Heim >Web-Frontend >View.js >So erhalten Sie den Wert in der Eingabe in vue.js
So erhalten Sie den Wert in der Eingabe in vue.js
- coldplay.xixiOriginal
- 2020-11-27 11:49:198866Durchsuche
Vue.js-Methode zum Abrufen des Werts in der Eingabe: 1. Verwenden Sie [$.ref], um das Element zu identifizieren, klicken Sie auf die Submit-Methode, [this.$ref.], um den Inhalt abzurufen 2. Verwenden Sie [v-; Modell] Zwei-Wege-Bindung. Klicken Sie auf „Senden“, um den Inhalt von [this.upTitleArea] abzurufen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.9.6, Dell G3-Computer.
vue.js-Methode zum Abrufen des Werts in der Eingabe:
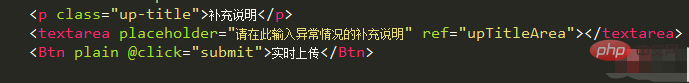
Verwenden Sie zunächst $.ref, um Elemente zu identifizieren, Code: $.ref来标识元素,代码:


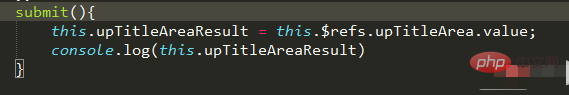
点击submit方法,this.$ref. 获取内容;
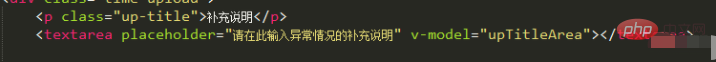
二,使用v-model双向绑定



点击submit,this.upTitleArea获取内容,注意:v-model
🎜🎜Zweitens verwenden SieKlicken Sie auf die Submit-Methode,
this.$ref.um Inhalte zu erhalten;
v-model Zwei-Wege-Bindung 🎜🎜🎜 🎜🎜
🎜🎜 🎜🎜Klicken Sie auf „Senden“ und „this.upTitleArea“, um den Inhalt abzurufen. Hinweis:
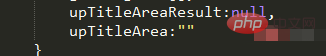
🎜🎜Klicken Sie auf „Senden“ und „this.upTitleArea“, um den Inhalt abzurufen. Hinweis: v-model muss zum Abrufen in den Daten deklariert werden dieses 🎜🎜🎜Verwandte Lerninhalte Empfohlen: 🎜Javascript-Video-Tutorial🎜🎜🎜Das obige ist der detaillierte Inhalt vonSo erhalten Sie den Wert in der Eingabe in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

