Heim >Web-Frontend >js-Tutorial >Verstehen Sie die Prototypenkette, Vererbung und Versprechen von js
Verstehen Sie die Prototypenkette, Vererbung und Versprechen von js
- coldplay.xixinach vorne
- 2020-11-26 17:17:113267Durchsuche
In der Kolumne
Javascript werden Prototypenkette, Vererbung und Versprechen vorgestellt.

Zugehörige kostenlose Lernempfehlungen: Javascript (Video)
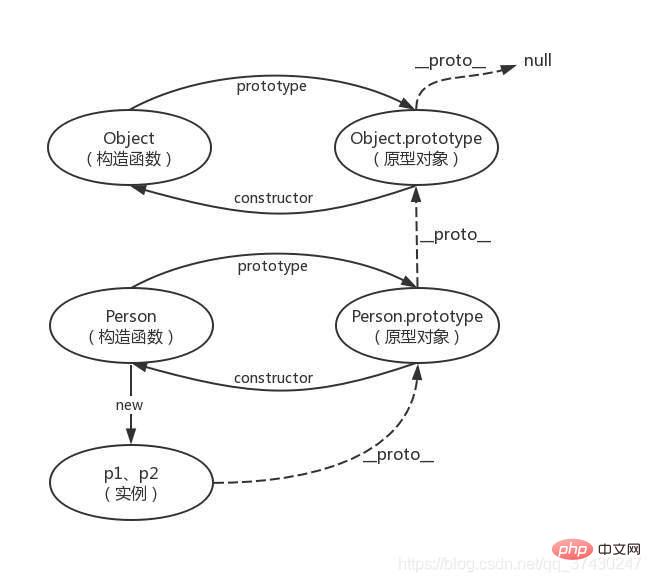
1. Prototypenkette
Ein Bild der Eröffnung 
-
Prototyp
Jede Funktion hat ein Prototypattribut, It wird als expliziter Prototyp bezeichnet Prototyp, dessen Attribut auf seinen eigenen Konstruktor verweist.
Prototypenkette Wenn das Objekt selbst beim Abrufen der Objektattribute nicht über dieses Attribut verfügt, wird es zu seinem Prototyp __proto__ weitergeleitet, um es zu finden. Wenn es immer noch nicht gefunden werden kann, wird es zum Prototyp weitergeleitet des Prototyps, bis der beste gefunden wird. Bis zur obersten Ebene (Object.prototype). Das Object.prototype-Objekt hat auch den Attributwert __proto__ als null.
1. Prototypenkettenvererbung
Wichtiger Punkt: Machen Sie den Prototyp der neuen Instanz gleich der Instanz der übergeordneten Klasse.- Funktionen: 1. Zu den Attributen, die von einer Instanz geerbt werden können, gehören: die Attribute des Konstruktors der Instanz, die Attribute des Konstruktors der übergeordneten Klasse und die Attribute des Prototyps der übergeordneten Klasse. (Die neue Instanz erbt nicht die Attribute der übergeordneten Klasseninstanz!)
- Nachteile: 1. Die neue Instanz kann keine Parameter an den Konstruktor der übergeordneten Klasse übergeben.
2. Einzelvererbung. 3. Alle neuen Instanzen teilen die Attribute der übergeordneten Klasseninstanz. (Die Eigenschaften des Prototyps werden gemeinsam genutzt. Wenn eine Instanz die Prototyp-Eigenschaften ändert, werden auch die Prototyp-Eigenschaften der anderen Instanz geändert!) ) bis Der Konstruktor der übergeordneten Klasse führt die Funktion der Unterklasse ein (die Selbstausführung (Kopieren) der Funktion der übergeordneten Klasse erfolgt in der Funktion der Unterklasse). Merkmale: 1. Es werden nur die Attribute des Konstruktors der übergeordneten Klasse und die Attribute der übergeordneten Klasse geerbt Klassenprototypen werden nicht vererbt. 2. Die Mängel 1, 2 und 3 der Prototypkettenvererbung wurden behoben.
4. Parameter können in der untergeordneten Instanz an die übergeordnete Instanz übergeben werden.
3. Sie können mehrere Konstruktorattribute erben (mehrere aufrufen). Nachteile: 1. Es kann nur die Attribute des übergeordneten Klassenkonstruktors erben. - 2. Die Wiederverwendung von Konstruktoren kann nicht erreicht werden. (Sie müssen es jedes Mal erneut aufrufen, wenn Sie es verwenden.) 3. Jede neue Instanz verfügt über eine Kopie des Konstruktors der übergeordneten Klasse, der aufgebläht ist.
3. Kombinierte Vererbung (kombinierte Prototypkettenvererbung und geliehene Konstruktorvererbung) (häufig verwendet)
Eigenschaften: 1. Kann Attribute vom Prototyp der übergeordneten Klasse erben , Parameter können übergeben und wiederverwendet werden.
Wichtige Punkte: Kombiniert die Vorteile der beiden Modi, Parameterübergabe und Wiederverwendung 2. Die von jeder neuen Instanz eingeführten Konstruktorattribute sind privat.
4. Prototypische Vererbung
Wichtiger Punkt: Umschließen Sie ein Objekt mit einer Funktion und geben Sie dann den Aufruf dieser Funktion zurück, der nach Belieben Attribute hinzufügen kann. object.create() ist dieses Prinzip.
Funktionen: Ähnlich wie beim Kopieren eines Objekts und dem Umschließen mit einer Funktion.
Nachteile: 1. Alle Instanzen erben die Attribute des Prototyps.
2. Wiederverwendung kann nicht erreicht werden. (Neue Instanzattribute werden später hinzugefügt)
5. Parasitäre Vererbung
Kernpunkt: Es geht darum, eine Hülle um die prototypische Vererbung zu legen.
Vorteile: Es wird kein benutzerdefinierter Typ erstellt, da es sich lediglich um eine Shell handelt, die das Objekt (dieses) zurückgibt, und diese Funktion natürlich zum neu erstellten Objekt wird.
Nachteile: Es wird kein Prototyp verwendet und kann nicht wiederverwendet werden.
6. Parasitäre kombinierte Vererbung (häufig verwendet)
Parasitismus: Geben Sie das Objekt innerhalb der Funktion zurück und rufen Sie dann auf
Kombination: 1. Der Prototyp der Funktion entspricht einer anderen Instanz. 2. Verwenden Sie apply oder call, um einen anderen Konstruktor in die Funktion einzuführen, und Sie können Parameter übergeben Die funktionale Verwendung von Funktionen ist dasselbe wie die Verwendung von Vererbung. Die oben genannten Vererbungsmethoden können ihre Mängel alle manuell beheben, aber durch die Hinzufügung dieser manuellen Reparatur wird es zu einem anderen Vererbungsmodus.
Der Schwerpunkt beim Erlernen dieser Vererbungsmuster liegt auf dem Erlernen ihrer Ideen. Andernfalls werden Sie beim Codieren der Beispiele im Buch spüren, warum Sie sich solche Mühe machen müssen, wenn Sie direkt vererben können. Genau wie bei der prototypischen Vererbung wird eine Funktion verwendet, um eine Kopie des internen Objekts zu erstellen. Auf diese Weise können Sie nicht nur die Eigenschaften des internen Objekts erben, sondern auch die Funktion (Objekt, vom internen Objekt zurückgegeben) nach Belieben aufrufen , fügen Sie ihnen Eigenschaften hinzu und ändern Sie die Parameter. Das Prototypobjekt kann geändert werden, und diese neuen Eigenschaften wirken sich nicht gegenseitig aus.
Klassenvererbung in ES6
:
übergeordnete Klasse (Basisklasse)
Unterklasse
erweitert Schlüsselwörter
//class 相当于es5中构造函数//class中定义方法时,前后不能加function,全部定义在class的protopyte属性中//class中定义的所有方法是不可枚举的//class中只能定义方法,不能定义对象,变量等//class和方法内默认都是严格模式//es5中constructor为隐式属性//父类
class People{
constructor(name='wang',age='27'){
this.name = name;
this.age = age;
}
eat(){
console.log(`${this.name} ${this.age} eat food`)
}}//子类 通过extends 继承父类
class Woman extends People{
constructor(name = 'ren',age = '27'){
//继承父类属性
super(name, age);
}
eat(){
//继承父类方法
super.eat()
} } let wonmanObj=new Woman('xiaoxiami'); wonmanObj.eat();
3. Versprechen
Im Allgemeinen gibt es die folgenden Substantivkonventionen:
Versprechen (erster Buchstabe) Kleinbuchstaben ) Das Objekt bezieht sich auf das „Promise-Instanzobjekt“.
Der erste Buchstabe von Promise wird großgeschrieben und steht im Singular, was „Promise-Konstruktor“ bedeutet „Promises-Spezifikation“
Was ist Promise? Versprechen ist, einfach ausgedrückt, ein Container, der das Ergebnis eines Ereignisses (normalerweise einer asynchronen Operation) speichert, das in der Zukunft endet.Syntaktisch gesehen ist Versprechen ein Objekt, von dem der endgültige Status (Erfolg oder Misserfolg) einer asynchronen Operation abgerufen werden kann.
Promise ist ein Konstruktor, der der Außenwelt eine einheitliche API bereitstellt. Er verfügt über Methoden wie „all“, „reject“ und „resolve“ und sein Prototyp verfügt über Methoden wie „then“ und „catch“.Zwei Merkmale von Promise
Der Zustand des Promise-Objekts wird von der Außenwelt nicht beeinflusst
1) Ausstehender Anfangszustand
2) Erfüllter Erfolgszustand
3) Abgelehnter Fehlerzustand
Promise hat die oben genannten drei Zustände , nur asynchrone Operationen Das Ergebnis kann bestimmen, in welchem Zustand es sich gerade befindet. Keine andere Operation kann diesen Zustand ändern. Sobald sich der Zustand von Promise ändert, kann er zu keinem Zeitpunkt erneut abgerufen werden und kann nur geändert werden, indem „Ausstehend“ in „Erfüllt werden“ oder „Ausstehend“ in „Abgelehnt“ geändert wird.
Verwenden Sie „Neu“, um ein Versprechensobjekt zu erstellen.
Promise akzeptiert eine „Funktion“ als Parameter. Die beiden Parameter der Funktion sind „resolve“ und „reject“. Diese beiden Funktionen sind die „Rückruffunktionen“
Die Rolle der Resolve-Funktion: Wird aufgerufen, wenn die asynchrone Operation erfolgreich ist, und das Ergebnis der asynchronen Operation wird als Parameter übergeben. Die Rolle der
Reject-Funktion: Wird aufgerufen, wenn Der asynchrone Vorgang schlägt fehl. Übergeben Sie den vom asynchronen Vorgang gemeldeten Fehler als Parameter. Die Funktion von
const promise = new Promise((resolve, reject) => {
// do something here ...
if (success) {
resolve(value); // fulfilled } else {
reject(error); // rejected }});
resolve besteht darin, den Status des Promise-Objekts von „unvollständig“ in „erfolgreich“ zu ändern (d. h. von „ausstehend“ in „gelöst“). Es wird aufgerufen, wenn der asynchrone Vorgang erfolgreich ist, und das Ergebnis des Der asynchrone Vorgang wird als Parameter übergeben. Die Funktion von reject besteht darin, den Status des Promise-Objekts von „unvollständig“ in „fehlgeschlagen“ zu ändern Der Vorgang schlägt fehl und der vom asynchronen Vorgang gemeldete Fehler wird als Parameter ausgegeben. Versprechen hat drei Zustände: 1. ausstehender [ausstehender] Anfangszustand 2. erfüllter [implementierter] Vorgang erfolgreich 3. abgelehnter [abgelehnter] Vorgang fehlgeschlagen Wenn sich der Versprechensstatus ändert, wird then() ausgelöst Die Antwort Die Funktion übernimmt die nachfolgenden Schritte. .then()
Sobald sich der Versprechensstatus ändert, ändert er sich nicht erneut. Es gibt nur zwei Möglichkeiten, den Status des Promise-Objekts zu ändern: Von „Ausstehend“ zu „Erfüllt“
Von „Ausstehend“ zu „Abgelehnt“.
1. Erhält zwei Funktionen als Parameter, die jeweils erfüllt (Erfolg) und abgelehnt (Misserfolg) darstellen
2. .then() gibt eine neue Promise-Instanz zurück, sodass sie in einer Kette aufgerufen werden kann
3 . Wenn sich der vorherige Versprechensstatus ändert, wählt .then() eine bestimmte Statusantwortfunktion aus, die entsprechend ihrem Endstatus ausgeführt werden soll
4. Die Statusantwortfunktion kann ein neues Versprechen oder andere Werte zurückgeben, oder wir können es uns so vorstellen, als ob es nicht so wäre Rückgabe eines Werts. Gibt eine Null zurück.
5. Wenn ein neues Versprechen zurückgegeben wird, wird die nächste Ebene .then() ausgeführt, nachdem sich der neue Versprechensstatus geändert hat
6. Wenn ein anderer Wert zurückgegeben wird, wird die nächste Ebene .then () wird sofort ausgeführt). draußen
Das obige ist der detaillierte Inhalt vonVerstehen Sie die Prototypenkette, Vererbung und Versprechen von js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

