Heim >Web-Frontend >View.js >So definieren Sie benutzerdefinierte Komponenten in Vue
So definieren Sie benutzerdefinierte Komponenten in Vue
- coldplay.xixiOriginal
- 2020-11-27 14:06:018143Durchsuche
So definieren Sie benutzerdefinierte Komponenten in vue: Erstellen Sie zunächst eine Ladeeffektkomponente und fügen Sie dann eine zugehörige [.js]-Datei ein.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.9.6, Dell G3-Computer. Diese Methode ist für alle Computermarken geeignet.
So definieren Sie benutzerdefinierte Komponenten in vue:
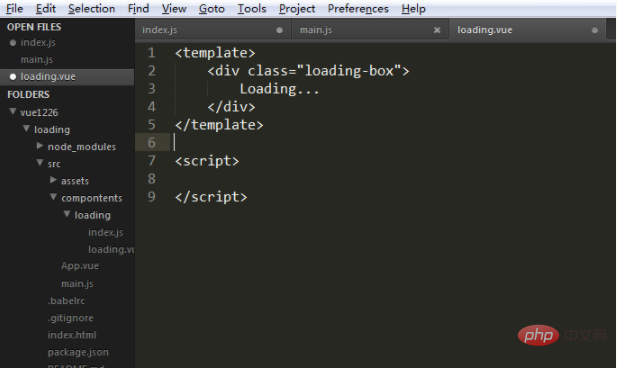
1. Erstellen Sie zunächst die Komponentendatei. Hier gehe ich davon aus, dass Sie Ihre eigene Ladeeffektkomponente erstellen möchten Der Code kann gemäß den relevanten Regeln der Vue-Vorlage geschrieben werden. Ich werde hier nur das einfachste Beispiel schreiben „https://img.php.cn/upload/image/208/936/907/1606455804957535.png“/>loading.vue里面的代码根据vue template相关规则写就可以 这里就不在赘述了 我只写一个最最简单的例子

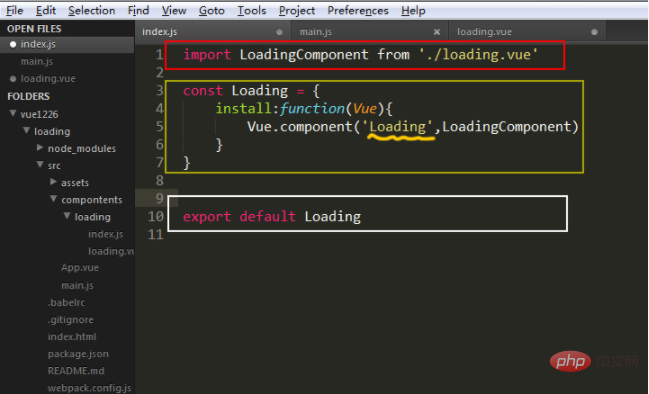
2、我们创建一个相关的.js文件 通常组件都是一个功能自己一个文件夹那么每个组件都应该有自己独立的调用文件(一盆大米一个锅)那么为了统一我们可以都叫做index.js当然了这个名字你可以随便起 只有以后你在后续调用时候更换相关名字即可!重点来了 这个锅是怎么造的呢!话不多说直接上图

那么上面三个这么违和的框是干什么的么:红色框框:我靠这还用问吗 你调用那个文件你得告诉人间啊 这里当然要调用刚才我们自己创建的loading.vue文件。 黄色框框:我靠这个黄色的框框可以说是本次本文章中重点中的重点 为什么这么说呢 我们要使用自己的组件就要导出这个组件 而这个黄色框框中的代码就是导出自己组件的相应配置 其中那个非常猥琐的浪线则是本例子的”命根子“ 这个命名就是你在其他文件中调用这个组件(这里是loading组件)的名字 在这个例子中我们在调用组件时候就可以写成<loading></loading>。白色框框:这个没什么好说的 相当于导出这个组件 在main中好接受!
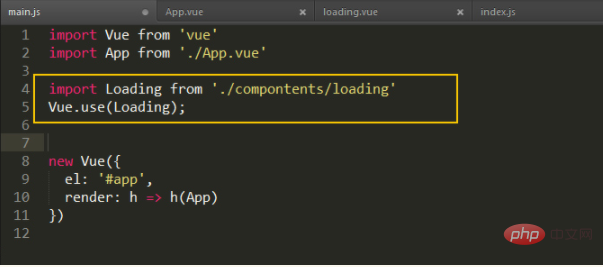
3、原材料大米也有了 饭锅也有了 现在是万事俱备只欠东风 那我们第三部就是一个字”煮“ 两字:”开火“ 这里就是我们要把我们这个自己创建的组件应用到我们的页面之中 详情请看下图

黄色框框部分就是在主文件main.js中 引入刚才定义的组件 和 应用 这个组件了!
最后的最后你可以在任何想用这个组件的地方插入<loading></loading>
3. Der Rohstoff Reis ist ebenfalls verfügbar, und der Reistopf ist ebenfalls verfügbar. Jetzt, da alles fertig ist, brauchen wir nur noch den Ostwind und zwei Wörter: „Feuer“. . Hier werden wir diese selbst erstellte Komponente anwenden. Weitere Informationen finden Sie im Bild unten auf unserer Seite 🎜🎜 php.cn/upload/image/558/678/162 /1606455818785548.png"/>🎜🎜Der gelb umrandete Teil dient dazu, die gerade definierte Komponente vorzustellen und diese Komponente in der Hauptdatei main.js anzuwenden! 🎜🎜Schließlich können Sie
Wozu dienen also die drei inkonsistenten Kästchen oben: Rotes Kästchen: Verdammt, warum musst du fragen? Du musst es der Welt sagen, wenn du diese Datei aufrufst. Natürlich müssen wir die aufrufen
loading.vue-Datei. Gelber Rahmen: Ich verlasse mich darauf, dass dieser gelbe Rahmen der Schlüsselpunkt in diesem Artikel ist. Warum sagen Sie, dass wir diese Komponente exportieren müssen, und der Code in diesem gelben Rahmen ist der Export? Die entsprechende Konfiguration unserer eigenen Komponenten ist das „Lebensnerv“ dieses Beispiels. Dieser Name ist der Name, den Sie in diesem Beispiel verwenden, um diese Komponente aufzurufen Die Komponente können wir als<loading></loading>schreiben. Weißer Rahmen: Dazu gibt es nichts zu sagen. Es entspricht dem Exportieren dieser Komponente und ist im Wesentlichen einfach zu akzeptieren!
<loading></loading> überall dort einfügen, wo Sie diese Komponente verwenden möchten. Der entsprechende Stil und der JS-Code der Komponente können direkt in die Datei geschrieben werden Schritt unter! Es macht so viel Freude, eine Komponente zu verwenden, die Sie selbst erstellt haben! 🎜🎜🎜Verwandte kostenlose Lernempfehlungen: 🎜Javascript🎜 (Video) 🎜🎜Das obige ist der detaillierte Inhalt vonSo definieren Sie benutzerdefinierte Komponenten in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

