ich hoffe, es hilft den Bedürftigen!
Verwandte Empfehlungen: „Neuestes Laravel Mall Practical Video Tutorial “
“
EinführungVor ein paar Monaten versuchte ich, eine neue Lösung für mein Projekt zu finden, und hatte mit Vue eine Single-Page-Anwendung erstellt (Verwenden Sie dieses fantastische Framework mit Laravel Lumen als API-Gateway und Laravel Passport als SSO-Server). Nach ein paar Wochen Arbeit habe ich festgestellt, dass dieses Framework einige Einschränkungen aufweist, insbesondere im Hinblick auf die Bereitstellung und die Schwierigkeit, Open Source zu sein (aufgrund der vielen beteiligten Komponenten, CORS-Setup usw.). Plötzlich hatte ich eines Tages eine neue Idee:
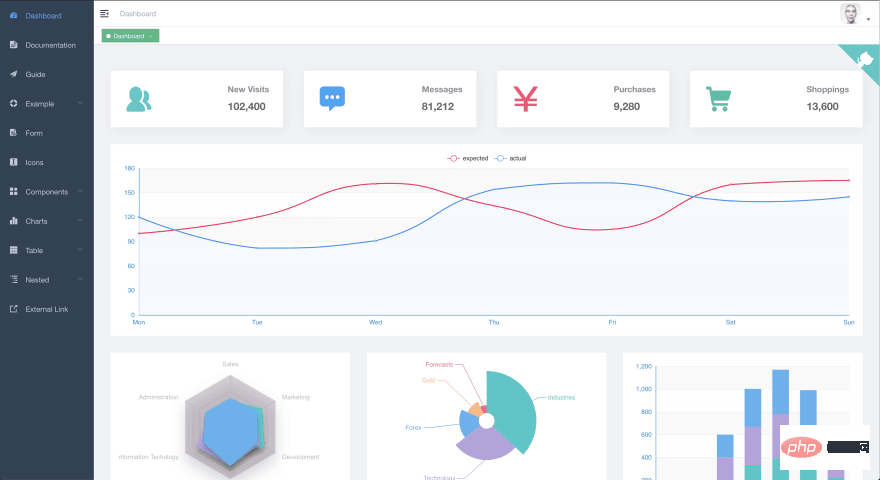
Warum verwenden wir nicht Laravels integriertes VueJS, um ein SPA-Dashboard zu erstellen?Laravel + VueJS = Sehr schöne Laravel-Verwaltungsoberfläche! (https://github.com/tuandm/laravue) Beispiel: https://laravue.devDokumentation: https://doc.laravue.dev
 Starten
Starten
# 使用 composer 克隆项目 composer create-project tuandm/laravue cd laravue # 迁移数据 (在 .env 文件设置了数据库信息之后) php artisan migrate --seed # 生成 JWT 秘钥 php artisan jwt:secret # 安装依赖 yarn install # 构建(开发环境) yarn run dev # 或者 yarn run watch # 启动本地服务 php artisan serve
Nächste Schritte
Dieses Projekt befindet sich in intensiver Entwicklung und wurde noch nicht als Laravel-Plugin erstellt (wie es sein sollte). Der nächste Schritt wird darin bestehen, dieses Projekt als eigenständiges Laravel-Plugin aufzubauen, damit die bestehende Laravel-Website gut integriert werden kann.
Stellen Sie eine vollständige Dokumentation und strenge Codespezifikationen bereit. PHP/Laravel verfügt über hervorragende Codespezifikationen (PSR) und VueJS verfügt hier ebenfalls über gute Standards, diese sind jedoch zu einfach und nicht ausreichend.
Perfekter Test.
- Originaladresse: https://dev.to/tuandm/laravel--vuejs--laravue---a-beautiful-dashboard-for-laravel-3h11
Übersetzungsadresse: https://learnku .com/laravel/t/37417
Das obige ist der detaillierte Inhalt vonSehr schöne Laravel-Verwaltungsoberfläche!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

