Heim >Web-Frontend >js-Tutorial >So erzielen Sie einen Ein- und Ausblendeffekt in JQuery
So erzielen Sie einen Ein- und Ausblendeffekt in JQuery
- coldplay.xixiOriginal
- 2020-11-27 10:55:124429Durchsuche
So implementieren Sie den Ein- und Ausblendeffekt mit jquery: Erstellen Sie zuerst ein neues Textdokument und führen Sie jquery ein. Verwenden Sie dann die Methode [fadeIn()], um die ausgeblendeten Elemente einzublenden. )], um die sichtbaren Elemente auszublenden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 3.2.1, Dell G3-Computer.
So implementieren Sie den Ein- und Ausblendeffekt mit jquery:
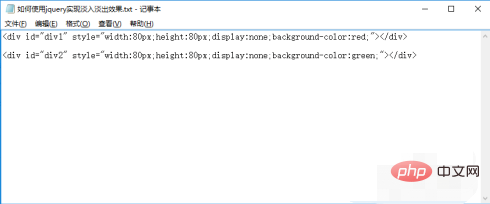
1. Erstellen Sie ein neues Textdokument für die Codeanzeige und das Schreiben,

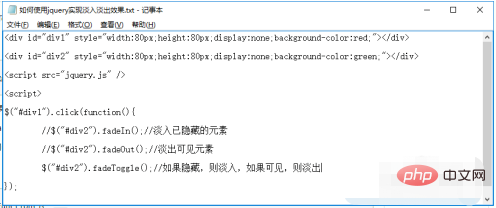
2. Erstellen Sie zwei Divs mit IDs div1 und div2, Wie im Bild gezeigt;

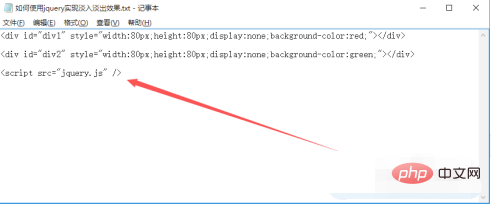
3. Führen Sie jquery.js ein, das als nächstes verwendet wird;

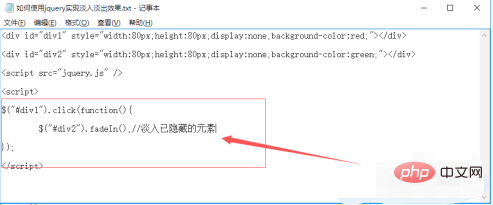
4. Der fadeIn()-Methode kann ausgeblendete Elemente einblenden, wie im Bild gezeigt; 1606445671985197.png" alt=" So erzielen Sie einen Ein- und Ausblendeffekt in JQuery"/><code>fadeIn()方法,可以淡入已隐藏的元素,如图所示;

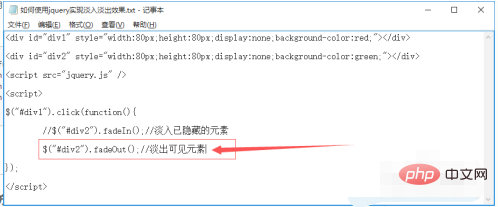
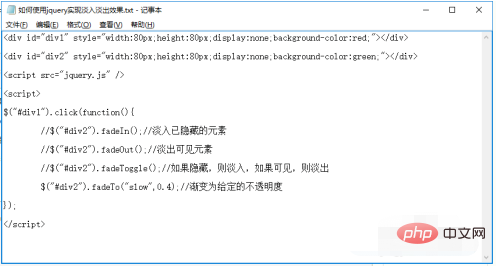
5、fadeOut()方法,可以淡出可见的元素,如图所示;

6、fadeToggle()方法,如果隐藏,则淡入,如果可见,则淡出;

7、fadeTo("slow",0.4)
fadeOut()-Methode kann sichtbare Elemente ausblenden, wie im Bild gezeigt; 
Methode, wenn ausgeblendet, Regel einblenden, wenn sichtbar, ausblenden;
🎜 🎜🎜Verwandte Lernempfehlungen: 🎜Javascript-Video-Tutorial🎜🎜🎜7,
fadeTo("slow",0.4)kann, wie im Bild gezeigt, auf eine bestimmte Deckkraft ausgeblendet werden
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen Ein- und Ausblendeffekt in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

