Heim >WeChat-Applet >Mini-Programmentwicklung >Implementieren Sie WeChat-Zahlungen über Inline-H5-Seiten in Miniprogrammen, Webseiten innerhalb der Miniprogramm-Webansicht usw.
Implementieren Sie WeChat-Zahlungen über Inline-H5-Seiten in Miniprogrammen, Webseiten innerhalb der Miniprogramm-Webansicht usw.
- coldplay.xixinach vorne
- 2020-12-01 10:08:015755Durchsuche
Tutorial zur MiniprogrammentwicklungIn der Kolumne werden verschiedene Methoden zur Implementierung der WeChat-Zahlungsfunktion vorgestellt

Nachdem das Miniprogramm Webview unterstützt, können viele von uns entwickelte h5-Seiten direkt im Miniprogramm verwendet werden B. das WeChat-Einkaufszentrum, die Artikeldetailseite und die Produktdetailseite, die wir entwickelt haben, können Sie ein Set entwickeln und es an mehreren Orten verwenden. Lass uns heute darüber reden. Implementieren Sie die WeChat-Zahlungsfunktion in der Webansicht des Miniprogramms. Denn WeChat erlaubt es nicht, die WeChat-Zahlung direkt in der Webansicht des Miniprogramms aufzurufen. In unserer Lektion geht es also um die Interaktion zwischen Applet und Webview.
Die alte Regel lautet, zuerst auf die Ergebnisse zu schauen.
Weil hier viele Dinge involviert sind und es zu viele GIFs zum Aufzeichnen gibt, sodass ich sie nicht hochladen kann, habe ich ein Video aufgenommen.
https://v.qq.com/x/page/t0913iprnay.html
Prinzip
Lassen Sie uns zuerst über das Implementierungsprinzip sprechen. Das Implementierungsprinzip besteht darin, dass wir die Bestellfunktion auf der h5-Seite von Webview implementieren Klicken Sie auf die Schaltfläche „Zahlung“. Wenn wir auf die Schaltfläche „Zahlung“ klicken, springen wir zur Seite des Miniprogramms, übergeben die Bestellnummer und den Gesamtbetrag der Bestellung an das Miniprogramm und verwenden dann die Bestellnummer und den Bestellbetrag im Miniprogramm um die WeChat-Zahlung zu aktivieren, um die Zahlung erfolgreich durchzuführen. Im Falle eines Fehlers erfolgt ein Rückruf. Anschließend geben wir den entsprechenden Callback an die Webansicht weiter und aktualisieren den Bestell- und Zahlungsstatus in der Webansicht.
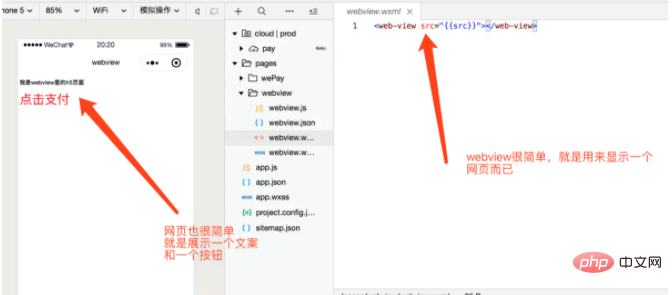
Definieren Sie zunächst Webview, um h5-Seiten anzuzeigen.
Ich werde die Verwendung von Webview nicht erklären. Die offiziellen Dokumente sind sehr klar und die Verwendung ist sehr einfach. https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html

Webview ist sehr einfach, es verwendet lediglich eine Webview-Komponente, um unsere Webseite anzuzeigen.
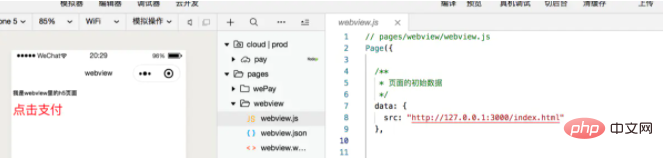
Zweitens definieren Sie die h5-Seite
Ich starte hier einen lokalen Server, um eine einfache h5-Seite anzuzeigen.


Das Bild oben ist das, was ich im Browser anzeige.
Als nächstes zeigen wir diese Seite in der Webansicht des Miniprogramms an. Es ist auch sehr einfach, unseren src als unseren lokalen Webseitenlink zu definieren.

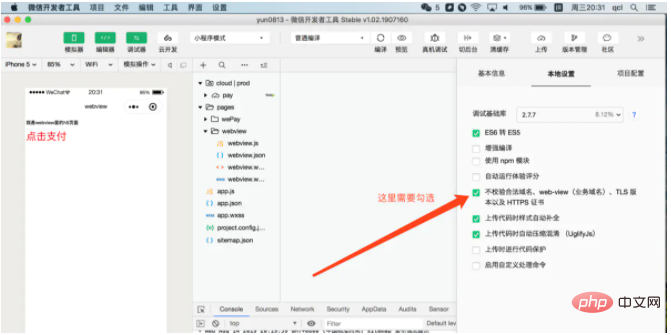
Hier gibt es etwas zu beachten
Da wir ein lokaler Link sind, müssen wir diesen Punkt in den Entwicklertools überprüfen.

Dritten, werfen wir einen Blick auf den h5-Seitencode
nbsp;html>
<meta>
<title>小程序内嵌webview</title>
<style>
.btn {
font-size: 70px;
color: red;
}
</style>
<h1>我是webview里的h5页面</h1>
<a>点击支付</a>
<script></script>
<script>
console.log(location.href);
let payOk = getQueryVariable("payOk");
console.log("payOk", payOk)
if(payOk){//支付成功
document.getElementById('desc').innerText="支持成功"
document.getElementById('desc').style.color="green"
}else{
document.getElementById('desc').innerText="点击支付"
}
//获取url里携带的参数
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return (false);
}
function jumpPay() {
let orderId = Date.now();//这里用当前时间戳做订单号(后面使用你自己真实的订单号)
let money = 1;//订单总金额(单位分)
let payData = {orderId: orderId, money: money};
let payDataStr = JSON.stringify(payData);//因为要吧参数传递给小程序,所以这里需要转为字符串
const url = `../wePay/wePay?payDataStr=${payDataStr}`;
wx.miniProgram.navigateTo({
url: url
});
// console.log("点击了去支付", url)
console.log("点击了去支付")
}
</script>
h5-Code wird hier nicht im Detail erklärt, sondern kurz erklärt. Wenn wir auf die Schaltfläche „Bezahlen“ klicken, verwenden wir den aktuellen Zeitstempel als Bestellnummer (da die Bestellnummer eindeutig sein muss) und geben dann einen Bestellbetrag (in Cent-Einheiten) ein. Aus Gründen der Wirtschaftlichkeit geben wir einfach 1 Cent ein Hier geht es um Ihr eigenes Geld. . . .
Lassen Sie mich über die wichtigsten Punkte sprechen
1 Jweixin muss eingeführt werden, um das h5-Sprung-Applet zu implementieren.
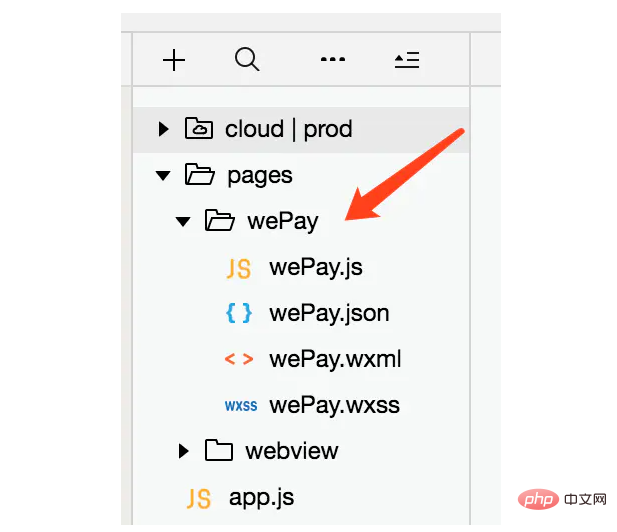
2, springen So gelangen Sie zur Seite des Miniprogramms
const url = `../wePay/wePay?payDataStr=${payDataStr}`;
wx.miniProgram.navigateTo({
url: url
});
Diese sollte mit der Seite Ihres Miniprogramms übereinstimmen. payDataStr ist der Parameter, den wir tragen soll unsere h5-Übertragung erhalten. Geben Sie die Bestellnummer und den Bestellbetrag an. Gehen Sie dann zu WeChat Pay und führen Sie die Zahlung durch. Für Zahlungserfolg und Zahlungsausfall gibt es entsprechende Rückrufe.

支付我们这里实用的小程序云开发来实现的支付,核心代码只有10行。由于支付不是本节的重点,所以这里不做具体讲解。感兴趣的同学可以去看我写的文章和我录的视频
小程序支付文章:https://www.jianshu.com/p/2b391df055a9
小程序支付视频:https://edu.csdn.net/course/play/25701/310742
下面把小程序接收参数和支付的完整代码贴出来给大家
Page({
//h5传过来的参数
onLoad: function(options) {
console.log("webview传过来的参数", options)
//字符串转对象
let payData = JSON.parse(options.payDataStr)
console.log("orderId", payData.orderId)
let that = this;
wx.cloud.callFunction({
name: "pay",
data: {
orderId: payData.orderId,
money: payData.money
},
success(res) {
console.log("获取成功", res)
that.goPay(res.result);
},
fail(err) {
console.log("获取失败", err)
}
})
},
//微信支付
goPay(payData) {
wx.requestPayment({
timeStamp: payData.timeStamp,
nonceStr: payData.nonceStr,
package: payData.package,
signType: 'MD5',
paySign: payData.paySign,
success(res) {
console.log("支付成功", res)
//你可以在这里支付成功以后,再跳会webview页,并把支付成功状态传回去
wx.navigateTo({
url: '../webview/webview?payOk=true',
})
},
fail(res) {
console.log("支付失败", res)
}
})
}
})
代码里注释很清楚,这里有一点,就是我们支付成功后,需要告诉h5我们支付成功了,通知h5去刷新订单或者支付状态。
到这里我们就完整的实现了小程序webview展示h5页面,并且做到了h5和小程序的交互,实现了小程序webview的支付功能。
是不是很简单呢。
Das obige ist der detaillierte Inhalt vonImplementieren Sie WeChat-Zahlungen über Inline-H5-Seiten in Miniprogrammen, Webseiten innerhalb der Miniprogramm-Webansicht usw.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So implementieren Sie die WeChat-Zahlung im Miniprogramm
- Einführung in Methoden zur Entwicklung von Miniprogrammen für den Zugriff auf WeChat-Zahlungsfunktionen
- Wie verbinde ich das Miniprogramm mit der WeChat-Zahlung? (Einführung in das Entwicklungs-Tutorial)
- Detaillierte Erläuterung der WeChat-Zahlung in Java (1): API V3-Versionssignatur

