Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion über Factory-Funktionen und Konstruktoren in JavaScript
Eine kurze Diskussion über Factory-Funktionen und Konstruktoren in JavaScript
- 青灯夜游nach vorne
- 2020-11-30 18:05:494349Durchsuche

Wenn es um die JavaScript-Sprache im Vergleich zu anderen Programmiersprachen geht, hören Sie möglicherweise einige verwirrende Dinge, darunter Factory-Funktionen und Konstruktoren.
Factory-Funktion
Die sogenannte Factory-Funktion bedeutet, dass diese integrierten Funktionen alle Klassenobjekte sind. Wenn Sie sie aufrufen, erstellen Sie tatsächlich eine Klasseninstanz Tatsächlich wird ein Objekt mithilfe einer Klasse erstellt und dann zurückgegeben. Da Javascript selbst keine streng objektorientierte Sprache ist (keine Klassen enthält), verfügt Javascript tatsächlich nicht über eine strenge „Fabrikfunktion“. , aber in Javascript können wir Funktionen verwenden, um Klassen zu simulieren:
function person(firstName, lastName, age) {
const person = {};
person.firstName = firstName;
person.lastName = lastName;
person.age = age;
return person;
}
Der obige Code erstellt ein neues Objekt, hängt die übergebenen Parameter als Attribute an das Objekt an und gibt das neue Objekt zurück JavaScript-Fabrikfunktion.
Tatsächlich ist die Fabrikfunktion auch leicht zu verstehen:
Es ist eine Funktion
Es ist wie eine Fabrik Die von ihm „produzierten“ Funktionen sind alle „Standardteile“ (mit denselben Eigenschaften). Funktion wird verwendet Wenn ein Objekttyp erstellt wird, wird er als Konstruktor oder Konstruktor bezeichnet. Damit eine Funktion ein echter Konstruktor ist, muss sie die folgenden Bedingungen erfüllen:
Die Eigenschaften des neuen Objekts (dies). Fügen Sie zum Festlegen normalerweise Eigenschaften und Methoden hinzu.
Der Konstruktor kann eine Rückgabeanweisung enthalten (nicht empfohlen), aber der Rückgabewert muss dieser oder ein anderer Nicht-Objekttyp-Wert sein Verwenden Sie das Schlüsselwort new.
Wie oben erwähnt können wirnew verwenden, um Klassen oder Objekte zu erstellen. Dann haben Sie möglicherweise die folgenden Fragen:
- Wir können new Schlüsselwort?
- Was passiert, wenn wir das Schlüsselwort
newin Factory und Konstruktor verwenden? Wenn wir beim Erstellen einer Objektinstanz mit dem Konstruktor keinen neuen Schlüssel verwenden die Wörter - Okay, bevor wir versuchen, die Antwort auf die obige Frage zu finden, machen wir eine kleine Übung, um zu verstehen, was hier vor sich geht Verwenden Sie das Schlüsselwort
new. Erstellen Sie zwei Objekte mit gleichzeitig die Factory und den Konstruktor aufrufen und dann die beiden Objekte auf der Konsole drucken
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}

Wie wir oben sehen können, hier __proto__ code> Zeiger auf seinen Versuchen wir herauszufinden, was das Prototypobjekt ist. Um das Prototypobjekt herauszufinden, auf das das obige <code>mike-Objekt zeigt, führen wir eine einfache ===-Gleichheitsprüfung durch. new 来类或者对象,那么你可能会有以下几个问题:
- 我们可以在工厂函数中使用
new关键字吗? - 如果我们在工厂和构造函数中使用
new关键字会发生什么 - 如果在使用构造函数创建对象实例时不使用new关键字会发生什么
好的,试着找出以上问题的答案之前,我们先做一个小练习来理解这里面发生了什么。
使用new关键字同时使用工厂和构造函数创建两个对象,接着在控制台打印这两个对象。
使用工厂函数
function person(firstName, lastName, age){
const person = {}
person.firstName = firstName;
person.lastName = lastName;
person.age = age;
return person;
}
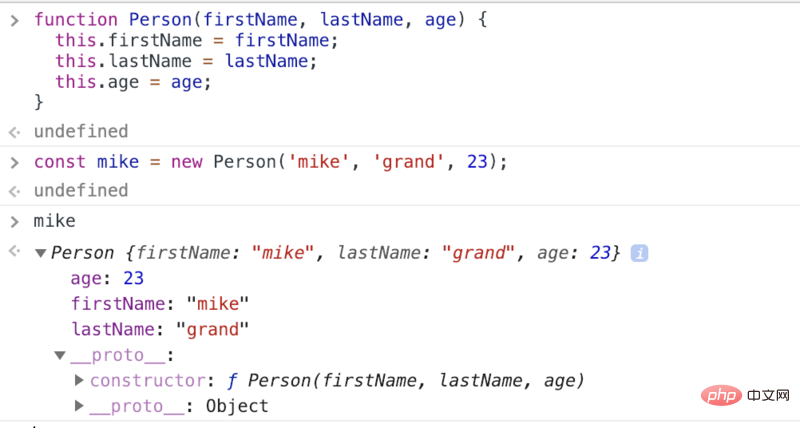
const mike = new person('mike', 'grand', 23);

正如我们在上述所看到的,这里的__proto__ 指向其原型对象的指针,让我们试着找出原型对象是什么。为了找出上面mike对象的指向原型对象,让我们做简单的===等式检查。

嗯,有趣的是,它指向 Object.prototype。好的,让我们用构造函数做同样的实验。
理解 JavaScript 的原型
理解原型之前,需要记住以下几点知识:
- 所有的引用类型(数组、对象、函数),都具有对象特性,即可自由扩展属性(null除外)
- 所有的引用类型(数组、对象、函数),都有一个__proto__属性,属性值是一个普通的对象
- 所有的函数,都有一个prototype属性,属性值也是一个普通的对象
- 所有的引用类型(数组、对象、函数),__proto__属性值指向它的构造函数的prototype属性值
通过代码解释一下:
// 要点一:自由扩展属性
var obj = {}; obj.a = 100;
var arr = []; arr.a = 100;
function fn () {}
fn.a = 100;
// 要点二:__proto__
console.log(obj.__proto__);
console.log(arr.__proto__);
console.log(fn.__proto__);
// 要点三:函数有 prototype
console.log(fn.prototype)
// 要点四:引用类型的 __proto__ 属性值指向它的构造函数的 prototype 属性值
console.log(obj.__proto__ === Object.prototype)
使用构造函数
注意:在JavaScript中,这些构造函数也被称为 constructor,因为它们用于创建对象。
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
const mike = new Person('mike', 'grand', 23);

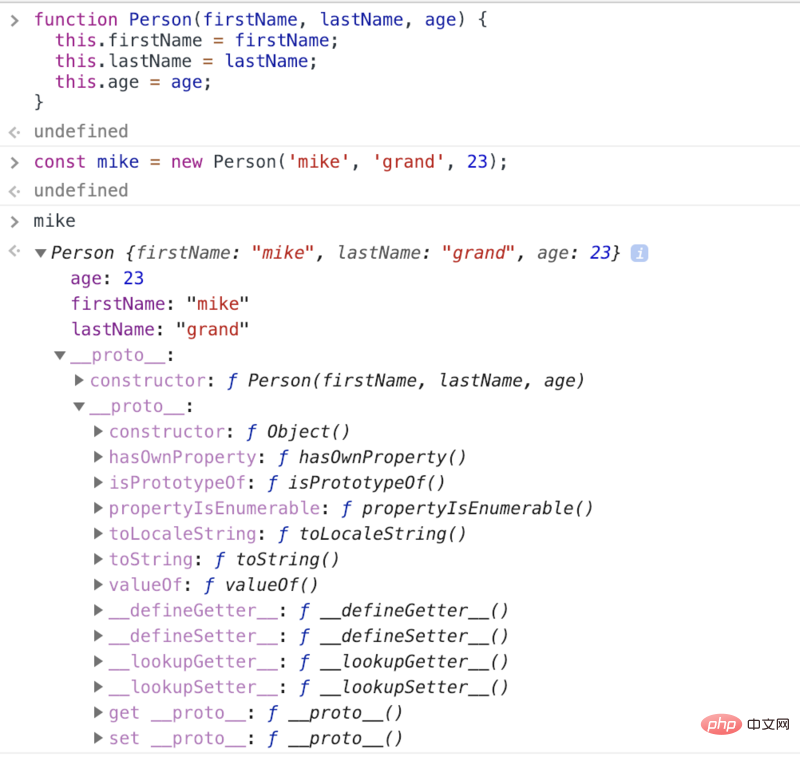
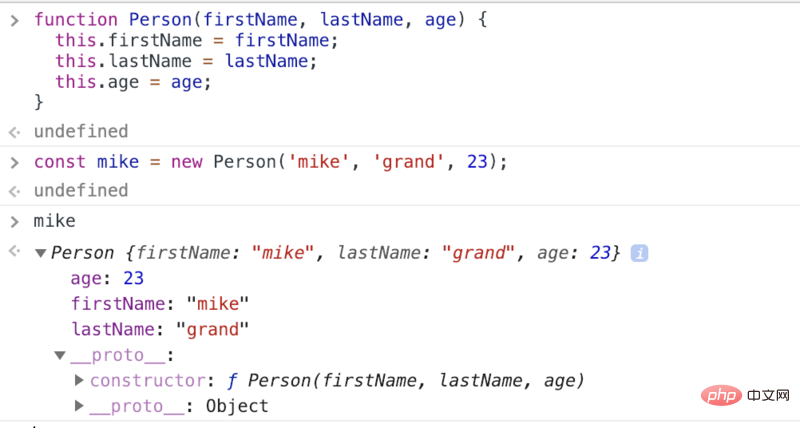
当我们展开第一层的的__proto__时,它内部还有另一个__proto__
Hmm Interessanterweise verweist es auf Object.prototype. Okay, machen wir das gleiche Experiment mit dem Konstruktor. 
JavaScript-Prototypen verstehen
 Bevor Sie Prototypen verstehen, müssen Sie sich die folgenden Kenntnisse merken:
Bevor Sie Prototypen verstehen, müssen Sie sich die folgenden Kenntnisse merken:
- 🎜Alle Referenztypen (Arrays, Objekte, Funktionen) verfügen über Objekteigenschaften und Sie können Attribute frei erweitern (außer null). 🎜🎜Alle Referenztypen (Arrays, Objekte, Funktionen) haben ein __proto__-Attribut und der Attributwert ist ein gewöhnliches Objekt🎜🎜Alle Funktionen haben ein Prototypattribut und der Attributwert ist auch ein gewöhnliches Objekt Objekt🎜🎜Alle Referenztypen ( Arrays, Objekte, Funktionen), der __proto__-Attributwert zeigt auf den Prototyp-Attributwert seines Konstruktors🎜🎜🎜Erklären Sie es durch den Code:🎜
function Person(firstName, lastName, age) {
// this = {};
// this.__proto__ = Person.prototype;
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
// return this;
}
🎜Verwenden Sie den Konstruktor🎜
Hinweis: In JavaScript Diese Konstruktoren werden auch 🎜Konstruktor🎜 genannt, da sie zum Erstellen von Objekten verwendet werden.
function person(firstName, lastName, age) {
// this = {};
// this.__proto__ = Person.prototype;
const person = {};
person.firstName = firstName;
person.lastName = lastName;
person.age = age;
return person;
// return this;
}🎜 🎜🎜Wenn wir den
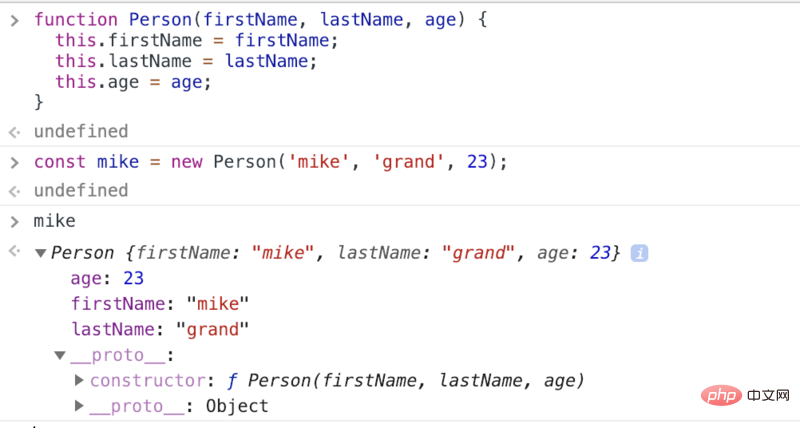
🎜🎜Wenn wir den __proto__ der ersten Ebene erweitern, befindet sich darin ein weiterer __proto__ und wir erweitern ihn erneut. 🎜🎜🎜🎜🎜Jetzt versuchen wir herauszufinden, ob das Prototypobjekt wie oben aussieht. 🎜🎜🎜🎜他们是不同的。 当我们使用工厂函数创建对象时,它的__proto__指向Object.prototype,而当从构造函数创建对象时,它指向它的构造函数原型对象。 那么这里发生了什么?
new 背后所做的事
当我们在创建对象时使用带有构造函数的new关键字时,new 背后所做的事不多。
new 运算符创建一个用户自定义的对象类型的实例或具有构造函数的内置对象的实例。 new 关键字会进行如下操作:
- 创建一个空的简单 JavaScript 对象 (即 {})
- 链接该对象(即设置该对象的构造函数)到另一个对象
- 将步骤1新创建的对象作为 this 的上下文
- 如果该函数没有返回对象,则返回 this
注释行是伪代码,表示在 new 关键字,JS 背后帮我们做的事情。
function Person(firstName, lastName, age) {
// this = {};
// this.__proto__ = Person.prototype;
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
// return this;
}
另外,让我们看看如果将上面的隐式代码添加到工厂函数中会发生什么。
function person(firstName, lastName, age) {
// this = {};
// this.__proto__ = Person.prototype;
const person = {};
person.firstName = firstName;
person.lastName = lastName;
person.age = age;
return person;
// return this;
}
即使使用new关键字调用时将隐式代码添加到工厂函数中,也不会对结果产生任何影响。这是因为,由于我们没有在函数中使用 this 关键字,而且我们显式地返回了一个除this之外的自定义对象,因此没有必要使用隐式代码。无论我们是否对工厂函数使用new关键字,对输出都没有影响。
如果忘记了 new 关键字怎么办
JavaScript 中有许多概念,有时难以掌握。 new 操作符就是其中之一。 如果你不能正确理解它,那么在运行 JavaScript 应用程序时会产生令人讨厌的后果。 在像 Java这 样的语言中,严格限制了如何使用 new 关键字。 但是在 javascript 中,并不是那么严格,如果你不能正确理解它们可能会导致很多问题。
在 JavaScript 中:
- 可以对任何函数使用
new运算符 - 可以使用或不使用
new关键字将函数作为构造函数调用
让我们看看上面的例子,使用和不使用 new 关键情况
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
const mike = new Person('mike', 'grand', 23);
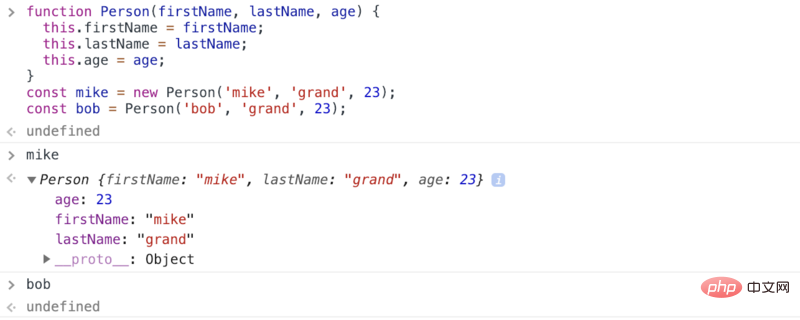
const bob = Person('bob', 'grand', 23);然后,如果查看创建的对象实例,你希望看到什么?

发生了什么? 使用 new 运算符,正如我们所期待的一样输出正确的对象,但没有new运算符,结果是undefined 怎么可能呢?
如果你对 JavaScript 作用域 和 this 关键字的工作原理有所了解,那么你可以猜到这里发生了什么? 让我们来看看。
看起来我们传递给没有new关键字的函数的所有属性都已设置为window对象。 那是因为到那个时候函数内部的这个变量引用了global 或 window 对象,基本上我们在这里做的就是污染了全局对象。
这是你可以对你的JavaScript程序做的非常讨厌的事情。 因此,使用new运算符,JavaScript引擎将this 变量设置为引用新创建的对象实例,这就是为什么我们可以看到传递给构造函数的所有属性都已设置为 mike。
但是在没有new运算符的情况下调用构造函数的情况下,JavaScript 引擎会将 this 解释为常规函数调用,而没有显式返回语句时返回undefined。 这就是理解new 运算符在JavaScript中的工作原理非常关键的原因。
原文地址:https://medium.com/@chamikakasun/javascript-factory-functions-vs-constructor-functions-585919818afe
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über Factory-Funktionen und Konstruktoren in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


