Heim >Web-Frontend >js-Tutorial >So verwenden Sie die click()-Methode in jQuery
So verwenden Sie die click()-Methode in jQuery
- coldplay.xixiOriginal
- 2020-11-27 10:28:354212Durchsuche
So verwenden Sie die click()-Methode in jQuery: Rufen Sie zuerst das div-Elementobjekt über die ID ab und binden Sie das Ereignis [click()] daran. Rufen Sie dann innerhalb der Funktionsmethode den Inhalt des div-Elements über den [text( )]-Methode. Verwenden Sie gleichzeitig die Methode [alert()] zur Ausgabe.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 3.2.1. Diese Methode ist für alle Computermarken geeignet.
So verwenden Sie die Methode click() in jQuery:
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um die Verwendung der Methode click() in jQuery zu erläutern. click()方法有什么用处。

2、在test.html文件内,使用div标签创建一行测试的文字,用于测试。

3、在test.html文件内,给div标签添加一个id属性,用于下面获得div对象。

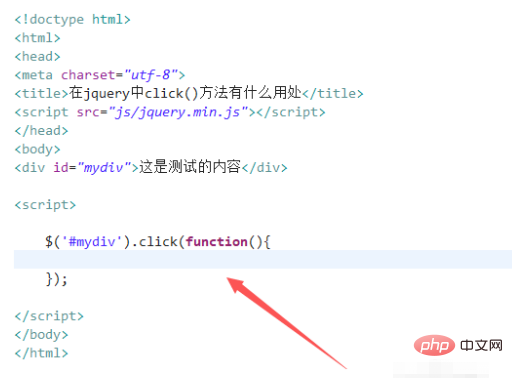
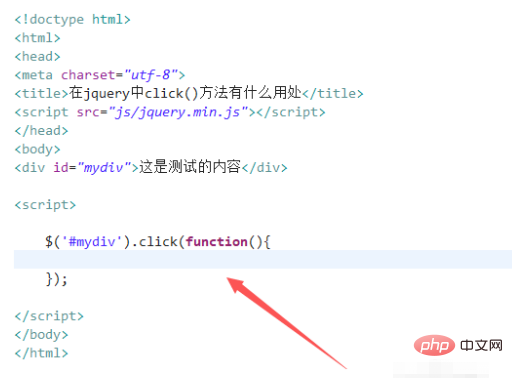
4、在js标签内,通过id获得div元素对象,并给它绑定click()事件,当div元素内容被点击时,执行function方法。

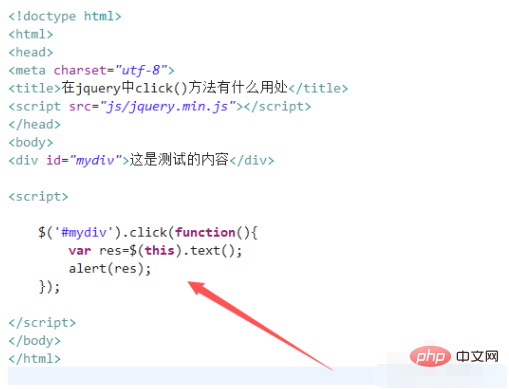
5、在function方法内,通过text()
 .
.  2 . Verwenden Sie in der Datei test.html das div-Tag, um eine Testtextzeile zum Testen zu erstellen.
2 . Verwenden Sie in der Datei test.html das div-Tag, um eine Testtextzeile zum Testen zu erstellen.
 .
.
3 . Fügen Sie in der Datei test.html ein ID-Attribut zum div-Tag hinzu, das zum Abrufen des folgenden div-Objekts verwendet wird. 
 .
.
4 Rufen Sie im js-Tag das div-Elementobjekt über die ID ab und binden Sie das click()-Ereignis daran. Wenn auf den div-Elementinhalt geklickt wird, wird die Funktionsmethode ausgeführt.
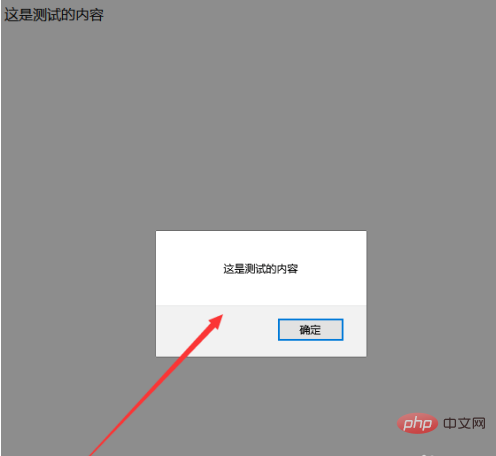
🎜🎜6. Öffnen Sie die Datei test.html im Browser und klicken Sie auf den div-Inhalt, um die Ergebnisse anzuzeigen. 🎜🎜🎜🎜🎜🎜🎜🎜🎜Verwandte Lernempfehlungen: 🎜Javascript-Lerntutorial🎜🎜🎜
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die click()-Methode in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

