Heim >Web-Frontend >js-Tutorial >So implementieren Sie das automatische Laden von JQuery
So implementieren Sie das automatische Laden von JQuery
- coldplay.xixiOriginal
- 2020-11-27 10:11:213751Durchsuche
So implementieren Sie das automatische Laden von JQuery: Führen Sie zuerst die JQuery-Bibliothek in die Ausführungsumgebung ein und testen Sie den Vorgang „Datenladen ist abgeschlossen und ausgeführt“ und testen Sie dann „Nach dem Öffnen ausführen, unabhängig davon, ob die Daten geladen sind oder nicht“. .

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 3.2.1. Diese Methode ist für alle Computermarken geeignet.
So implementieren Sie das automatische Laden von JQuery:
1 Führen Sie zunächst die JQuery-Bibliothek in der Ausführungsumgebung ein. Das Beispiel ist eine JQuery-Datei, die der Autor auf dem CDN gespeichert hat.

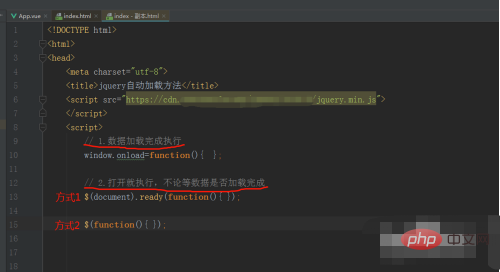
2. Das automatische Laden ist unterteilt in:
Ausführung nach Abschluss des Datenladens
Ausführung nach dem Öffnen, unabhängig davon, ob die Daten geladen sind oder nicht

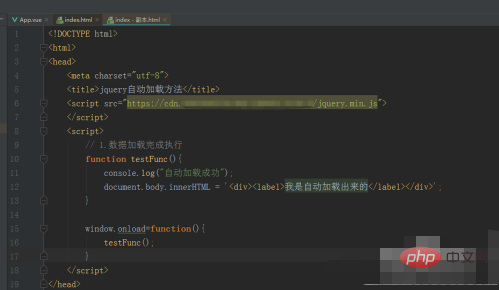
3. Erstens test „Das Laden der Daten ist abgeschlossen und der Vorgang wird ausgeführt. Der Methodencode lautet wie folgt:
window.onload=function(){
testFunc();}
4. Das laufende Ergebnis ist wie in der Abbildung dargestellt. Die Funktion wird automatisch geladen und das Funktionsergebnis wird ausgegeben.

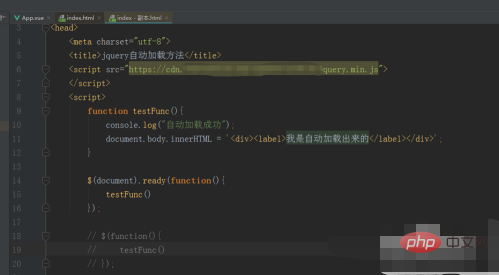
5. Testen Sie weiterhin „Ausführen, sobald Sie es öffnen, unabhängig davon, ob die Daten geladen sind oder nicht“. Der Methodencode lautet wie folgt:
Methode 1
$(document).ready(function(){ testFunc();});Methode 2
$(function(){ testFunc();});
6 Das Ausführungsergebnis ist das gleiche wie bei der obigen Methode und es wird jeweils ein automatisches Laden implementiert.

Verwandte kostenlose Lernempfehlungen: Javascript(Video)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das automatische Laden von JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

